반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- s3이미지다운로드됨
- 가상면접2장
- 시스템설계면접
- 리팩터링2판테스트
- formik react-query submitting not working
- 가상면접으로대규모시스템
- 가상면접3장
- cypressBDD
- 시스템설계방법
- 리팩토링2판4장
- 시스템설계면접예시
- cypress React
- awss3
- 리액트구글애널리틱스
- react-ga
- git commit 협업
- 시스템설계
- formik submitting not working
- 전략패턴
- git commit merge
- FirebaseAnalytics
- gitsquash
- Git commit 합치기
- react
- 시스템설계면접팁
- 헤드퍼스트전략패턴
- 테스트코드책
- 디자인패턴
- file not found Error
- git squash
Archives
- Today
- Total
mingg IT
[HTML] input에 number만 입력 되도록 (꿀팁) 본문
현업에서 일을 하다보면 게시판 같은 경우에는 숫자 입력만 되어야 하는 경우가 있다.
구글링 해보면 input type="number"로 쓰라는 말이 있는데 해보면 알겠지만 숫자외 다른 문자 입력이 가능하다. 커서를 이동하면서 입력도되고.. 혹은 내눈엔 문자가 보였다가 문자가 사라진다. 아마 다들 공감하는 부분일 거임.
해당 방법을 쓰면 완벽하게 숫자만 입력 가능한 Input form을 만들 수 있다.
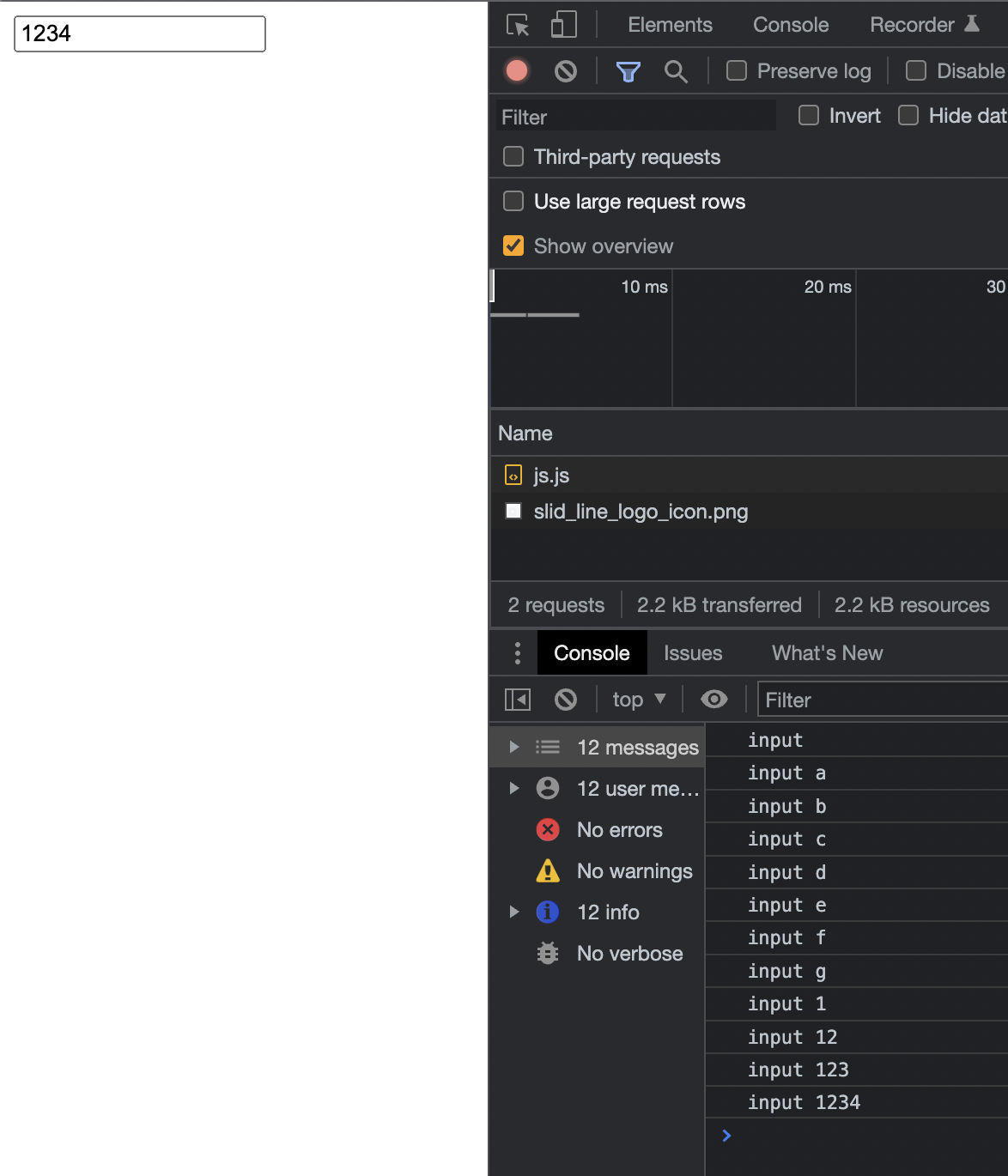
oninput이라는 이벤트 타입이 보일텐데 input form은 값을 입력하게 되면
keydown ->keypress-> oninput-> keyup 순으로 나타나게 된다.
oninput 이후 부터 우리 눈에 값이 입력된 것을 볼 수 있다.
그렇기 때문에 아래 코드처럼 사용하면 Number만 입력 가능한 inputForm을 만들 수 있다.
<!DOCTYPE html>
<input type="text" oninput="onlyNumber()" value="">
<body>
<script>
function onlyNumber() {
console.log(event.type, event.target.value);
const regex = /\D/g; // 숫자가 아닌 모든 문자를 찾아라.
event.target.value = event.target.value.replace(regex, "");
}
</script>
</body>
</html>
'FrontEnd' 카테고리의 다른 글
| [JavaScript] Lodash cloneDeep import 하기(Tree Shaking) (1) | 2022.10.05 |
|---|---|
| [Vue] Error: spawn yarn ENOENT on vue create (0) | 2022.10.04 |
| [StoryBook] React+ StoryBook 사용 예시 (0) | 2022.08.15 |
| [StoryBook] Cannot read properties of undefined(reading 'current') 에러 해결 (0) | 2022.08.15 |
| [React] React Clean Code 기법 (0) | 2022.07.25 |
Comments




