반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- git commit 협업
- formik submitting not working
- 리액트구글애널리틱스
- 가상면접으로대규모시스템
- 가상면접2장
- FirebaseAnalytics
- 테스트코드책
- react-ga
- gitsquash
- 전략패턴
- awss3
- formik react-query submitting not working
- cypress React
- 헤드퍼스트전략패턴
- cypressBDD
- 시스템설계면접
- 시스템설계면접예시
- git squash
- react
- file not found Error
- 가상면접3장
- 리팩토링2판4장
- 리팩터링2판테스트
- 시스템설계방법
- 디자인패턴
- s3이미지다운로드됨
- Git commit 합치기
- 시스템설계
- git commit merge
- 시스템설계면접팁
Archives
- Today
- Total
mingg IT
[Babel] Plugins 플러그인 제작하기 본문
콘솔 로그를 없에는 Plugins을 제작해 보겠음.
처음 프로젝트 세팅을 해줌
mkdir test-babel-custom-plugin
cd test-babel-custom-plugin
npm init -y
npm install @babel/core @babel/cliplugins/remove-log.js
module.exports = function ({ types: t }) {
return {
visitor: {
ExpressionStatement(path) {
if (t.isCallExpression(path.node.expression)) {
if (t.isMemberExpression(path.node.expression.callee)) {
const memberExp = path.node.expression.callee;
if (
memberExp.object.name === "console" &&
memberExp.property.name === "log"
) {
path.remove();
}
}
}
},
},
};
};
src/code.js
콘솔 로그가 찍히는 코드를 만든다.
console.log("aaa");
const v1 = 123;
console.log("bbb");
function onClick(e) {
const v = e.target.value;
}
function add(a, b) {
return a + b;
}babel.config.js
const plugins = ["./plugins/remove-log.js"];
module.exports = { plugins };
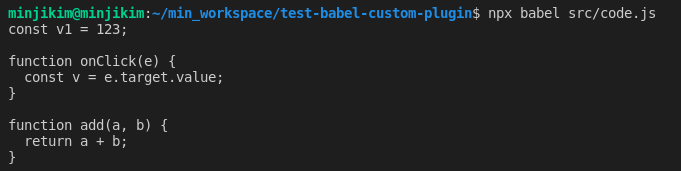
$ npx babel src/code.js
를 수행하게 되면 로그가 없어진 것을 확인할 수 있다.

결과 파일임
test-babel-custom-plugin.zip
2.57MB
'FrontEnd' 카테고리의 다른 글
| [StoryBook] Cannot read properties of undefined(reading 'current') 에러 해결 (0) | 2022.08.15 |
|---|---|
| [React] React Clean Code 기법 (0) | 2022.07.25 |
| [Babel] Babel 예제로 공부하기(babel/cli, babel-loader) (0) | 2022.05.28 |
| [JavaScript] Promise 와 Async Await (0) | 2022.05.13 |
| [React] useState와 클로저 (0) | 2022.05.12 |
Comments


