[CSS] 생활코딩 flex 예제
flex - CSS (opentutorials.org)
이전 까지 레이아웃을 코드로 표현하는 것이 어려웠다.
FLOAT
이미지 옆에 글씨가 흘려가게 하는 그런 효과
궁극의 레이아웃 방법이 FLEX 라는 것
FLEX 가 필요한 태그는
container, item 컨테이너 역할과 item인 안쪽의 태그들이 필요한 것
부모 container의 display 에 flex 속성을 줌으로써 시작하는데
주지 않을 경우에는


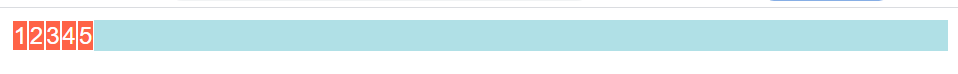
display 속성에서 flex를 줄 경우에는


아래와 같이 나타난다.
.container{
background-color: powderblue;
display : flex;
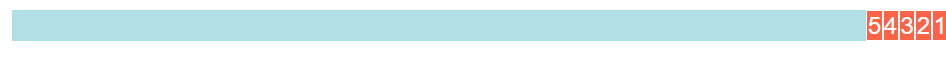
flex-direction: row-reverse;
}
와 같이 주게 되면 오른쪽으로 정렬된다.

적용 사례 : 플로우 에디터화면의 바를 flex패턴에서 row-reverse 하면 될듯
즉 flex의 flex-direct는 default는 row로 된다.
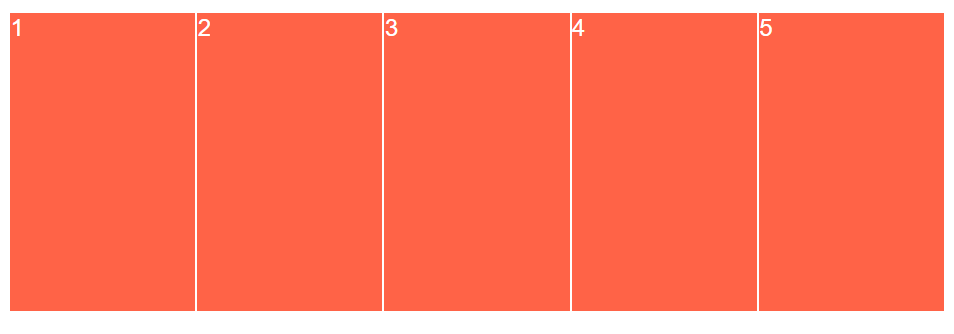
1. flex-grow 옵션
<html>
<head>
<style>
.container{
background-color: powderblue;
height : 200px;
display : flex;
flex-direction: row;
}
.item {
background-color: tomato;
color : white;
border : 1px solid white;
flex-grow: 1;
}
.item:nth-child(2){
/* flex-basis: 200px; */
}
</style>
</head>
<body>
<div class = "container">
<div class = "item">1</div>
<div class = "item">2</div>
<div class = "item">3</div>
<div class = "item">4</div>
<div class = "item">5</div>
</div>
</body>
</html>

