FrontEnd
[MUI] TabPanel Height 100% 주는 법 (MUI version 5)
mingg123
2022. 12. 26. 20:53
두번째 똑같은 실수를 하고 있길래 포스팅을 하려고 한다.
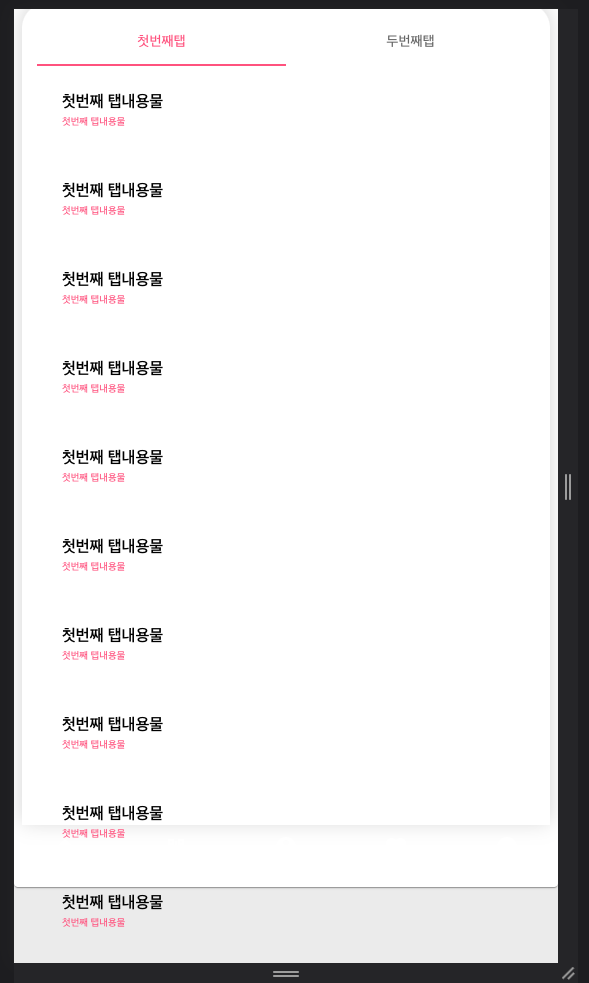
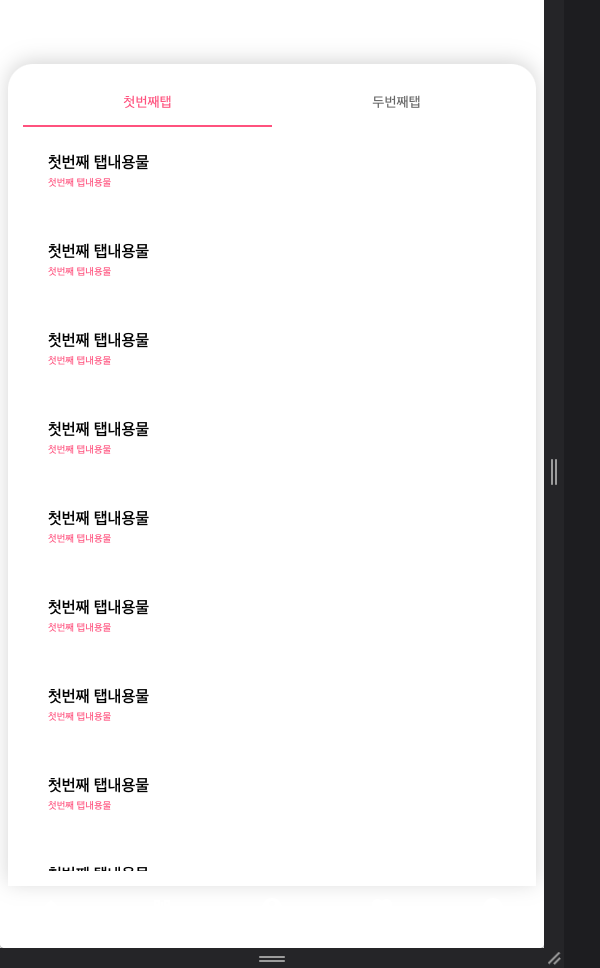
Mui에서 Tabs, TabPanel 을 사용하였으며, 첫번재 탭에서 내용물이 바깥으로 튀어나가고 있기 때문에 height를 100%로 주고싶다.
