| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- file not found Error
- react
- react-ga
- 시스템설계
- 헤드퍼스트전략패턴
- 시스템설계면접
- 리액트구글애널리틱스
- cypressBDD
- formik submitting not working
- git commit merge
- s3이미지다운로드됨
- Git commit 합치기
- 가상면접으로대규모시스템
- 리팩터링2판테스트
- 전략패턴
- 시스템설계방법
- git squash
- git commit 협업
- formik react-query submitting not working
- FirebaseAnalytics
- 가상면접2장
- cypress React
- 테스트코드책
- 가상면접3장
- gitsquash
- awss3
- 디자인패턴
- 시스템설계면접팁
- 시스템설계면접예시
- 리팩토링2판4장
- Today
- Total
mingg IT
[Spring] 네이버 API 사용 예시 본문
오늘 네이버 api를 사용하는 간단한 예제를 소개하려고 한다.
https://developers.naver.com/docs/serviceapi/search/local/local.md#%EC%A7%80%EC%97%AD
지역 - Search API
지역 NAVER Developers - 검색 API 지역 검색 개발가이드 검색 > 지역 네이버 지역 서비스에 등록된 각 지역별 업체 및 상호 검색 결과를 출력해주는 REST API입니다. 비로그인 오픈 API이므로 GET으로 호출
developers.naver.com
우선 네이버 open API에 접속하여 header에 들어가는 필요한 키와 시크릿넘버를 받아야한다.

Application -> 내 애플리케이션 -> 애플리케이션 등록으로
휴대폰 인증을 거친다음 키를 발급받는다.

이 두가지가 꼭 필요함.
우선 예제는
Documents > 서비스 API > 검색 > 지역 카테고리를 선택하겠다.
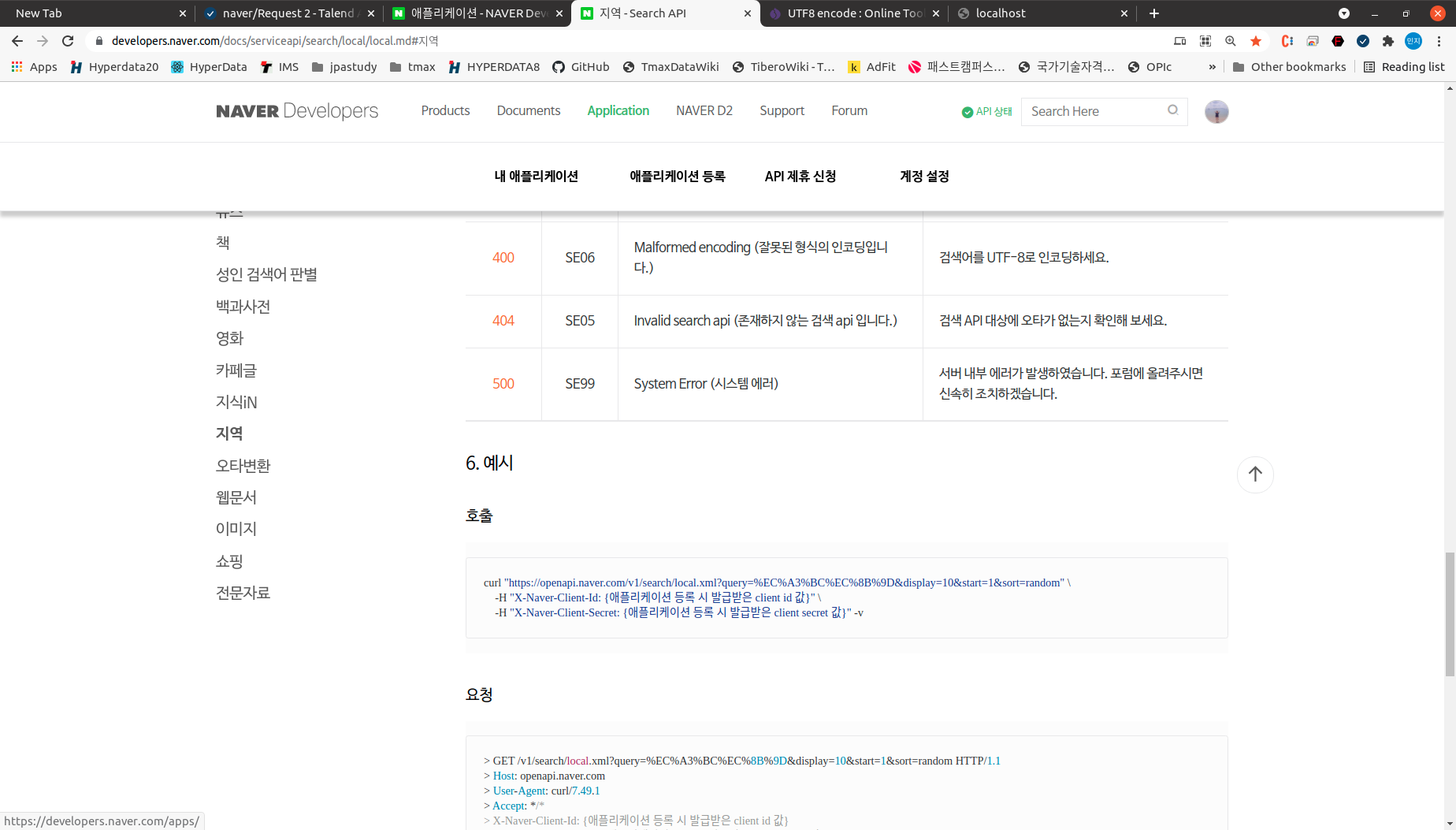
쭉쭉 내리다보면 api 기본 정보를 볼 수있다.

