카테고리 없음
[TestDom] JavaScript 문제 풀기
mingg123
2022. 4. 20. 15:39
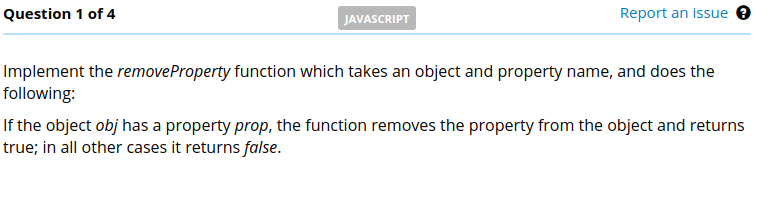
1번

function removeProperty(obj, prop) {
return Object.keys(obj).includes(prop) ? delete obj[prop] : false;
}
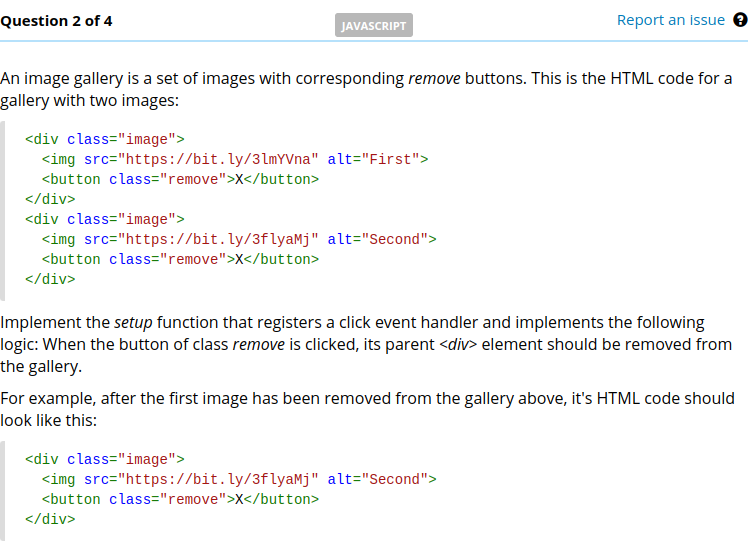
2번

function setup() {
const btn = document.getElementsByClassName("remove")
for(let i = 0; i < btn.length; i++) {
btn[i].addEventListener('click', function() {
this.parentNode.remove();
})
}
}
setup();
// Example case.
document.body.innerHTML = `
<div class="image">
<img src="https://bit.ly/3lmYVna" alt="First">
<button class="remove">X</button>
</div>
<div class="image">
<img src="https://bit.ly/3flyaMj" alt="Second">
<button class="remove">X</button>
</div>`;
setup();
document.getElementsByClassName("remove")[0].click();
console.log(document.body.innerHTML);
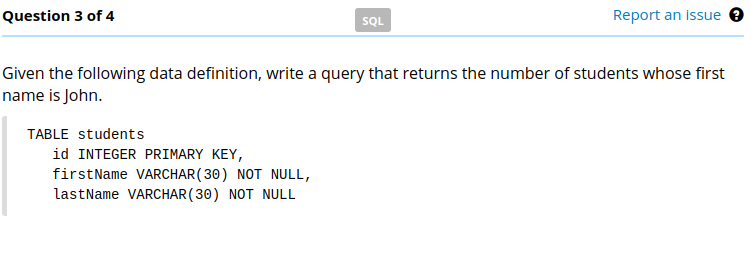
3번

-- Write only the SQL statement that solves the problem and nothing else
SELECT count(*) as 수
from students
where firstName ='John'
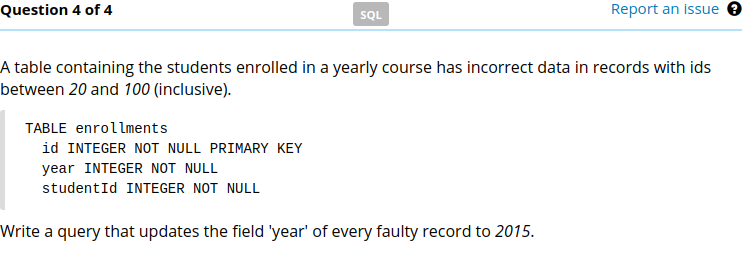
4번