import { Box, Grid, Paper, Stack, Tab, Tabs, Typography } from '@mui/material';
import React from 'react';
import { TabPanel } from '../VclubPage';
export interface IVipclubPageProps {}
export const TestVipclubPage: React.FC<IVipclubPageProps> = ({}) => {
const [value, setValue] = React.useState<number>(0);
const handleChange = (event: React.SyntheticEvent, newValue: number) => {
setValue(newValue);
};
const premium = {
multi: [1, 2, 3, 4, 5, 6, 7, 7, 8, 8, 9, 10, 11],
};
return (
<Stack direction={'column'} height={'100%'}>
<Tabs value={value} onChange={handleChange} variant="fullWidth">
<Tab label="첫번째탭" />
<Tab label="두번째탭" />
</Tabs>
<TabPanel value={value} index={0}>
<Box height={'100%'} overflow={'auto'}>
{premium.multi.map((ticket, idx) => (
<Box key={ticket} style={{ display: 'flex', padding: '25px' }}>
<Box>
<Typography variant="h2">{'첫번째 탭내용물'}</Typography>
<Box>
<Typography color="primary" variant="h4" marginRight={'auto'}>
{'첫번째 탭내용물'}
</Typography>
</Box>
</Box>
</Box>
))}
</Box>
</TabPanel>
<TabPanel value={value} index={1}>
<Box height={'100%'} overflow={'auto'} border={'1px solid'}>
<div> 두번째 탭 내용</div>
</Box>
</TabPanel>
</Stack>
);
};


(삽질 방법)
처음엔 해결하기위해 TabPanel에 height를 100%로 주었다.
import { Box, Grid, Paper, Stack, Tab, Tabs, Typography } from '@mui/material';
import React from 'react';
import { TabPanel } from '../VclubPage';
export interface IVipclubPageProps {}
