[Vue3 + Typescript + Cypress] Cypress 도입하기
https://big-frown-d91.notion.site/Vue3-typescript-Cypress-90b6a719819c43a285bc3656a7ce73d3
Vue3 + typescript + Cypress
Vue3 + cypress설치
big-frown-d91.notion.site
Vue3 + cypress설치 (기존 Vue 폴더 존재한다는 가정하에 진행)
npm install cypress -D
tsconfig.json
typescript error를 수정하기위해 types에 cypress를 추가해 주어야 한다.
(안하면 Cannot find name 'it'. Cannot find name ‘cy’ 등 많은 eslint 에러가 발생함)
https://docs.cypress.io/guides/tooling/typescript-support#Clashing-types-with-Jest
"types": ["cypress", "node"],
"include": [
"src/**/*.ts",
"src/**/*.tsx",
"src/**/*.vue",
"tests/**/*.ts",
"tests/**/*.tsx",
"src/**/*.ts",
"tests/*.ts",
"**/*.ts"
],
(1) cypress open
npx cypress open
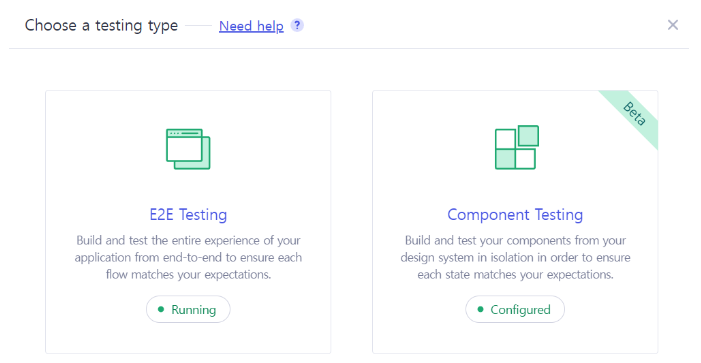
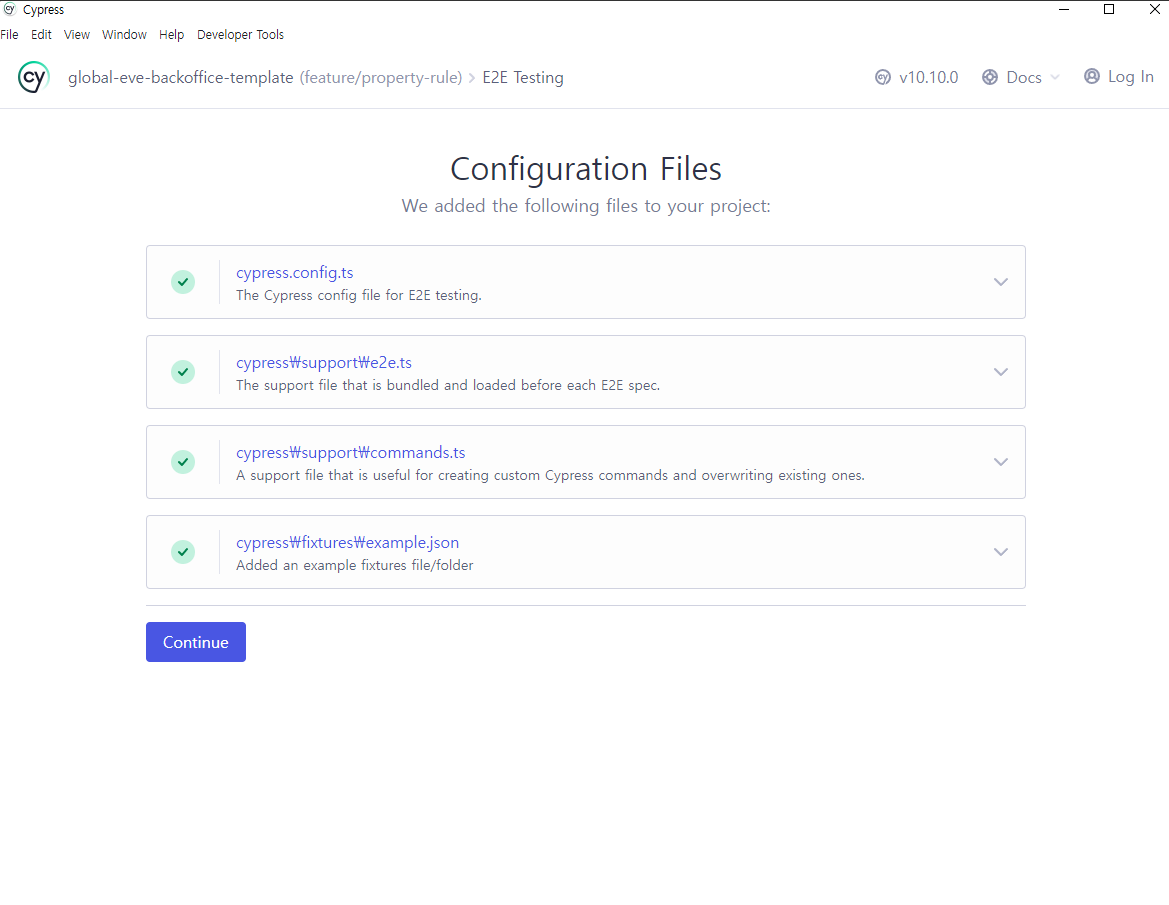
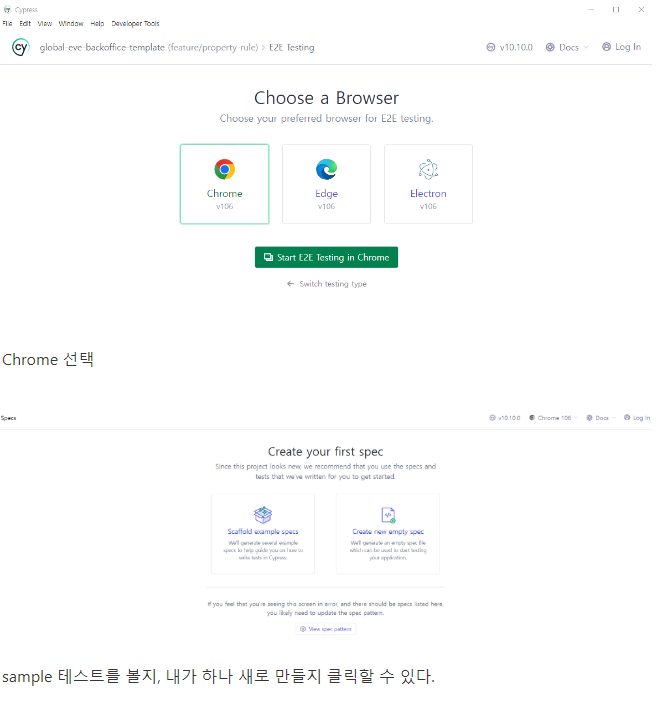
cypress를 실행하면 다음과 같은 화면을 확인 할 수 있다.

- E2E Testing 선택 경우


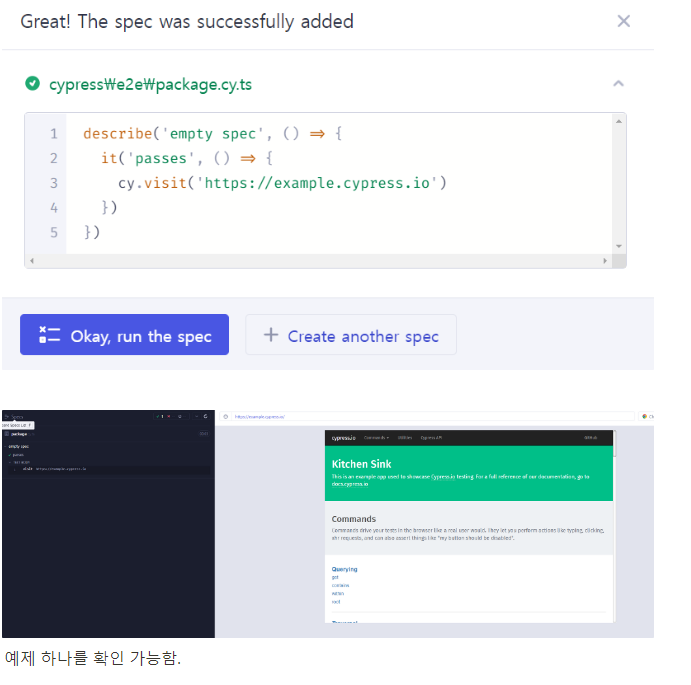
오른쪽 Create new empty spec를 클릭해서 새로운 테스트를 하나 만들어 보겠다.

