반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- s3이미지다운로드됨
- 전략패턴
- git commit merge
- 리팩토링2판4장
- Git commit 합치기
- react
- react-ga
- 가상면접2장
- git commit 협업
- 시스템설계면접팁
- 헤드퍼스트전략패턴
- gitsquash
- 리액트구글애널리틱스
- awss3
- 가상면접으로대규모시스템
- 시스템설계면접
- formik react-query submitting not working
- 가상면접3장
- cypressBDD
- 시스템설계면접예시
- 리팩터링2판테스트
- git squash
- cypress React
- formik submitting not working
- 시스템설계
- 테스트코드책
- FirebaseAnalytics
- file not found Error
- 디자인패턴
- 시스템설계방법
Archives
- Today
- Total
mingg IT
[React] CROS 에러 해결 하기 Access to XMLHttpRequest at 'http://localhost:9091/springapi/restarant/' from origin 'http://localhost:3000' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: It does not .. 본문
FrontEnd
[React] CROS 에러 해결 하기 Access to XMLHttpRequest at 'http://localhost:9091/springapi/restarant/' from origin 'http://localhost:3000' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: It does not ..
mingg123 2021. 12. 3. 15:48
react, spring 사이드 프로젝트를 진행하면서
스프링으로 보낸 axios.post에러에서 CORS policy 에러가 발생했다.
물론 크롬을
방법 1)
google-chrome --disable-web-security --user-data-dir="C:\rome"
명령어를 이용하여 띄우면
CORS에러가 발생하지 않지만
이번에 공부해보고 근본적인 해결책을 알아보려 한다.
우선 CORS 에러는 보안상의 이유로 HTTP헤더를 사용해서 실행 중인 웹 애플리케이션의 접근 권한을 부여하도록 브라우저에게 알려주는 체제이다.
react 서버는 3000, spring은 9091 포트를 사용하고 있어서 발생했다.
즉 CORS는 서로 다른 출처간에 리소스를 전달 방식을 제어하는 체제이며, 이를 해결하기 위해선 서버에서 특정 헤더인
Access-Controle-Allow-Origin과 함께 사용해야한다.
방법 2)
axios 헤더에 Access-Controle-Allow-Origin를 붙여서 사용할 수 있다.
허나 이 방법은 axios 의 header마다 붙여줘야하기 떄문에 불편하다. 물론 util로 하나로 이쁘게 만들면 되겠지만..
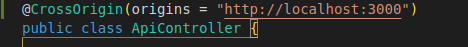
방법 3)
은 Spring 서버단에서 바꾼 방법이다.
Controller위에 @CrossOrigin 을 사용하여 프론트단 서버를 적어준다.

난 controller를 하나만들었기 때문에 이게 제일 간편하다고 생각 했다.

spring 빌드한번 하고 정상 동작함을 알 수 있다.
'FrontEnd' 카테고리의 다른 글
| React 프레임 워크 TOP3 (0) | 2022.02.21 |
|---|---|
| [React] 코드 스플리팅 예시(class, 함수, loadable) (0) | 2022.02.01 |
| [React] redux-action 사용하기 (typeScript) (0) | 2021.11.30 |
| [React] ref를 활용하여 스크롤 조절하기 (0) | 2021.10.28 |
| [React] 미들웨어 redux-saga 예제 (takeEvery, TaskLatest) (0) | 2021.08.02 |
Comments