flex-grow : 1로 하게되면 컨테이너의 넓이를 item들이 나누어서 한다.
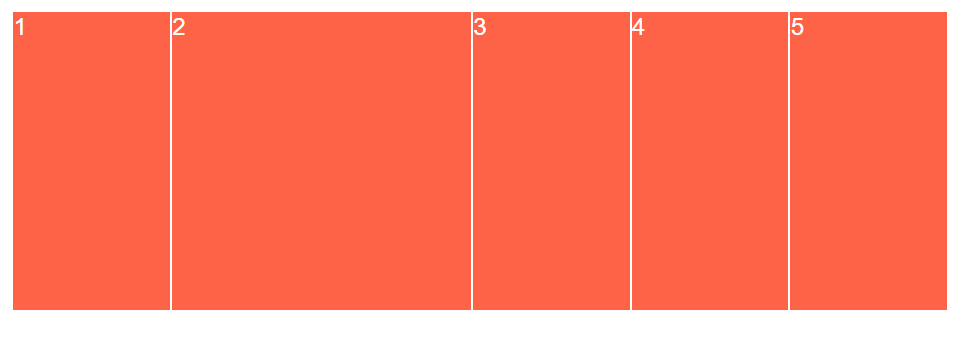
1-2. 두번째 칸에 더 큰 넓이를 줄 경우
<html>
<head>
<style>
.container{
background-color: powderblue;
height : 200px;
display : flex;
flex-direction: row;
}
.item {
background-color: tomato;
color : white;
border : 1px solid white;
flex-grow: 1;
}
.item:nth-child(2){
/* flex-basis: 200px; */
flex-grow: 2;
}
</style>
</head>
<body>
<div class = "container">
<div class = "item">1</div>
<div class = "item">2</div>
<div class = "item">3</div>
<div class = "item">4</div>
<div class = "item">5</div>
</div>
</body>
</html>

이렇게 된다. 2는 2/6, 2를 제외한 1 3 4 5 는 1/6의 넓이를 가진다 라고 생각하면 될듯.
2. flex-shrink 옵션
화면의 창을 줄였을때 컨테이너의 크기가 화면에 맞게 줄어든다.
flex-shrink: 0으로 주면 크기가 줄어들지 않는다.
flex-shrin를 쓰려면 flex-basis로 값을 가지고 있어야 한다.
<html>
<head>
<style>
.container{
background-color: powderblue;
height : 200px;
display : flex;
flex-direction: row;
}
.item {
background-color: tomato;
color : white;
border : 1px solid white;
}
.item:nth-child(2){
flex-basis: 300px;
flex-shrink: 1;
}
</style>
</head>
<body>
<div class = "container">
<div class = "item">1</div>
<div class = "item">2</div>
<div class = "item">3</div>
<div class = "item">4</div>
<div class = "item">5</div>
</div>
</body>
</html>
적용사례 : 플로우 output 화면에서 창 크기를 줄였을때 output 테이블 크기는 줄여지지 않는다는 이슈가 있었는데
이거 적용하면 될듯.
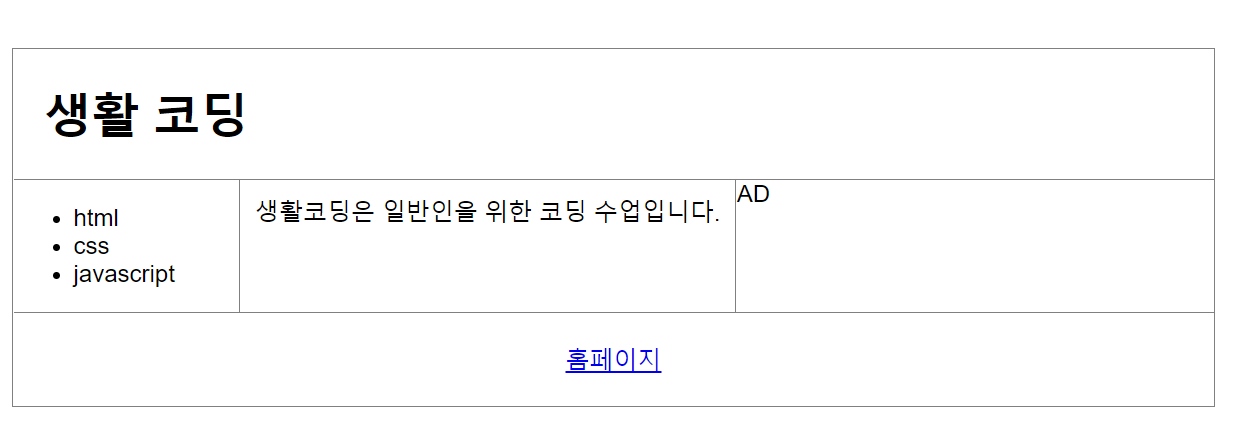
3. Holy grail layout
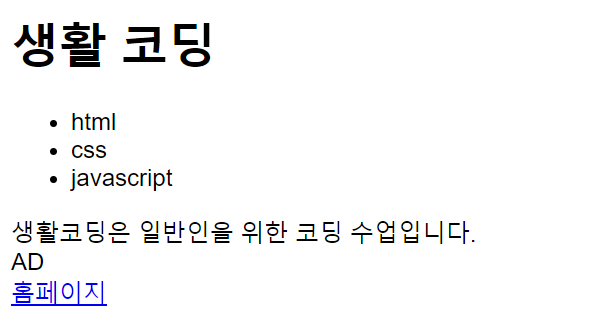
Holy grail layout 먹이기 전
<html>
<head>
<meta charset="utf-8">
<style>
</style>
</head>
<body>
<div class="container">
<header>
<h1> 생활 코딩</h1>
</header>
<section class = "content">
<nav>
<ul>
<li>html</li>
<li>css</li>
<li>javascript</li>
</ul>
</nav>
<main>
생활코딩은 일반인을 위한 코딩 수업입니다.
</main>
<aside>
AD
</aside>
</section>
<footer>
<a href = "http://opentutorials.org/course/1">홈페이지</a>
</footer>
</div>
</body>
</html>