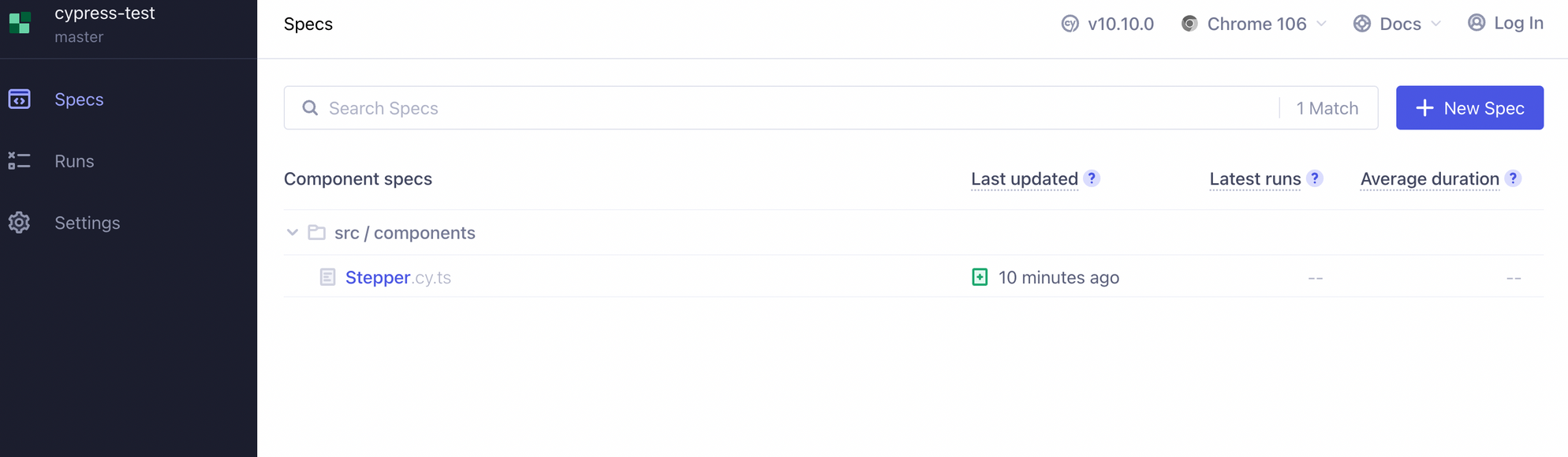
- component Testing 선택 경우
컴포넌트 테스트를 눌러보면 다음과 같이 내가 작성한 cy.ts 파일들이 생긴것을 확인 가능함



