| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- formik submitting not working
- react-ga
- FirebaseAnalytics
- 가상면접으로대규모시스템
- cypress React
- 헤드퍼스트전략패턴
- 테스트코드책
- 리팩터링2판테스트
- git commit merge
- 시스템설계
- Git commit 합치기
- cypressBDD
- formik react-query submitting not working
- 전략패턴
- git squash
- 리액트구글애널리틱스
- file not found Error
- 시스템설계면접예시
- 가상면접3장
- react
- 리팩토링2판4장
- 시스템설계방법
- 가상면접2장
- gitsquash
- 시스템설계면접팁
- awss3
- 디자인패턴
- git commit 협업
- s3이미지다운로드됨
- 시스템설계면접
- Today
- Total
mingg IT
[Vue3 + Typescript + Cypress] Cypress 도입하기 본문
https://big-frown-d91.notion.site/Vue3-typescript-Cypress-90b6a719819c43a285bc3656a7ce73d3
Vue3 + typescript + Cypress
Vue3 + cypress설치
big-frown-d91.notion.site
Vue3 + cypress설치 (기존 Vue 폴더 존재한다는 가정하에 진행)
npm install cypress -D
tsconfig.json
typescript error를 수정하기위해 types에 cypress를 추가해 주어야 한다.
(안하면 Cannot find name 'it'. Cannot find name ‘cy’ 등 많은 eslint 에러가 발생함)
https://docs.cypress.io/guides/tooling/typescript-support#Clashing-types-with-Jest
"types": ["cypress", "node"],
"include": [
"src/**/*.ts",
"src/**/*.tsx",
"src/**/*.vue",
"tests/**/*.ts",
"tests/**/*.tsx",
"src/**/*.ts",
"tests/*.ts",
"**/*.ts"
],
(1) cypress open
npx cypress open
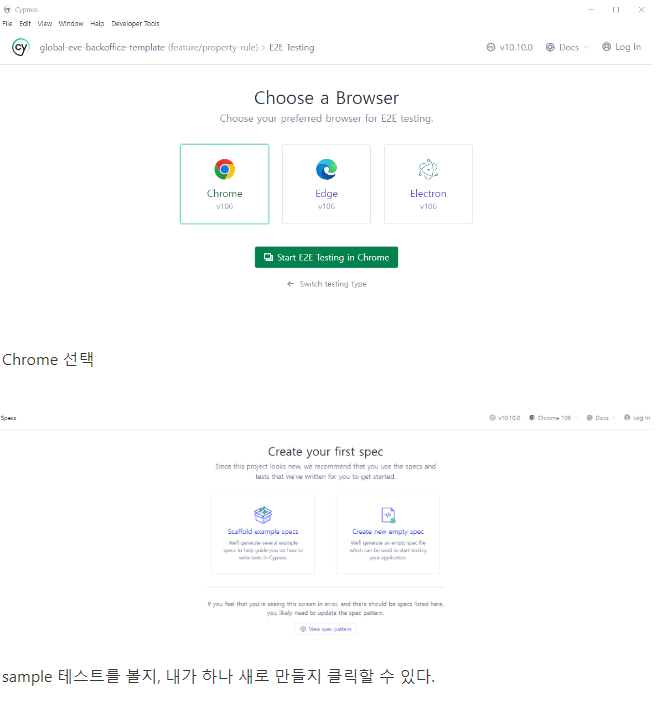
cypress를 실행하면 다음과 같은 화면을 확인 할 수 있다.

- E2E Testing 선택 경우


오른쪽 Create new empty spec를 클릭해서 새로운 테스트를 하나 만들어 보겠다.

- component Testing 선택 경우
컴포넌트 테스트를 눌러보면 다음과 같이 내가 작성한 cy.ts 파일들이 생긴것을 확인 가능함



일반 Jest 나 RTL 처럼 테스트 케이스가 모두 돌아가고 뭐가 성공했는지 뭐가 실패했는지 볼 수 있음.
테스트가 실패했을 경우
테스트가 실패할경우 screenhots directory 밑에 캡쳐본으로 남는다.

테스트가 성공했을 경우
videos 디렉토리 밑에 동영상이 자동 저장된다. (굳) 실패했을때도 뜬다.

결론은 좋다. 이걸 왜 이제알았지 이전 회사에서도 한번 적용해보고 올껄 이라는생각이 든다.
API 까지 날려보기 때문에 서버쪽에서 수정하고나서 한번 돌려보는 것도 내 시간을 아낄 수 있는 좋은 방법일듯함.
프론트에서도 가끔 테스트하고 다른 모듈간의 dependency로 인해 테스트 범위에서 빠질 수 있는데 그런것들도 할 수 있을듯.
다만 좀 고민할 부분이 필요함. (공통 컴포넌트에 data-cy 생성시 테스트코드 작성할때 인스턴스가 여러개 생성되던데.. 이러면 내가 its(0), its(1) 로 선택해줘야하는데... 이게 맞는건가 싶음. 좀 더 공부가 필요하다.)
또 좀 느린것 같은 감이 없지 않아 있긴 함.
'FrontEnd' 카테고리의 다른 글
| [Vue] Vue3+typescript 공통 컴포넌트 만드는 방법 (0) | 2022.11.18 |
|---|---|
| This is probably not a problem with npm. There is likely additional logging output above. 에러 해결법 (0) | 2022.10.24 |
| [HTML] form 태그 안에 button 태그가 있을 경우 click 이벤트가 발생하는 문제 (1) | 2022.10.14 |
| [JavaScript] Lodash cloneDeep import 하기(Tree Shaking) (1) | 2022.10.05 |
| [Vue] Error: spawn yarn ENOENT on vue create (0) | 2022.10.04 |


