반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- react-ga
- git commit 협업
- Git commit 합치기
- 가상면접으로대규모시스템
- awss3
- cypress React
- 시스템설계방법
- 시스템설계면접팁
- cypressBDD
- 시스템설계
- file not found Error
- 전략패턴
- 리팩터링2판테스트
- 시스템설계면접
- 리팩토링2판4장
- git squash
- s3이미지다운로드됨
- 시스템설계면접예시
- react
- formik submitting not working
- 테스트코드책
- gitsquash
- 디자인패턴
- 가상면접2장
- 가상면접3장
- formik react-query submitting not working
- 헤드퍼스트전략패턴
- 리액트구글애널리틱스
- git commit merge
- FirebaseAnalytics
Archives
- Today
- Total
mingg IT
[Carousel] 나만 알고 싶은 Carousel라이브러리(+react) 본문
1. mui-carousel
MUI + React로 프로젝트를 진행한다면 해당 라이브러리를 많이 사용할 것이다.
나도 썼었고 커스터마이징을 빡세게 하지 않을 경우 사용할 만 하다.
사용 예시
yarn을 이용해 설치한다.
yarn add react-material-ui-carousel
필요한 것들을 import 해준다.
import Carousel from "react-material-ui-carousel";
carousel 에 필요한 정보를 배열에 담고 사용한다.
const stepFourCarousel = [
{
title: "2004",
url: step2Image8,
desc: [
"안전한 화장품을 위한 아로마티카의 시작",
"No, 미네랄오일 & 실리콘 - 아로마테라피롤온, 마사지 오일 출시",
"Free 파라벤 & 실리콘 - 로즈 스킨케어 라인 출시",
],
},
{
title: "2005",
url: step2Image9,
desc: [
"기업 부설 연구소 설립",
"천연 방부제 특허 취득",
"Free 실리콘 & 설페이트 - 샴푸 출시",
"Free 합성향 - 페이셜 미스트 출시",
],
},
{
title: "2010",
url: step2Image10,
desc: [
"Free PEG & 페녹시에탄올 - 알로에 베라 젤 출시",
"EWG Skindeep 전성분 등재",
],
},
{
title: "2020",
url: step2Image7,
desc: [
"100% PCR 용기 제품 출시",
"국내 뷰티 브랜드 최초 리필 스테이션 오픈",
],
},
]; <Carousel cycleNavigation={true} navButtonsAlwaysVisible={true}>
{stepFourCarousel.map((content) => (
<>
<Typography variant="h3" color="#112b23">
{content.title}
</Typography>
<img src={content.url} />
{content.desc.map((description) => (
<li>{description}</li>
))}
</>
))}
</Carousel>
2. react-responsive-carousel