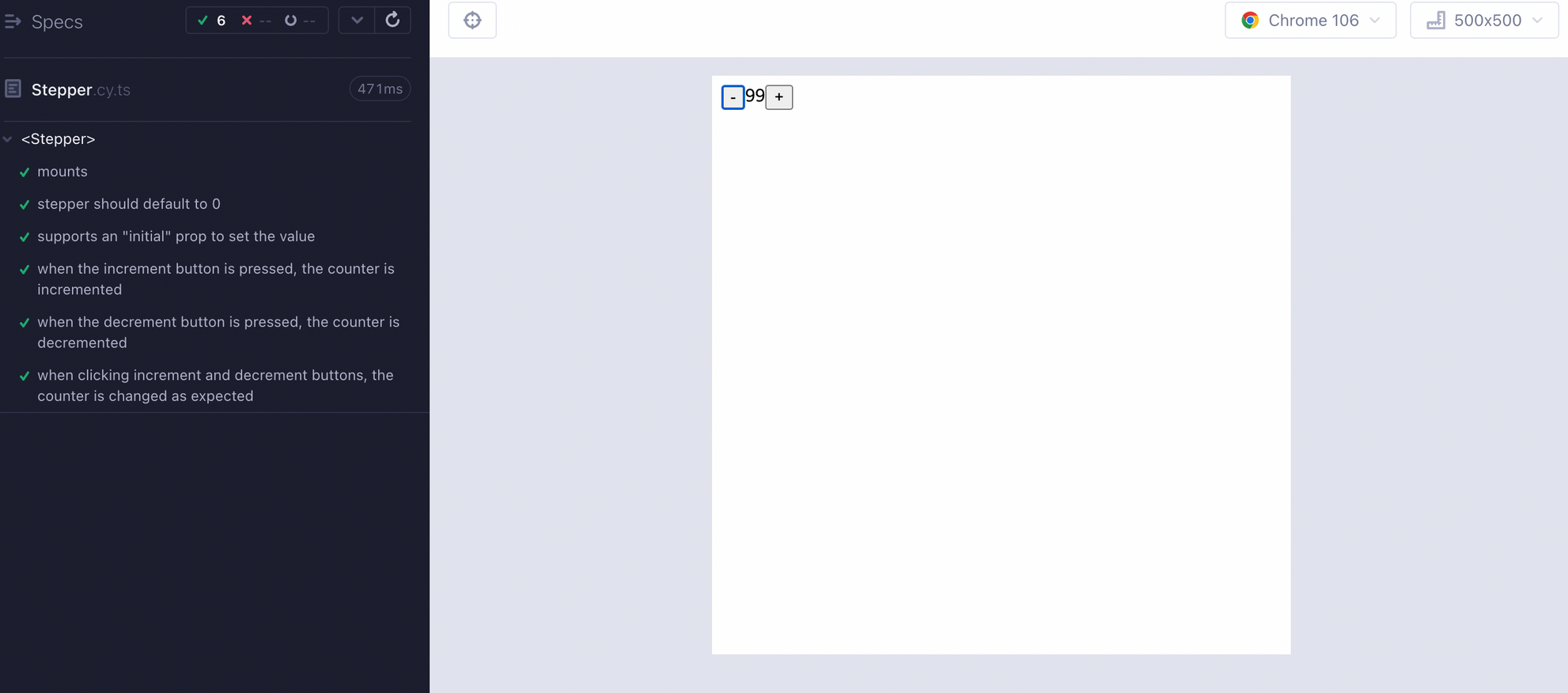
일반 Jest 나 RTL 처럼 테스트 케이스가 모두 돌아가고 뭐가 성공했는지 뭐가 실패했는지 볼 수 있음.