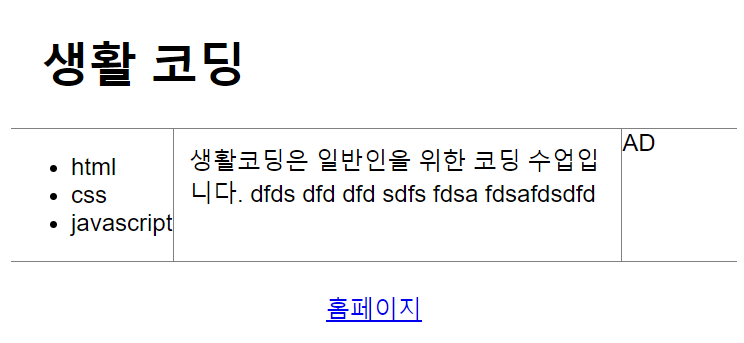
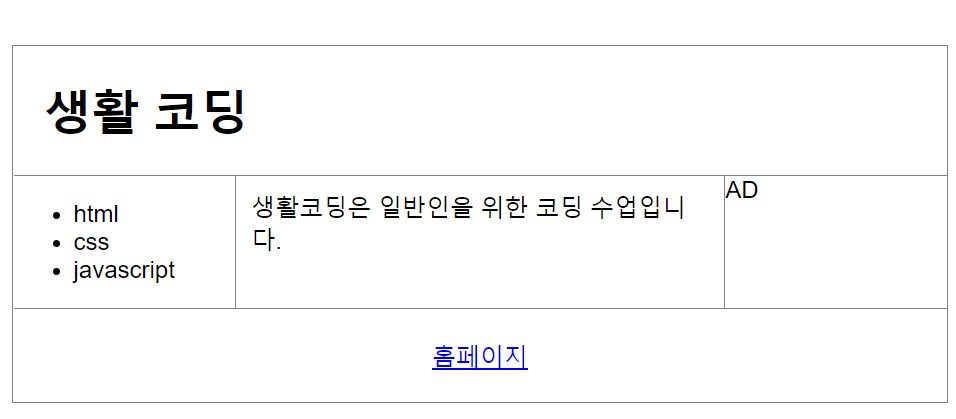
holy grail layout 적용 후
<html>
<head>
<meta charset="utf-8">
<style>
.container{
display : flex;
flex-direction: column;
}
header{
border-bottom: 1px solid gray;
padding-left : 20px;
}
footer{
border-top:1px solid gray;
padding: 20px;
text-align : center;
}
.content {
display : flex;
}
.content nav{
border-right : 1px solid gray;
}
.content aside{
border-left : 1px solid gray;
}
nav, aside {
flex-basis: 150px;
flex-shrink: 0px;
}
main{
padding : 10px;
}
</style>
</head>
<body>
<div class="container">
<header>
<h1> 생활 코딩</h1>
</header>
<section class = "content">
<nav>
<ul>
<li>html</li>
<li>css</li>
<li>javascript</li>
</ul>
</nav>
<main>
생활코딩은 일반인을 위한 코딩 수업입니다.
</main>
<aside>
AD
</aside>
</section>
<footer>
<a href = "http://opentutorials.org/course/1">홈페이지</a>
</footer>
</div>
</body>
</html>

