| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 테스트코드책
- 리팩토링2판4장
- cypressBDD
- 헤드퍼스트전략패턴
- 전략패턴
- 가상면접으로대규모시스템
- git commit 협업
- 시스템설계면접예시
- 시스템설계
- 리팩터링2판테스트
- Git commit 합치기
- react-ga
- s3이미지다운로드됨
- awss3
- react
- file not found Error
- git commit merge
- formik react-query submitting not working
- formik submitting not working
- 리액트구글애널리틱스
- 시스템설계면접
- FirebaseAnalytics
- gitsquash
- git squash
- 가상면접2장
- 시스템설계방법
- 디자인패턴
- cypress React
- 시스템설계면접팁
- 가상면접3장
- Today
- Total
mingg IT
[CSS] flexbox 예제(개구리 게임) 본문
1. container, item으로 구성됨
container
justfy-content 안의 내용물을 어캐 정렬할지
justify-content: space-around 네모 박스로 사용 할 수 있음
중심축에서 아이템을 어캐 배치할지
align-item 반대축에서 아이템을 어캐 배치할지
item
order, flex-grow, flex-shrink
2. flexbox는 중심축과 수평축이 있음
3. flex-flow 는 flex-direction + flex-wrap 를 합친 것
flex- flow : column wrap 와 같이 쓸 수있는데
flex-direct : column, flex-wrap : wrap를 쓴것과 동일한 결과를 보여준다.
Flexbox Froggy - CSS flexbox 속성 배우기 게임
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
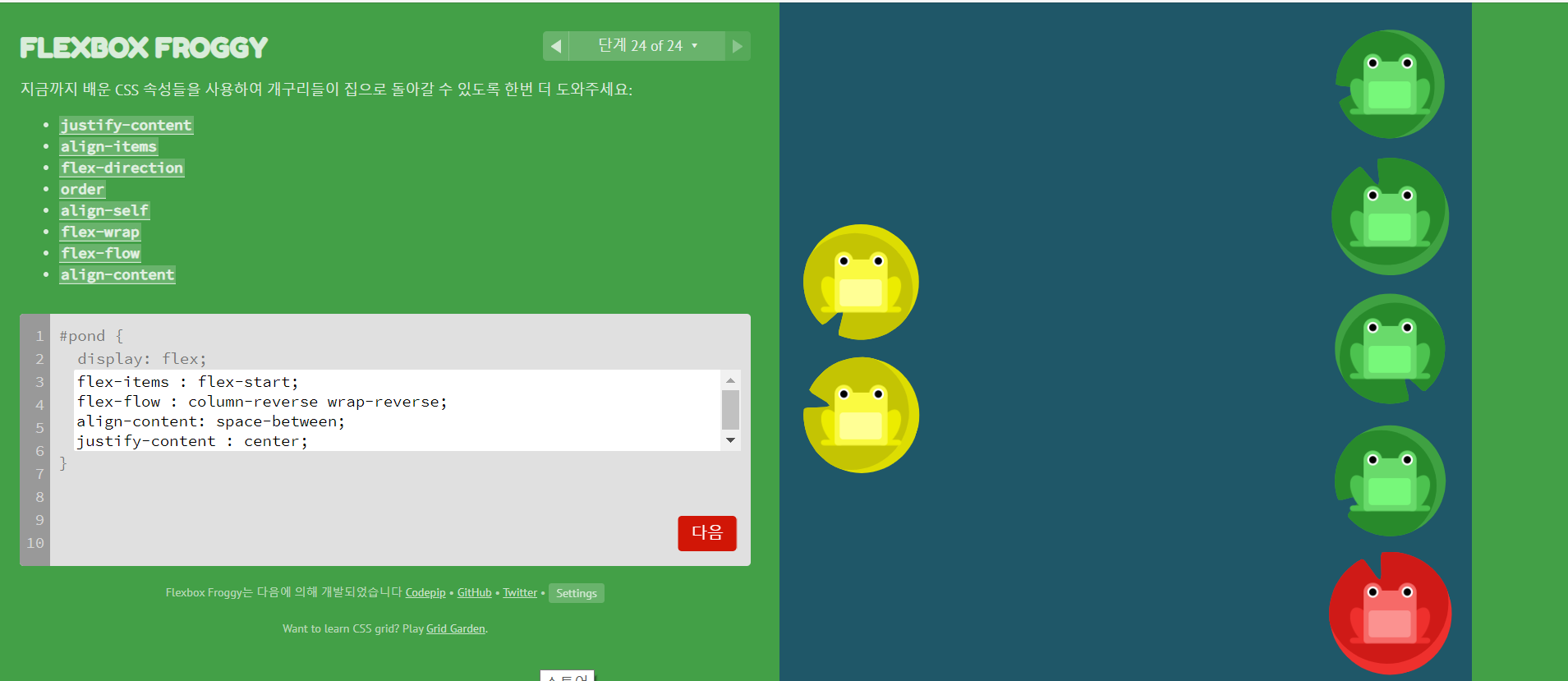
개구리 게임 마지막 24단계 답
flex-items : flex-start;
flex-flow : column-reverse wrap-reverse;
align-content: space-between;
justify-content : center;

flexbox 관련된 여러 youtube 영상을 보다가 앨리님의 강의 또한 듣게 되었다. 인상깊었던건 마지막 개구리게임이다.
그저 강의로 한번 보면 까먹기 쉬운데 게임으로 flex 여러 속성들을 적용시켜봄으로써 언젠가 flex를 이용할 때 어떤 속성들이 있었더라 ? 떠올릴 수 있으럿 같다. 굳굳
'FrontEnd' 카테고리의 다른 글
| [React] css 적용하기 (0) | 2021.01.03 |
|---|---|
| [CSS] 생활코딩 미디어 쿼리 예제 (0) | 2021.01.03 |
| [CSS] 생활코딩 flex 예제 (0) | 2021.01.03 |
| [React] React Redux (리덕스) 이해하기 (0) | 2021.01.03 |
| 오픈소스 [React-flow-renderer] useZoomPanHelper 사용법 (0) | 2020.12.30 |