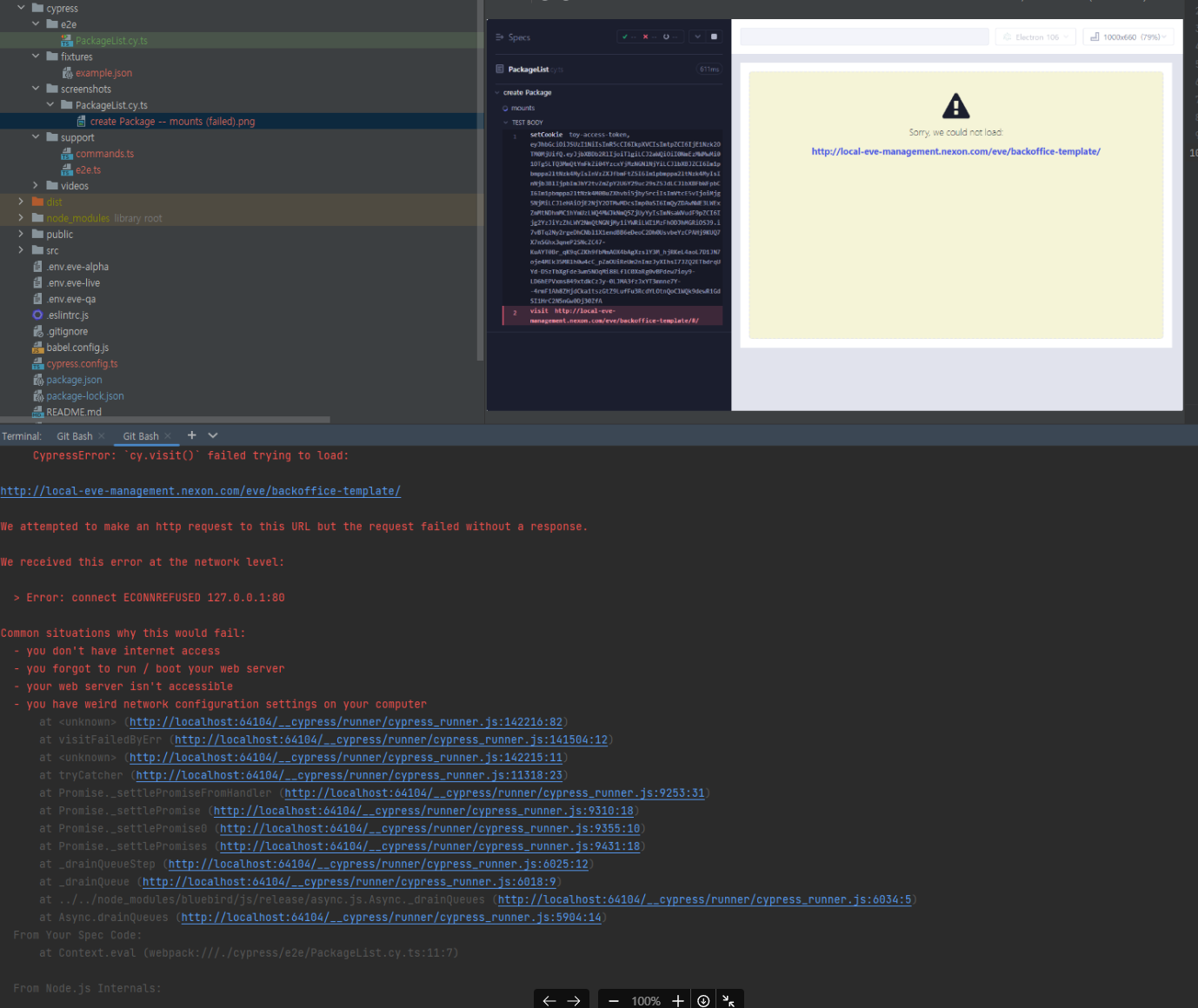
테스트가 실패했을 경우
테스트가 실패할경우 screenhots directory 밑에 캡쳐본으로 남는다.

테스트가 성공했을 경우
videos 디렉토리 밑에 동영상이 자동 저장된다. (굳) 실패했을때도 뜬다.

결론은 좋다. 이걸 왜 이제알았지 이전 회사에서도 한번 적용해보고 올껄 이라는생각이 든다.
API 까지 날려보기 때문에 서버쪽에서 수정하고나서 한번 돌려보는 것도 내 시간을 아낄 수 있는 좋은 방법일듯함.
프론트에서도 가끔 테스트하고 다른 모듈간의 dependency로 인해 테스트 범위에서 빠질 수 있는데 그런것들도 할 수 있을듯.
다만 좀 고민할 부분이 필요함. (공통 컴포넌트에 data-cy 생성시 테스트코드 작성할때 인스턴스가 여러개 생성되던데.. 이러면 내가 its(0), its(1) 로 선택해줘야하는데... 이게 맞는건가 싶음. 좀 더 공부가 필요하다.)
또 좀 느린것 같은 감이 없지 않아 있긴 함.