반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- react
- 리액트구글애널리틱스
- 시스템설계면접예시
- FirebaseAnalytics
- 시스템설계면접
- 시스템설계
- 헤드퍼스트전략패턴
- 디자인패턴
- 전략패턴
- awss3
- 테스트코드책
- 가상면접2장
- 시스템설계방법
- s3이미지다운로드됨
- Git commit 합치기
- 리팩터링2판테스트
- file not found Error
- 가상면접3장
- react-ga
- cypressBDD
- 시스템설계면접팁
- git squash
- gitsquash
- 가상면접으로대규모시스템
- cypress React
- git commit 협업
- git commit merge
- 리팩토링2판4장
- formik react-query submitting not working
- formik submitting not working
Archives
- Today
- Total
mingg IT
[React] 웹팩(webpack) 과 create-react-app 본문
웹펙은 자바스크립트로 만든 프로그램을 배포하기 좋은 형태로 묶어 주는 도구임
npm init -y
package.json파일이 만들어짐
index.js

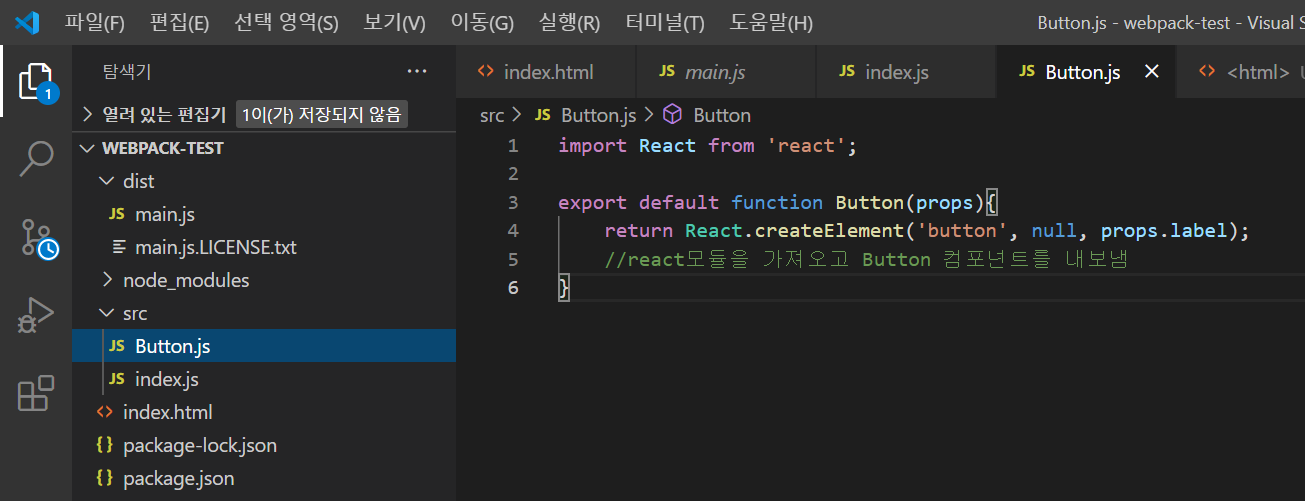
Button.js

index.html

npx webpack
웹팩을 이용하여 두 개의 자바스크립트 파일(Button.js, index.js)을 하나의 파일로 합침
index.html 실행 결과

리액트를 공부하다보면 항상 create-react-app 명령어로 프로젝트를 생성해주었을 것이다.
이 명령어는 리액트로 웹 애플리케이션을 만들기 위한 환경을 제공한다.
바벨, 웹팩, ES6+문법, CSS 후처리 등 필수적인 개발 환경을 구축해준다.
create-react-app을 이용하면 새로운 기능을 추가하거나 기능을 개선 시 패키지 버전만 올리면 된다.
이전까지 공부하면서 create-react-app은 왜 해주는걸까 뭘 해주는걸까 궁금했는데 이를 조금 해결한 느낌.
'FrontEnd' 카테고리의 다른 글
| [React] npm create-react-app 안될 시 (0) | 2020.12.16 |
|---|---|
| [React] 클래스형 컴포넌트와 함수형 컴포넌트 (0) | 2020.12.14 |
| [React] Context API (0) | 2020.12.08 |
| [React, JavaScript] 비동기 처리 (0) | 2020.12.08 |
| [React] NavLink (0) | 2020.12.08 |
Comments