난 json 을 사용할거기 떄문에 https://openapi.naver.com/v1/search/local.json 를 사용한다.
조금 더 내리다보면 요청 변수를 볼 수 있다.

query, display, start, sort 가 있다고 한다.
가장 쉽게 따라할 수 있는 방법은 예제를 살펴보는 것이다.

이 호출 예시를 보고 차근 차근 따라해 보겠다.
우선 갈비집을 검색하는 예시를 Talend API를 이용해 확인해 보도록 하겠다.


당연히 결과가 맞게 출력된다.
그럼 이제 서버에서 api를 만들어 해당 네이버에서 검색 api를 호출해보도록 하겠다.
@Slf4j
@RestController
@RequestMapping("/api/server")
public class ServerApiController {
@GetMapping("/naver")
public String naver() {
String query = "갈비집";
String encode = Base64.getEncoder().encodeToString(query.getBytes(StandardCharsets.UTF_8));
URI uri = UriComponentsBuilder.fromUriString("https://openapi.naver.com/")
.path("v1/search/local.json")
.queryParam("query", "갈비집")
.queryParam("display", 10)
.queryParam("start", 1)
.queryParam("sort", "random")
.encode()
.build()
.toUri();
log.info("uri : {}", uri);
RestTemplate restTemplate = new RestTemplate();
RequestEntity<Void> req = RequestEntity
.get(uri)
.header("X-Naver-Client-Id", "나의 client ID")
.header("X-Naver-Client-Secret", "나의 client secret key")
.build();
ResponseEntity<String> result = restTemplate.exchange(req, String.class);
return result.getBody();
}
}다음과 같이 uri 에 "https://openapi.naver.com/ 을 넣어주고
path에 "v1/search/local.json"을 넣어준다.
아까 위에서 보았던 요청 변수를 queryParam으로 하나하나 넣어준다.
그리고 애플리케이션등록하고 받았던 client Id, 와 시크릿 키를 각각 header에 넣어준다.
그러면 이렇게 만든 부분을 Talend API를 사용하여 api 호출을 확인해보겠다.

get method 이며 나의 포트번호는 9091이다.
RequestMapping의 "/api/server"와
@GetMapping의 "/naver" 를 적어주고 Send를 클릭한다.

다음과 같이 나온것을 확인 할 수 있다.
api문서가 다들 잘되어 있음으로 개인 프로젝트 할 때 해보면 될듯하다. 사용에 익숙해지기 까지 내가 보기위해서 메모해두었다.
'BackEnd' 카테고리의 다른 글
| [Spring] EntityListeners 사용하기 (0) | 2021.08.10 |
|---|---|
| [Spring] Swagger UI 사용법 (0) | 2021.07.27 |
| [Spring] Vs Code lombok 사용하기 (Get, Set 메소드 만들지 않아도됨) (0) | 2021.07.04 |
| [Spring] Exception 처리 @ExceptionHandler 예제 (0) | 2021.07.04 |
| [스프링] Spring Boot Validation (0) | 2021.06.22 |




