[StoryBook] React+ StoryBook 사용 예시
우선 나는 이젠 새롭게 개발하는 컴포넌트는 모두 StoryBook을 사용 하려고 한다.
(이젠 StoryBook 없이 개발하던 시절론 돌아갈 수 없어.. )

오늘 간단하게 소개하려고 한다.
StoryBook을 처음 npx로 설치하게 되면
.storybook이 생기게 되고, 여기서 main.js를 통해서 .stories.js 파일 위치를 지정해준다. (읽어올 수 있도록 설정하는 거임)
module.exports = {
// stories: ["../src/**/*.stories.mdx", "../src/**/*.stories.@(js|jsx|ts|tsx)"],
stories: ['../src/components/**/*.stories.js'],
staticDirs: ['../public'],
addons: [
'@storybook/addon-links',
'@storybook/addon-essentials',
'@storybook/addon-interactions',
'@storybook/preset-create-react-app',
],
framework: '@storybook/react',
core: {
builder: '@storybook/builder-webpack5',
},
features: {
interactionsDebugger: true,
},
};
우리가 일반적으로 알고 있는 js 파일이다.
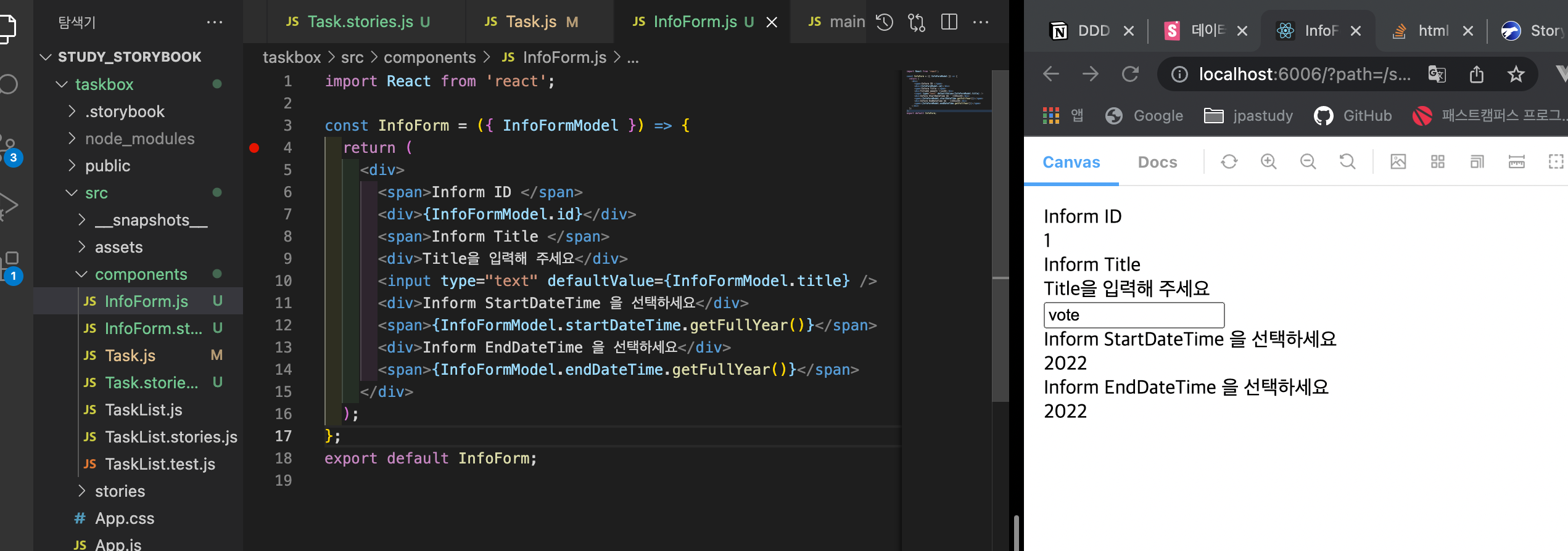
InfoForm.js
import React from 'react';
const InfoForm = ({ InfoFormModel }) => {
return (
<div>
<span>Inform ID </span>
<div>{InfoFormModel.id}</div>
<span>Inform Title </span>
<div>Title을 입력해 주세요</div>
<input type="text" defaultValue={InfoFormModel.title} />
<div>Inform StartDateTime 을 선택하세요</div>
