[React+Typescript] Sns 로그인 (KaKao) 구현예시
정말 많은 글을 읽었고, 사람마다 여러 방법이 있었으나 내가 사용한 방법을 공유하고자 한다.
1. 우선 카카오톡 api 를 사용해야하기 때문에 계정을 만들고 내 어플리케이션에서 추가한다.
https://developers.kakao.com/console/app
카카오계정
accounts.kakao.com
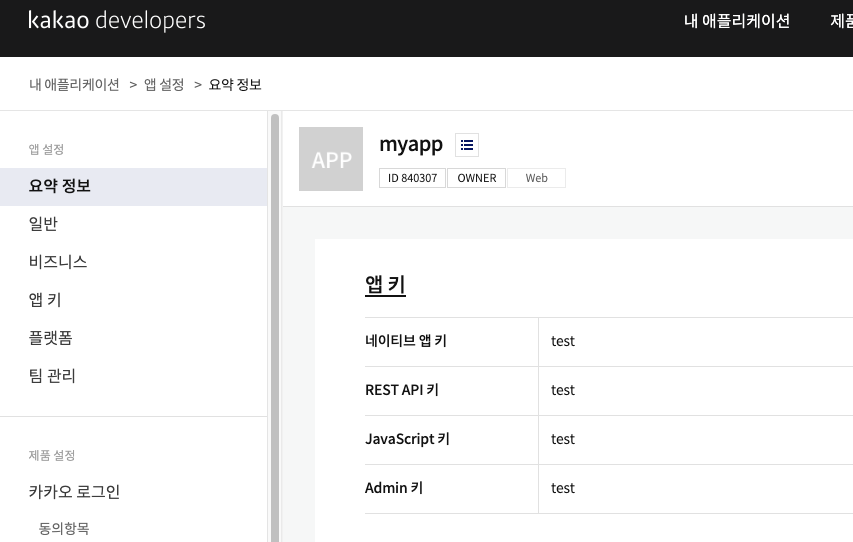
2. 요약정보 > 앱 키를 보면 내가 api를 호출할때 사용할 키 이다.

3. 카카오 로그인 > 활성화 상태를 ON으로 만든다.
4. Redirect URI 를 입력한다. 난 개발중이기 때문에 임의로 localhost:4220~ 로 적었다.

5. index.html에 추가해준다. (안해주면 나중에 kakao.auth를 쓸때 에러난다.)
<script src="https://developers.kakao.com/sdk/js/kakao.js"></script>
6. 이제 부터 시작. 아까 보았던 API 키와, 적어주었던 Redirect URI 를 사용해준다.
home.tsx
const login = () => {
return (
<button onClick={() =>
location.href = 'https://kauth.kakao.com/oauth/authorize?client_id=${KAKAO_API_KEY}&redirect_uri=${REDIRECT_URI}&response_type=code'
}>카카오톡 로그인</button>
)
}
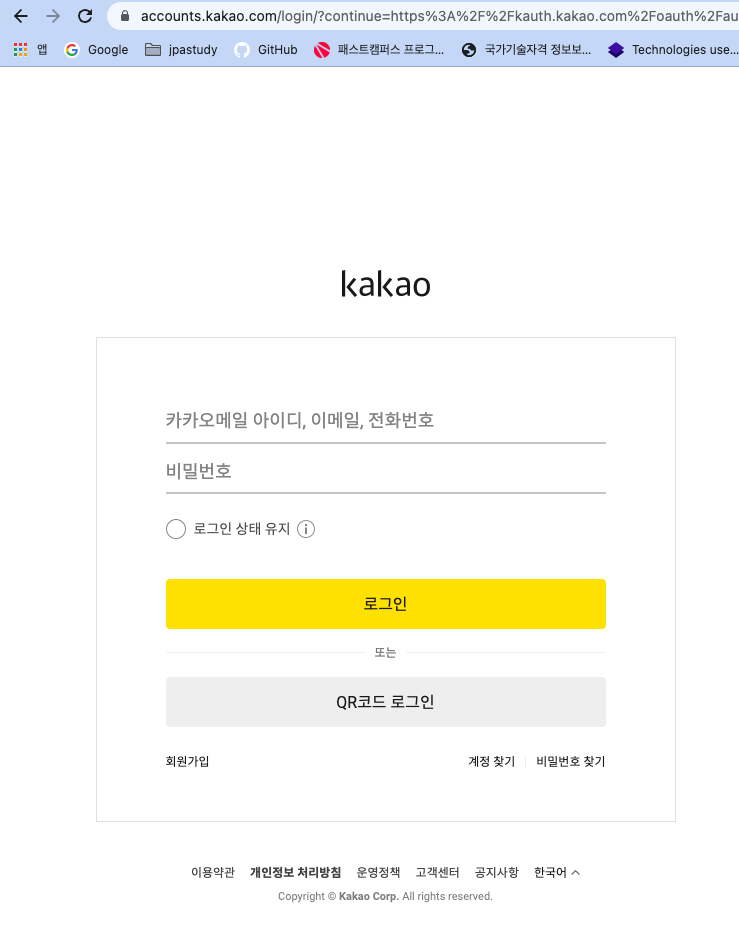
7. 버튼을 클릭하면 이렇게 카카오톡 로그인 하는 창이 뜰 것이다.
해당 화면이 뜨지않고 바로 7처럼 redirect page로 갈 경우에는 쿠키를 지우거나, 브라우저에서 카카오톡 로그인이 되어잇는것들을 전부 로그아웃 해봐라. 그러면 뜰것이다.