<html>
<head>
<meta charset="utf-8">
<style>
body{
display :flex;
align-items: center;
justify-items: center;
}
.container{
display : flex;
flex-direction: column;
width : 800px;
border : 1px solid gray;
}
header{
border-bottom: 1px solid gray;
padding-left : 20px;
}
footer{
border-top:1px solid gray;
padding: 20px;
text-align : center;
}
.content {
display : flex;
}
.content nav{
border-right : 1px solid gray;
}
.content aside{
border-left : 1px solid gray;
}
nav, aside {
flex-basis: 150px;
flex-shrink: 0px;
}
main{
padding : 10px;
}
</style>
</head>
<body>
<div class="container">
<header>
<h1> 생활 코딩</h1>
</header>
<section class = "content">
<nav>
<ul>
<li>html</li>
<li>css</li>
<li>javascript</li>
</ul>
</nav>
<main>
생활코딩은 일반인을 위한 코딩 수업입니다.
</main>
<aside>
AD
</aside>
</section>
<footer>
<a href = "http://opentutorials.org/course/1">홈페이지</a>
</footer>
</div>
</body>
</html>

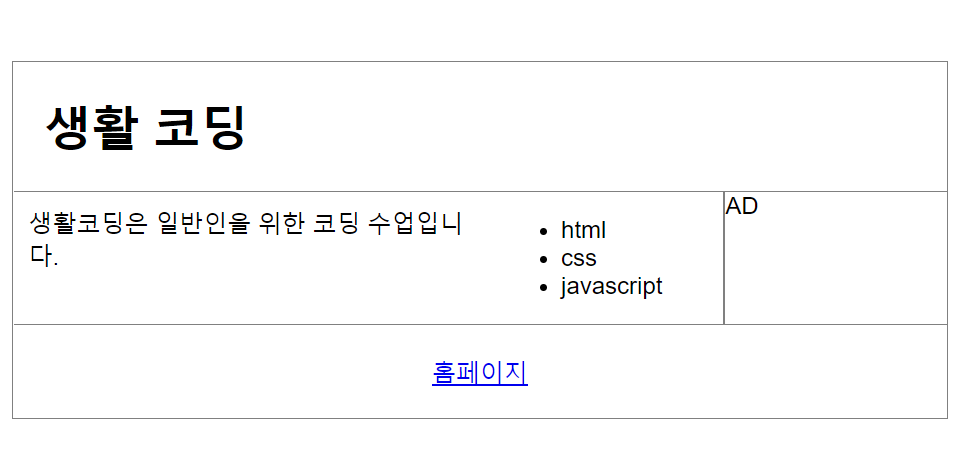
4. order 옵션
기존코드에는 nav 태그가 main보다 먼저왔지만, 만약 main 태그를 nav 태그보다 먼저 작성하고 UI는 그대로 하고 싶다면?
nav{
order: 0;
}
main{
order : 1;
}
aside{
order : 2;
}
order 옵션으로 정렬순서를 정해준다.

만약 main의 order를 -1로 하게 된다면?
nav{
order: 0;
}
main{
order : -1;
}
aside{
order : 2;
}

항상 느끼는 거지만 생활코딩 강의를 해주시는 강사분은 굉장히 전달력이 뛰어난듯 하다. 처음에 생활코딩만 들었을 때는 그냥 들었는데 다른 강의를 찾아서 들었을 때 생활코딩이 그리웠다.. 여튼 FLEX 이용하면 UI를 훨씬 이쁘게 만들 수 있을 듯.