<span>{InfoFormModel.startDateTime.getFullYear()}</span>
<div>Inform EndDateTime 을 선택하세요</div>
<span>{InfoFormModel.endDateTime.getFullYear()}</span>
</div>
);
};
export default InfoForm;
새롭게 추가한
InfoForm.stories.js 파일 이다. 그냥 데이터만 넣어준 상태임
import React from 'react';
import InfoForm from './InfoForm';
export default {
component: InfoForm,
title: 'InfoForm',
};
const Template = (args) => <InfoForm {...args} />;
export const Default = Template.bind({});
Default.args = {
InfoFormModel: {
id: '1',
title: 'vote',
desc: 'voteDesc',
startDateTime: new Date(),
endDateTime: new Date(),
},
};
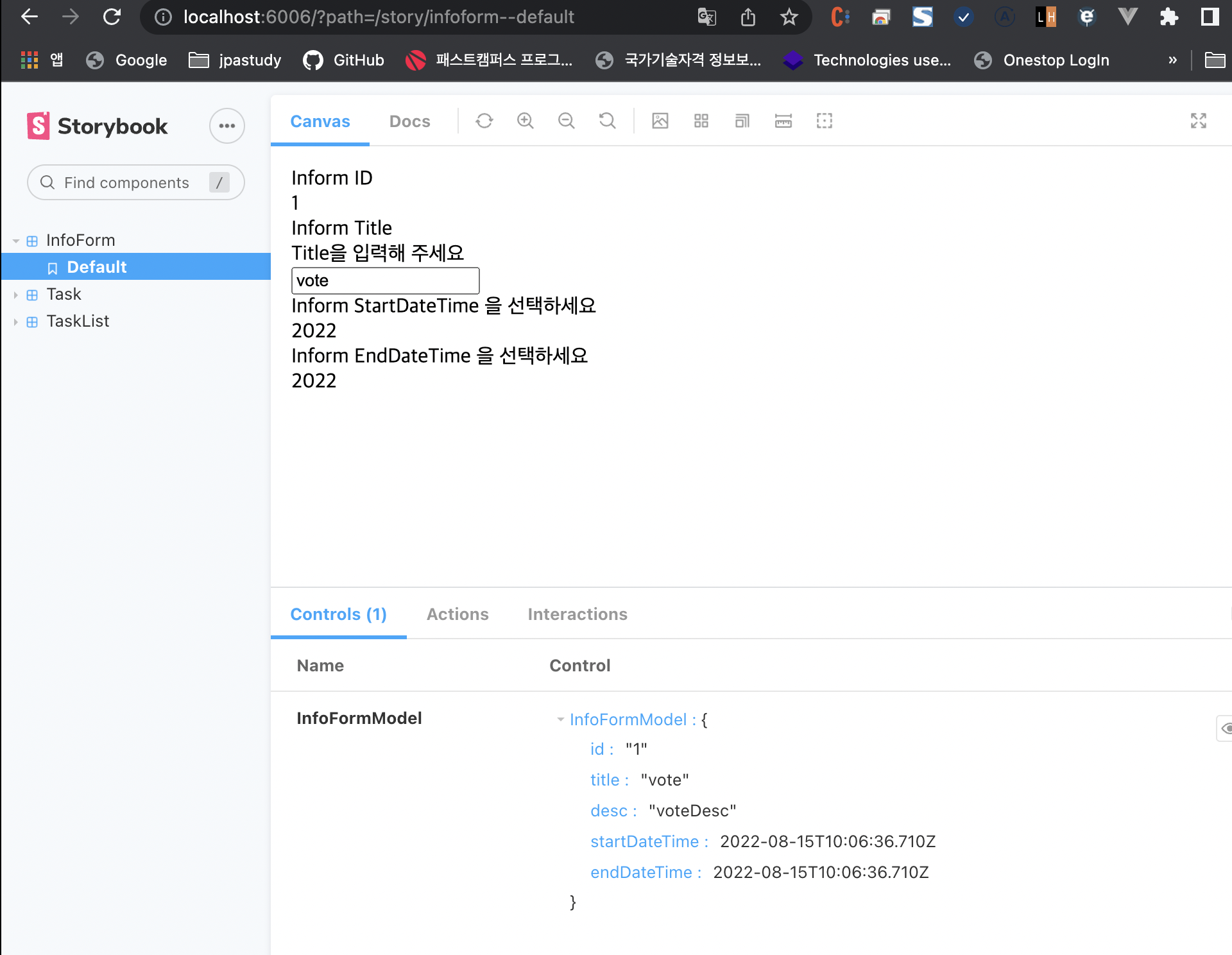
yarn storybook을 하게 되면 내가 만들어두었던 InfoForm.stories.js 를 바탕으로 로컬에서 확인해 볼 수 있다.

즉 우리가 실제로 UI를 개발할 때, 라우팅을 통해서 여러 페이지를 이동해야하고, 또 어떠한 경우에는 코드 자동저장을 통해 코드에 한글자만 추가해도 리렌더링 되는 경우가 있을 것이다. 여기다가 마이크로프론트엔드로인해 리렌더링 될때마다 라우팅이 초기로 튕기는 상황까지 겹치게 되면.. (나의 경우가 그러하다.) 한 줄을 고치고 알맞게 고쳐졌는지 확인하러 가는 시간만 해도 오래걸린다.
그러한 상황이 수도없이 반복된다면 .. 개발 효율성 + 집중성이 떨어지게된다.
하지만 StoryBook을 사용하게 될 경우에는 UI에만 집중해서 볼 수 있다.
우리가 보통 props를 전달해주면서 사용 하기 때문에 저런식으로 사용할 수 있다.
결론 만만세.
오늘은 간단한 예시로만 공부해보았고, 다음엔 좀 더 깊게 포스팅하겠다.