-- Write only the SQL statement that solves the problem and nothing else
UPDATE enrollments SET year = '2015' where ID BETWEEN 20 AND 100

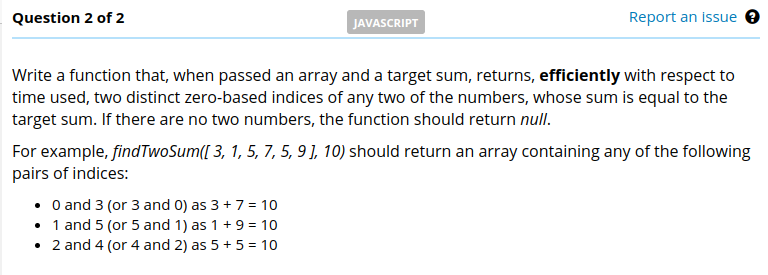
/**
* @param {number[]} numbers The array of numbers.
* @param {number} sum The required target sum.
* @return {number[]} An array of 2 indices. The indices of the two elements whose sum is equal to sum.
*/
function findTwoSum(numbers, sum) {
// Your code goes here
const map = {};
for (let i = 0; i < sum.length; i++) {
const another = target - numbers[i];
if (another in map) {
return [map[another], i];
}
map[numbers[i]] = i;
}
return null;
}
const indices = findTwoSum([ 3, 1, 5, 7, 5, 9 ], 10);
console.log(indices);충격적인건 2중 포문 도는걸로하면 테스트케이스 4개중 3개만 맞았다. 로직이 잘못됐나 싶어서 계속 확인했었는데 시간 복잡도가 오래걸려서 FAILD 였던것 ..
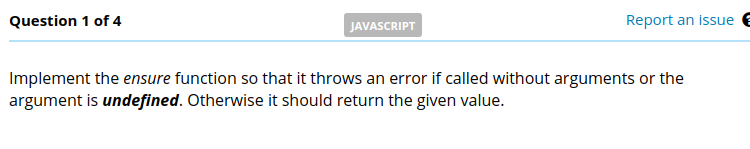
5번

function ensure(value) {
if(value === undefined) {
throw new Error('Error');
}
return value
}
try {
console.log(ensure());
} catch(err) {
console.log(err);
}
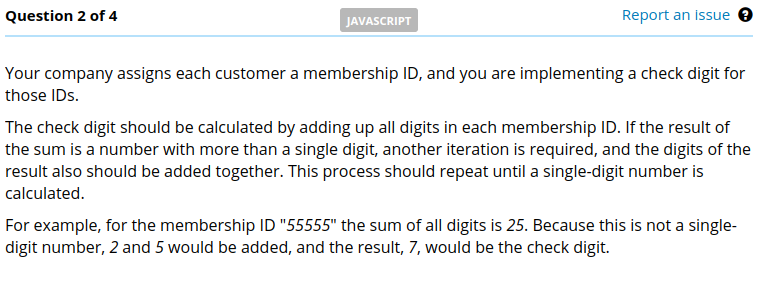
6번

function createCheckDigit(membershipId) {
let token = aggregator(membershipId);
while(parseInt(token) > 9) {
token = aggregator(token);
}
return token;
}
function aggregator(strId) {
return strId.toString().split('').reduce((a,b)=> parseInt(a)+ parseInt(b), 0);
}
console.log(createCheckDigit("55555"));
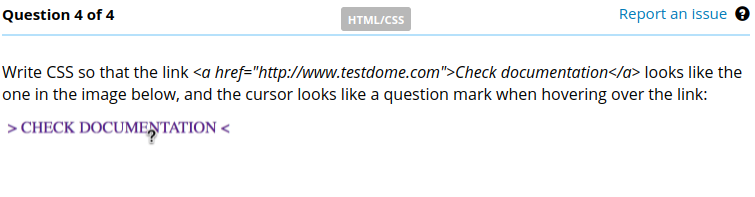
7번

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Styling links</title>
<style type="text/css">
a {
cursor: help;
text-decoration: none;
text-transform: uppercase;
color: lavender;
}
a:before {
content: ">";
}
a:after {
content: "<";
}
</style>
</head>
<body>
<a href="http://www.testdome.com">Check documentation</a>
</body>
</html>