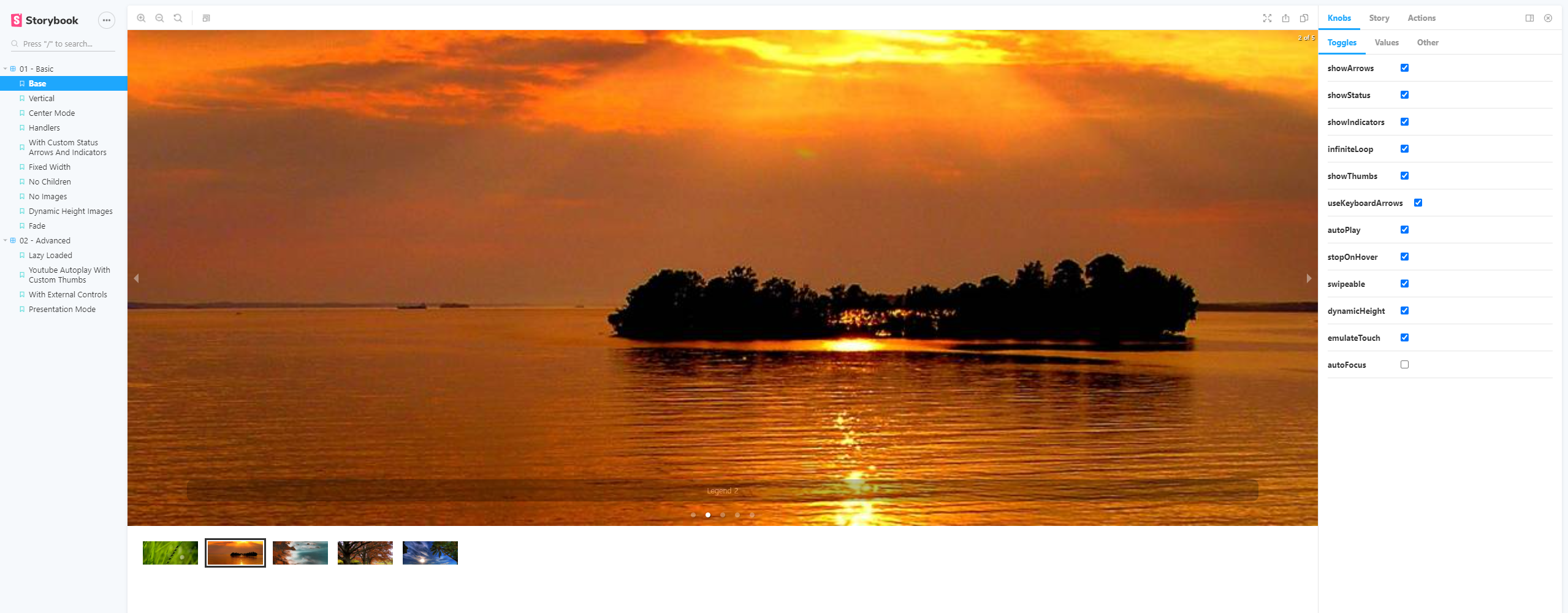
우선 StoryBook이 너무 잘 만들어져있어서 놀랐다.
http://react-responsive-carousel.js.org/storybook/?path=/story/01-basic--center-mode
Storybook
react-responsive-carousel.js.org

스토리북 확인하면 종류도 굉장히 많다.
- 세로 방향의 carousel
- dynamic Height image
- Laze Loaded
- Youtube 자동 실행
- 동적으로 넘길지 말지 컨트롤 할 수 있는carousel
- Presentation Mode라고 해서 키보드로 넘기는 carousel
createMode라고해서 carousel을 넘기면서 선택한 이미지 뿐만 아니라
좌우로 넘기는 이미지 리스트를 보여주는 모드도 있고
이게 내가 필요한 부분이였다.
MUI-carousel로 커스터마이징 하기 좀 빡세다 느껴서 그냥 JS로 만들까 고민했는데
찾아보니 편한 라이브러가 있어서 사용해보려고 한다.
사용 예시
yarn을 이용해 설치한다.
yarn add react-responsive-carousel
필요한 것들을 import 해준다.
import "react-responsive-carousel/lib/styles/carousel.min.css"; // requires a loader
import { Carousel } from "react-responsive-carousel";
내가 원하는 옵션들을 넣어서 사용한다.
<Carousel
showArrows={true}
centerMode={true}
centerSlidePercentage={30}
showThumbs={false}
showStatus={false}
autoPlay={true}
infiniteLoop={true}
>
{stepFourCarousel.map((content) => (
<Stack mr={3}>
<Typography variant="h3" color="#112b23" mb={10}>
{content.title}
</Typography>
<img src={content.url} width={300} height={400} />
{content.desc.map((description) => (
<li>{description}</li>
))}
</Stack>
))}
</Carousel>
조금 더 수정이 필요하긴 한데 쓰기 좋다. 굳굳
사실 어떤 라이브러리던 간에 개발하기 편하게 도와주는 거일 뿐
carousel 정도는 내가 JS+ CSS 로 스스로 구현할 줄 은 알아야 한다고 생각한다.
'FrontEnd' 카테고리의 다른 글
| [MUI5] MUI Button 클릭, hover시 색상 변경하기 (0) | 2023.04.30 |
|---|---|
| [CSS] overflow-x 적용시 컨텐츠가 짤리는 현상 (0) | 2023.04.29 |
| [Flutter] 플러터 학습 (0) | 2023.04.17 |
| [Sentry] There are multiple modules with names that only differ in casing. error (0) | 2023.03.24 |
| [React] NX+ React 프로젝트에 Sentry 적용하기 + (Slack 연동) (0) | 2023.03.23 |
Comments


