반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- file not found Error
- 디자인패턴
- react-ga
- 가상면접2장
- Git commit 합치기
- react
- 전략패턴
- s3이미지다운로드됨
- 시스템설계면접팁
- 리팩터링2판테스트
- cypress React
- git commit 협업
- 시스템설계
- FirebaseAnalytics
- formik submitting not working
- gitsquash
- 리액트구글애널리틱스
- git squash
- 시스템설계방법
- cypressBDD
- 테스트코드책
- 가상면접3장
- 가상면접으로대규모시스템
- awss3
- 시스템설계면접
- formik react-query submitting not working
- 리팩토링2판4장
- 시스템설계면접예시
- git commit merge
- 헤드퍼스트전략패턴
Archives
- Today
- Total
mingg IT
[라이브러리 학습] react-big-calendar 본문
react-big-calendar
학습 이유
- 최근 해당 라이브러리를 이용하여 커스텀 하는 과정에서 시간이 꽤 소요 되었고, 이번 기회에 내부가 구성되어있는지 공부해보고자 한다.
npm 주소
- https://www.npmjs.com/package/react-big-calendar
storyBook
- git clone 이후, yarn storybook
디렉토리 구조
- scripts/build.mjs
chalk.blue: 터미널에 출력되는 문자열을 파란색으로 변경해주는 라이브러리- sass로 컴파일 하고, 저장함
- src 디렉토리가 핵심
Calendar.js (예시)
view: 표현될 캘린더 형식(ex 월, 주, 일)
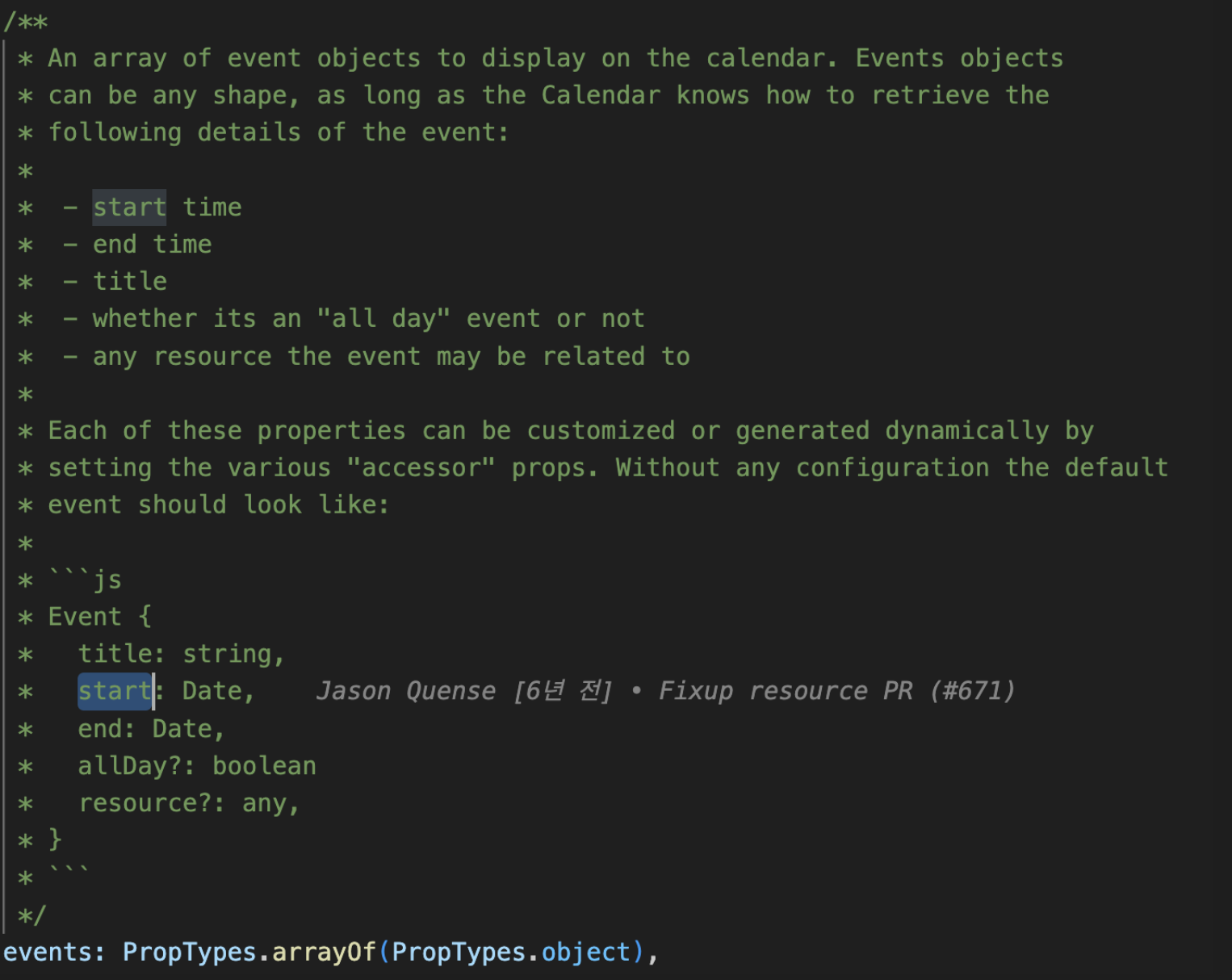
events: 캘린더에 보여질 이벤트 (title, start, end)
onSelectSlot: Slot을 클릭했을 때 이벤트
onSelectEvent: Event를 클릭했을 때 이벤트
그 외 더블클릭, keyPress등 이벤트가 있음
components: 캘린더 내 컴포넌트를 커스텀 할 수 있음
- 아래 그림처럼 매우 자세하게 나와 있다.