export const TestVipclubPage: React.FC<IVipclubPageProps> = ({}) => {
const [value, setValue] = React.useState<number>(0);
const handleChange = (event: React.SyntheticEvent, newValue: number) => {
setValue(newValue);
};
const premium = {
multi: [1, 2, 3, 4, 5, 6, 7, 7, 8, 8, 9, 10, 11],
};
return (
<Stack direction={'column'} height={'100%'}>
<Tabs value={value} onChange={handleChange} variant="fullWidth">
<Tab label="첫번째탭" />
<Tab label="두번째탭" />
</Tabs>
<TabPanel value={value} index={0} height={'100%'}>
<Box height={'100%'} overflow={'auto'}>
{premium.multi.map((ticket, idx) => (
<Box key={ticket} style={{ display: 'flex', padding: '25px' }}>
<Box>
<Typography variant="h2">{'첫번째 탭내용물'}</Typography>
<Box>
<Typography color="primary" variant="h4" marginRight={'auto'}>
{'첫번째 탭내용물'}
</Typography>
</Box>
</Box>
</Box>
))}
</Box>
</TabPanel>
<TabPanel value={value} index={1} height={'100%'}>
<Box height={'100%'} overflow={'auto'} border={'1px solid'}>
<div> 두번째 탭 내용</div>
</Box>
</TabPanel>
</Stack>
);
};
그 결과
첫번재 탭에는 스크롤이 생겨서 화면이 짤리지 않도록 정상적으로 표현 되었으나,

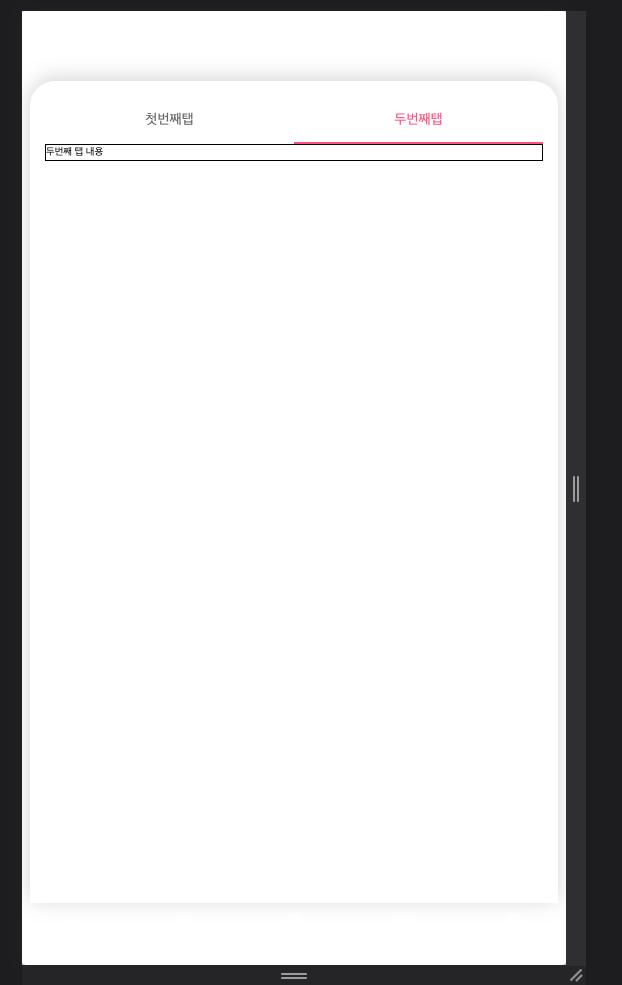
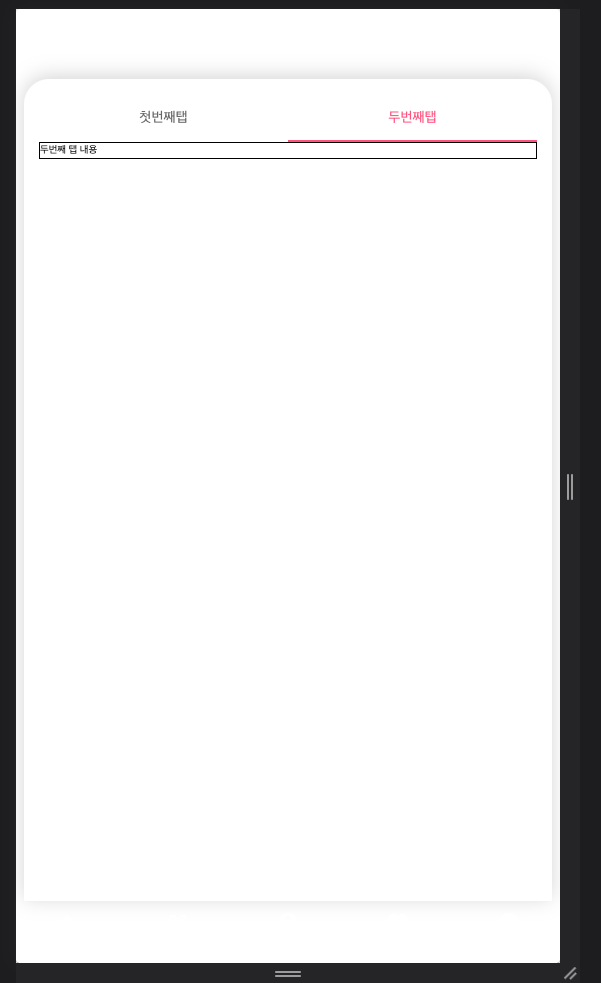
두번재 탭에선 내용물이 중간으로 내려가는 현상이 발생했다.

해결 방법은
TabPanel의 height={'100%'} 는 없에고,
TabPanel를 감싸고 있는 부모 컴포넌트에 overflow={'scroll'} 옵션을 주는 것이다.
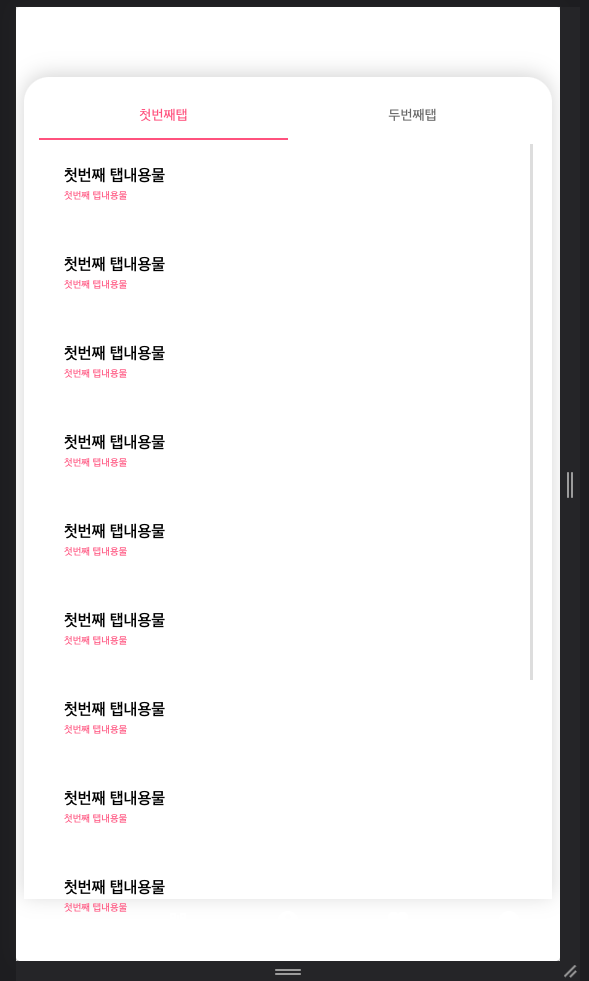
첫번째 탭에서도 스크롤이 생성되었고,

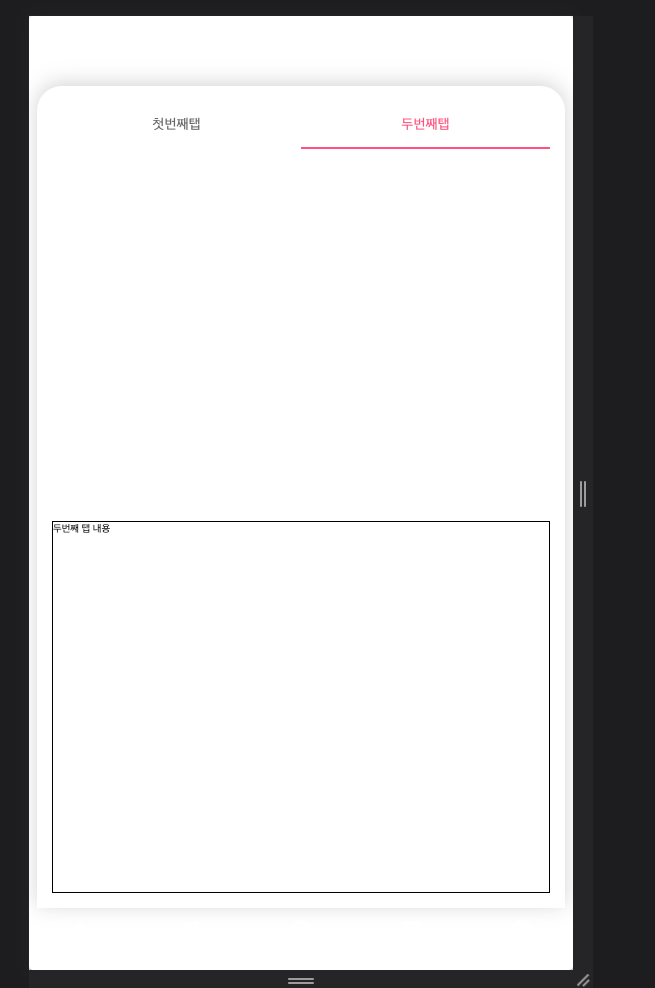