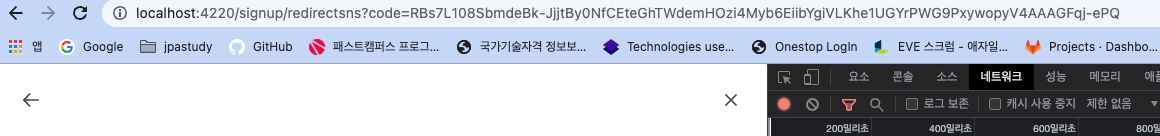
8. 아이디와 비밀번호를 입력후, 로그인을 누르면 내가 입력해두었던 redirec url 로 이동한 것을 확인할 수 있다.

확인해보면 redirectUri 뒤에 code= 어쩌고저쩌고가 있다. 이게 바로 내가 활용할 정보이다.
아참 이때 redirect Uri로 내가 라우팅한 컴포넌트가 만들어져 있어야 한다.
<Route path="/redirectsns" element={<RedirectPage />} />
이런식으로 있어야 한다.
8. code 값을 이용하여 accessToken과, 유저 정보를 읽어오면된다.
RedirectPage.tsx
import { Paper } from '@mui/material';
import axios from 'axios';
import { useEffect } from 'react';
import { SignAgreeFirstPage } from '../SignPage/SignAgreeFirstPage';
import qs from "qs";
import { KAKAO_API_KEY, REDIRECT_URI } from 'libs/apis/vaunce/src/VaunceAppApis/const';
import { useAtomValue, useSetAtom } from 'jotai';
import { VaunceState } from '@kinderlabs-pos/state';
export interface IRedirectSnsPageProps { }
export const RedirectSnsPage: React.FC<IRedirectSnsPageProps> = ({ }) => {
const code = new URL(window.location.href).searchParams.get("code");
if (code) {
localStorage.setItem('code', code);
}
const getKaKaoToken = async () => {
const { Kakao } = window as any
const payload = qs.stringify({
grant_type: "authorization_code",
client_id: KAKAO_API_KEY,
redirect_uri: REDIRECT_URI,
code: code,
});
try {
const res = await axios.post(
"https://kauth.kakao.com/oauth/token",
payload
);
// Kakao Javascript SDK 초기화
Kakao.init(KAKAO_API_KEY);
// access token 설정
Kakao.Auth.setAccessToken(res.data.access_token);
localStorage.setItem('accessToken', res.data.access_token);
localStorage.setItem('Provider', "KAKAO");
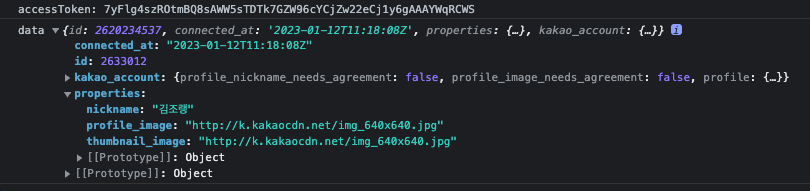
console.log('accessToken:', res.data.access_token)
let data = await Kakao.API.request({
url: "/v2/user/me",
});
if (data) {
console.log('data', data)
}
} catch (err) {
console.log(err);
}
};
useEffect(() => {
getKaKaoToken();
}, [])
return (
// <button onClick={handle인증요청하기}>본인인증어쩌고</button>
<SignAgreeFirstPage />
)
};
accessToken 값도 정상적으로 만들어졌고, 해당 토큰값으로 내 정보도 읽어온 것을 알 수 있다.

네이버 같은 경우에는 프론트에서 토큰값이나, 프로필을 읽어오는 api를 호출하면
cors 에러가 나서 결국 토큰, 프로필 읽어오는 부분은 서버에서 호출하도록 변경하였다. (흑흑)
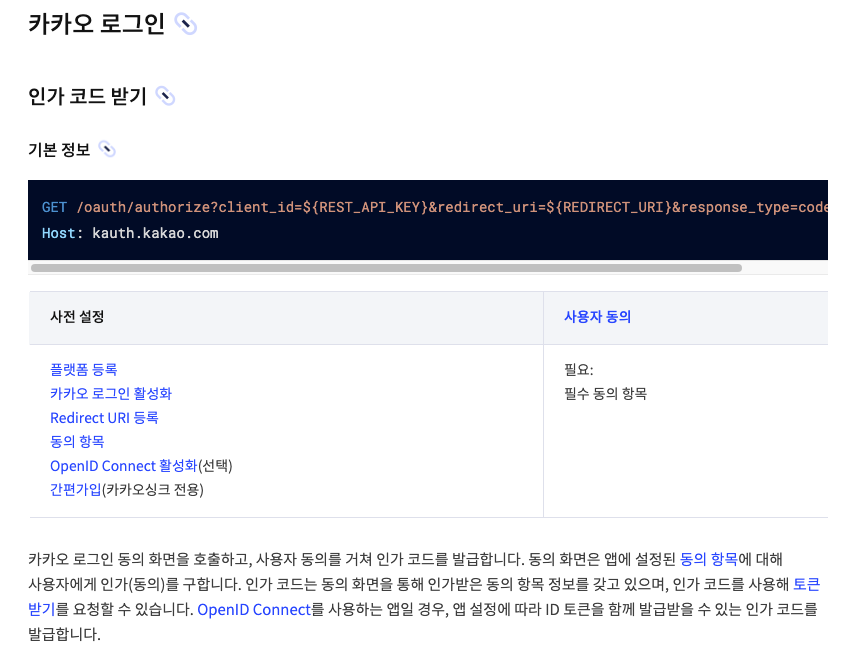
AccessToken을 받는 부분 API 문서

https://developers.kakao.com/docs/latest/ko/kakaologin/rest-api