Month.js

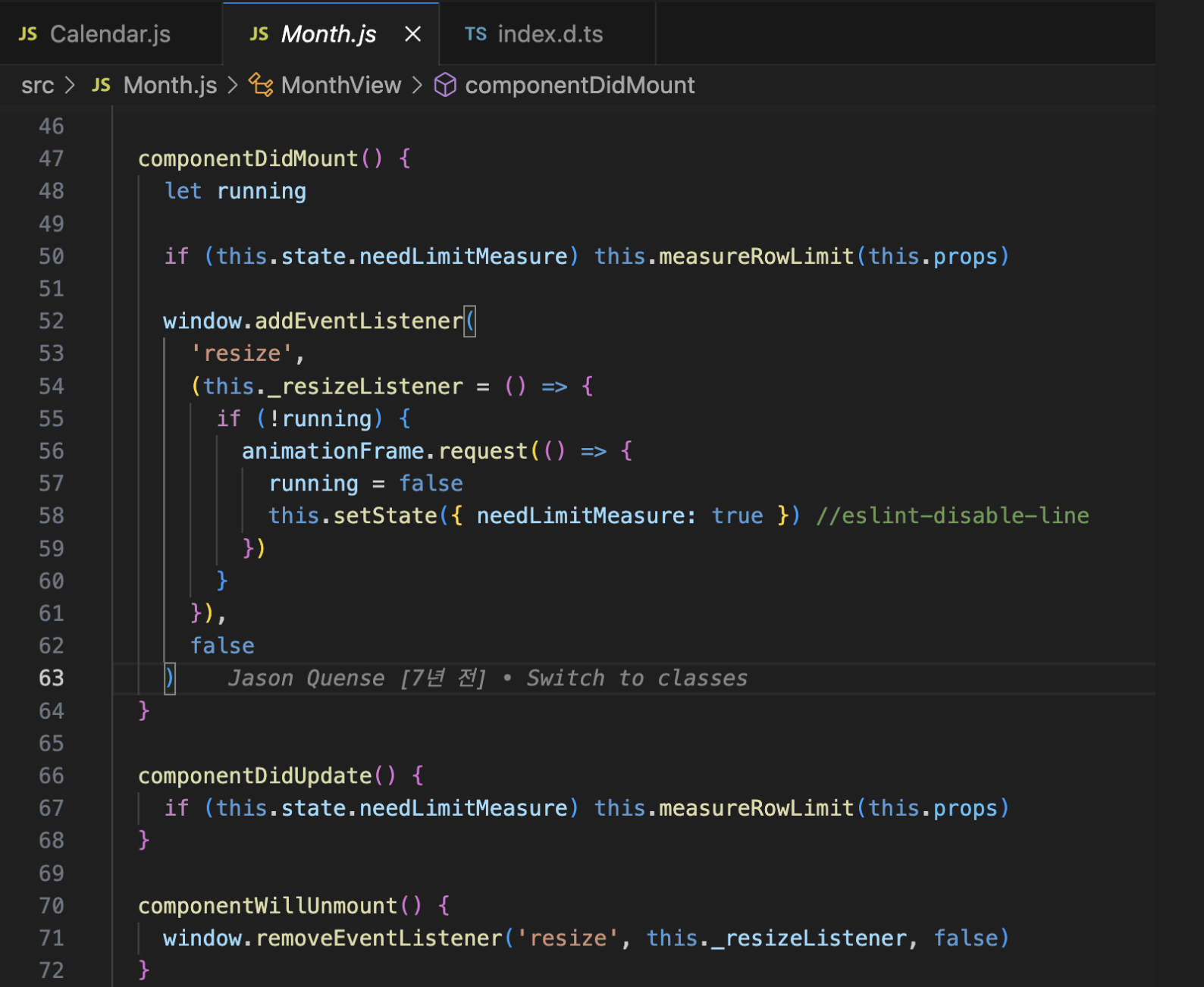
- componentDidMount: 마운트 되고난 직후에 resize 함수 호출
- componentDidUpdate: 업데이트가 발생할 경우 호출
- componentWillUnmount: 언마운트 되기 직전에 호출
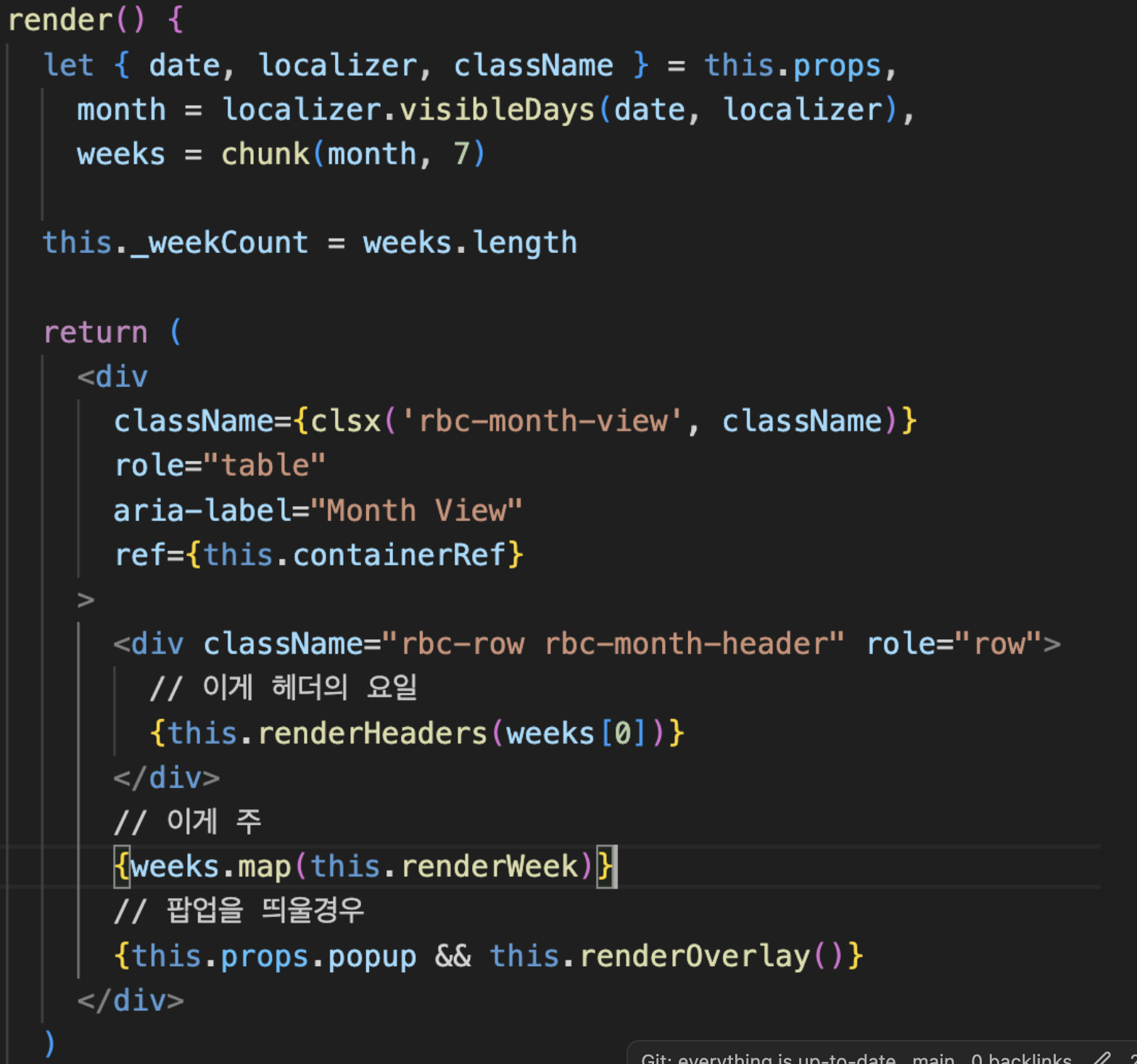
render 가 그려지는 핵심 로직

- renderHeaders는 월, 화, 수, 목 금 이런 요일을 나타냄
- renderWeek는 한 주를 나타냄
- renderOverlay는 클릭 시 팝업 띄울 게 있을 경우 해당 팝업 관련된 부분을 나타냄
질문
스타일링은 어떤식으로 되어있나?
- src/.scss 파일로 만들어져있고, 배포시 lib/scss로 떨어짐. 이후 로컬에서 사용시 아래처럼 사용한다.
import "react-big-calendar/lib/css/react-big-calendar.css";
다른 UI 라이브러리는 css를 어떤식으로 관리할까? ex @emotion
'FrontEnd' 카테고리의 다른 글
| [라이브러리 학습] Yarn (0) | 2024.06.30 |
|---|---|
| [CSS] Grid Garden 정답 (0) | 2024.06.23 |
| [CSS] position:fixed 사용시 width가 변하는 현상 (0) | 2024.04.13 |
| [Calendar] react-big-calendar event custom(커스텀) 하기 2 (0) | 2024.04.13 |
| [Calendar] react-big-calendar custom(커스텀) 하기 (0) | 2024.03.31 |
Comments


