FrontEnd
[React] CROS 에러 해결 하기 Access to XMLHttpRequest at 'http://localhost:9091/springapi/restarant/' from origin 'http://localhost:3000' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: It does not ..
mingg123
2021. 12. 3. 15:48

react, spring 사이드 프로젝트를 진행하면서
스프링으로 보낸 axios.post에러에서 CORS policy 에러가 발생했다.
물론 크롬을
방법 1)
google-chrome --disable-web-security --user-data-dir="C:\rome"
명령어를 이용하여 띄우면
CORS에러가 발생하지 않지만
이번에 공부해보고 근본적인 해결책을 알아보려 한다.
우선 CORS 에러는 보안상의 이유로 HTTP헤더를 사용해서 실행 중인 웹 애플리케이션의 접근 권한을 부여하도록 브라우저에게 알려주는 체제이다.
react 서버는 3000, spring은 9091 포트를 사용하고 있어서 발생했다.
즉 CORS는 서로 다른 출처간에 리소스를 전달 방식을 제어하는 체제이며, 이를 해결하기 위해선 서버에서 특정 헤더인
Access-Controle-Allow-Origin과 함께 사용해야한다.
방법 2)
axios 헤더에 Access-Controle-Allow-Origin를 붙여서 사용할 수 있다.
허나 이 방법은 axios 의 header마다 붙여줘야하기 떄문에 불편하다. 물론 util로 하나로 이쁘게 만들면 되겠지만..
방법 3)
은 Spring 서버단에서 바꾼 방법이다.
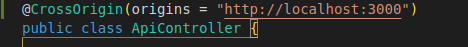
Controller위에 @CrossOrigin 을 사용하여 프론트단 서버를 적어준다.

난 controller를 하나만들었기 때문에 이게 제일 간편하다고 생각 했다.

spring 빌드한번 하고 정상 동작함을 알 수 있다.