FrontEnd
[React] String 형태의 html 렌더링 하기
mingg123
2023. 1. 27. 16:37
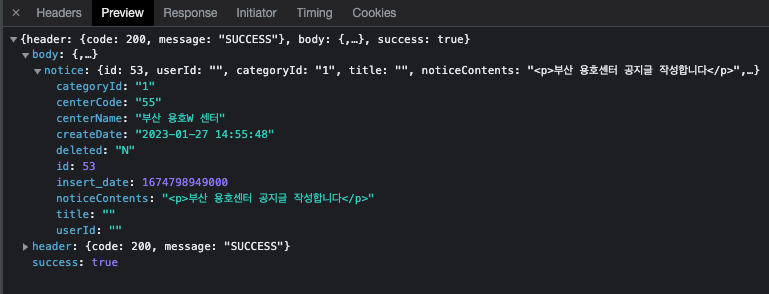
가끔 오래된 코드나 API를 보면 <p>부산 용호~ </p> 식으로 html형식을 string 으로 보내주는 경우가 종종 있다.
두번정도 까먹어서 포스팅하려고 한다.

React 화면에서 저 태그들의 정보를 유지한채로 화면에 보여주려면 어떤식으로 해야할까?

export interface INoticeDetailProps {}
export const NoticeDetail: React.FC<INoticeDetailProps> = ({}) => {
const noticeDetail = getNotice(); // API GET
return <div dangerouslySetInnerHTML={{ __html: noticeDetail.noticeContents }} />;
};
사실 생각보다 간단했다. dangerouslySetInnerHTML 속성을 사용해주면 string 형식의 html 코드를 그대로 렌더링할 수 있다.