두번째 탭에서도 내용이 가장 상단부터 시작하도록 정상적으로 동작했다.

두번이나 똑같은 실수 하면서 시간을 허비하기에 기억하기 위해서 썼다.
각각 TabPanel에 직접 overflow={'scroll'} 주어도 정상적으로 동작한다.
import { Box, Grid, Paper, Stack, Tab, Tabs, Typography } from '@mui/material';
import React from 'react';
import { TabPanel } from '../VclubPage';
export interface IVipclubPageProps {}
export const TestVipclubPage: React.FC<IVipclubPageProps> = ({}) => {
const [value, setValue] = React.useState<number>(0);
const handleChange = (event: React.SyntheticEvent, newValue: number) => {
setValue(newValue);
};
const premium = {
multi: [1, 2, 3, 4, 5, 6, 7, 7, 8, 8, 9, 10, 11],
};
return (
<Stack direction={'column'} height={'100%'}>
<Tabs value={value} onChange={handleChange} variant="fullWidth">
<Tab label="첫번째탭" />
<Tab label="두번째탭" />
</Tabs>
<TabPanel value={value} index={0} overflow={'scroll'}>
<Box height={'100%'} overflow={'auto'}>
{premium.multi.map((ticket, idx) => (
<Box key={ticket} style={{ display: 'flex', padding: '25px' }}>
<Box>
<Typography variant="h2">{'첫번째 탭내용물'}</Typography>
<Box>
<Typography color="primary" variant="h4" marginRight={'auto'}>
{'첫번째 탭내용물'}
</Typography>
</Box>
</Box>
</Box>
))}
</Box>
</TabPanel>
<TabPanel value={value} index={1} overflow={'scroll'}>
<Box height={'100%'} overflow={'auto'} border={'1px solid'}>
<div> 두번째 탭 내용</div>
</Box>
</TabPanel>
</Stack>
);
};시간 여유가 되면 mui TabPanel 내부를 다 뜯어보면 이유를 알 수 있을것 같다.