[Cypress] React 배포환경에서 data-cy (Selector) 제거하기
Cypress를 작성하다 보면 data-cy를 selector로 계속 사용하게 된다.

(data-cy Selector를 사용하는 방법 외, 다른 방법도 여러 개 있지만 바뀔 수도 있고.. 실수하기도 쉬워서 나는 data-cy를 최대한 활용하는 편이다.)
우리가 보통 개발하고, Cypress로 작성한 테스트 코드를 돌리고, 반영(push)하게 되는데
배포하고 난 이후부턴 이 data-cy Selector가 굳이 필요가 없다.
해결법은 아래와 같다.
1. yarn 혹은 npm으로 설치하자
https://github.com/oliviertassinari/babel-plugin-react-remove-properties
GitHub - oliviertassinari/babel-plugin-react-remove-properties: Babel plugin for removing React properties.
Babel plugin for removing React properties. :dash: - GitHub - oliviertassinari/babel-plugin-react-remove-properties: Babel plugin for removing React properties.
github.com
2.. babelrc 파일에서 아래 부분을 추가한다.
읽어보면 알겠지만 data-cy selector를 지워준다는 의미이다.
{
"presets": [
...
],
// 추가
"env": {
"production": {
"plugins": [
[
"react-remove-properties",
{
"properties": ["data-cy"]
}
]
]
}
}
}
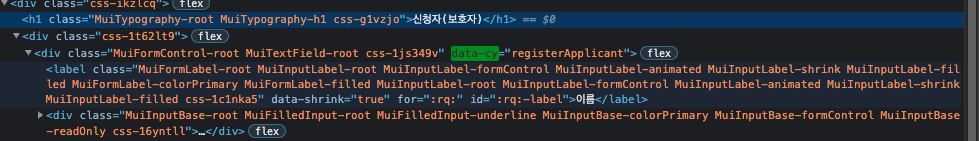
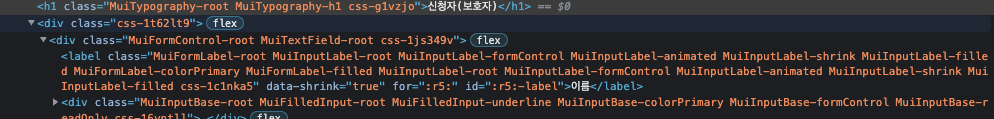
반영 후
data-cy 가 보이지 않는 것을 확인할 수 있다.

테스트 코드를 작성하다 보면 data-cy를 많이 사용하게 되는데, 이를 굳이 포함해서 배포함으로써 패키징 사이즈를 늘릴 필요는 없다고 생각한다.
물론 이거 몇 줄 지우는 게 크게 차이는 없겠지만.. 조금이라도 개선할 수 있는 건 시도해 보는 게 좋다고 생각한다.