반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 시스템설계방법
- 시스템설계
- react-ga
- 시스템설계면접
- 가상면접3장
- file not found Error
- Git commit 합치기
- formik react-query submitting not working
- 리팩터링2판테스트
- react
- 가상면접으로대규모시스템
- formik submitting not working
- 시스템설계면접예시
- 가상면접2장
- cypress React
- 전략패턴
- 리팩토링2판4장
- 디자인패턴
- s3이미지다운로드됨
- git squash
- 테스트코드책
- 헤드퍼스트전략패턴
- FirebaseAnalytics
- 시스템설계면접팁
- awss3
- git commit merge
- 리액트구글애널리틱스
- cypressBDD
- git commit 협업
- gitsquash
Archives
- Today
- Total
mingg IT
[함수형 프로그래밍] 9장 계층형 설계 2 본문
9장 계층형 설계 2
계층형 설계 패턴
- 패턴1: 직접 구현
- 패턴2: 추상화 벽
- 호출 그래프에 어떤 계층은 중요한 세부 구현을 감추고 인터페이스를 제공함
- 인터페이스를 사용하여 코드를 만들면 높은 차원으로 생각할 수 있음
- 패턴3: 작은 인터페이스
- 시스템이 커질수록 비즈니스 개념을 나타내는 중요한 인터페이스는 작고 강력하게 구성하는 것이 좋음
- 패턴4: 편리한 계층
- 계층형 설계 패턴과 실천 방법은 개발자의 요구를 만족시키면서 비즈니스 문제를 잘 풀수 있어야 한다.
- 소프트웨어를 더 빠르고 고품질로 제공하는데 도움이 되는 계층에 시간을 투자해야함
- 그냥 좋아서 계층을 계속 추가하면 안됨. 코드가 속한 추상화 계층은 작업할 때 편리해야함
패턴2: 추상화 벽

- 책임을 명확하게 나눔
- 세부 구현을 감춘 함수로 이루어진 계층
- 사용할 때는 구현을 전혀 몰라도 됨
- 라이브러나 API 와 비슷하다. 외부 API는 그 API를 사용하는 곳은 신경쓰지 않는다.
- 추항화 계층 내에서 사용하는 데이터의 구조가 바뀌어도 추상화 계층에는 영향이 가지 않아야 한다.
추상화 벽 사용 타이밍
- 쉽게 구현을 바꾸기 위해
- 코드를 읽고 쓰기 쉽게 만들기 위해
- 팀 간에 조율해야 할 것을 줄이기 위해
- 주어진 문제에 집중하기 위해
패턴3: 작은 인터페이스
- 작은 인터페이스 패턴은 새로운 코드를 추가할 위치에 관한 것
- ex) 장바구니에 제품을 많이 담은 사람이 시계를 구입하면 10% 할인해주려고 한다.

- 방법1) 추상화 벽에 만들게 되면 장바구니에 접근할 수 있다. 허나 같은 계층에 있는 함수 사용을 못함
- 방법2) 해시 데이터 구조를 직접 접근할 수 없음. 추상화 벽에 있는 함수를 사용해야함
- 결론: 방법2가 낫다.
- 방법1의 문제점
- 추상화 벽에 만드는 함수는 개발팀과 마케팅팀 사이의 계약임
- 새로운 함수가 생긴다면 계약이 늘어나는 것과 같음
- 추상화 벽에 코드가 많을수록 구현이 변경되었을 때 고쳐야 할 것이 많다
- 추상화 벽에 있는 코드는 낮은 수준의 코드이기 때문에 더 많은 버그가 있을 수 있다
- 낮은 수준의 코드는 이해하기 더 어렵다
- 추상화 벽에 코드가 많을수록 팀 간 조율해야 할 것도 많아짐
- 추상화 벽에 인터페이스가 많으면 알아야 할 것이 많아 사용하기 어려움
패턴4: 편리한 계층
- 편리한 계층
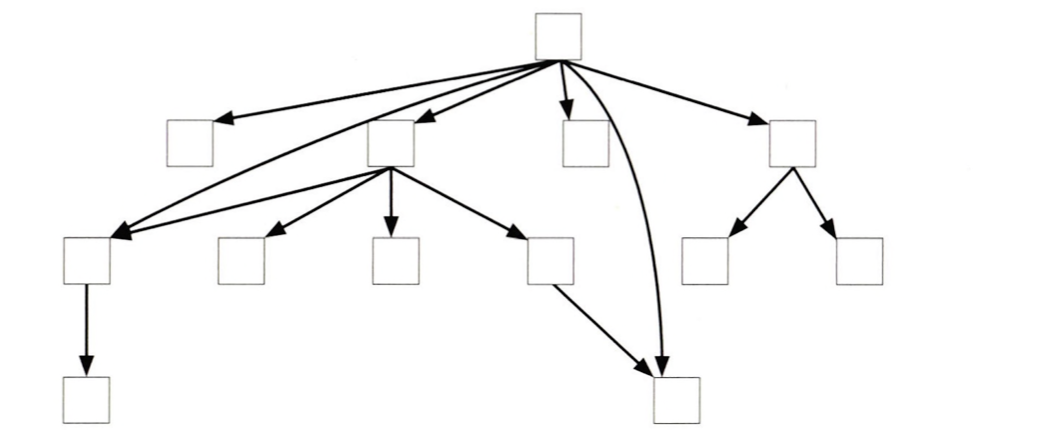
- 호출 그래프를 통해 재사용하기 쉽고 테스트하기 쉬우며 고치기 쉬운 코드를 만드는 방법을 알아봄
- 작업하는 코드가 편리하다고 느낀다면 설계는 조금 멈춰도 됨
- 반복문은 감싸지 않고 그대로 두고 화살표가 조금 길어지거나 계층이 다른 계층과 섞여도 그대로 두자
- 허나 구체적인 것을 너무 많이 알아야 하거나, 코드가 지저분하다고 느껴진다면 다시 패턴을 적용하자

- 그래프의 가장 아래 코드는 고치기 힘듬
- 그만큼 가장 아래에 있는 코드는 테스트가 중요함 (가장 아래에 있는 것에 의존하기 때문에)


요약
- 추상화 벽 패턴을 사용하면 세부적인 것을 완벽히 감출 수 있기 때문에 더 높은 차원에서 생각할 수 있음
- 작은 인터페이스 패턴을 사용하면 완성된 인터페이스에 가깝게 계층을 만들 수 있음
- 편리한 계층 패턴을 이용하면 다른 패턴을 요구 사항에 맞게 사용할 수 있음
- 호출 그래프 구조에서 규칙을 얻을 수 있음 어떤 코드를 테스트하는 것이 가장 좋은지, 유지보수나 재사용하기 좋은 코드는 어디에 있는 코드인지 파악 가능함
'FrontEnd' 카테고리의 다른 글
| [Next.js] Image 컴포넌트 html2canvas 시 이미지가 깨지는 현상 (0) | 2024.02.04 |
|---|---|
| [React+MUI5] 테이블 렌더링 최적화 (1) | 2023.10.24 |
| [함수형 프로그래밍] 8장 계층형 설계 1 (0) | 2023.10.21 |
| [함수형 프로그래밍] 7장 신뢰할 수 없는 코드를 쓰면서 불변성 지키기 (0) | 2023.10.14 |
| [함수형 프로그래밍] 6장 변경 가능한 데이터 구조를 가진언어에서 불변성 유지하기 (0) | 2023.10.14 |
Comments



