FrontEnd
[함수형 프로그래밍] 8장 계층형 설계 1
mingg123
2023. 10. 21. 23:27
8장 계층형 설계 1
- 좋은 설계를 위한 감각을 키울 수 있도록 도와주는 장이다.
- 목적에 따라 분리한 계층형 설계에 대해서 설명하고, 어떤 식으로 계층을 분리해야하는지 알려준다.
- 정말 이러한 패턴으로 설계를 했을 때 좋은 설계가 맞는지 의문도 들었다. 괜히 여러 계층이 생기면서 오버엔지니어링이 되는건 아닌가? 싶었다.
- 현업시 간혹 어떤 파일에 해당 함수를 넣을지 고민한적이 많았는데 동일한 계층에 넣으면 되겠다 싶었다.
계층형 설계
- 소프트웨어를 계층으로 구성하는 기술
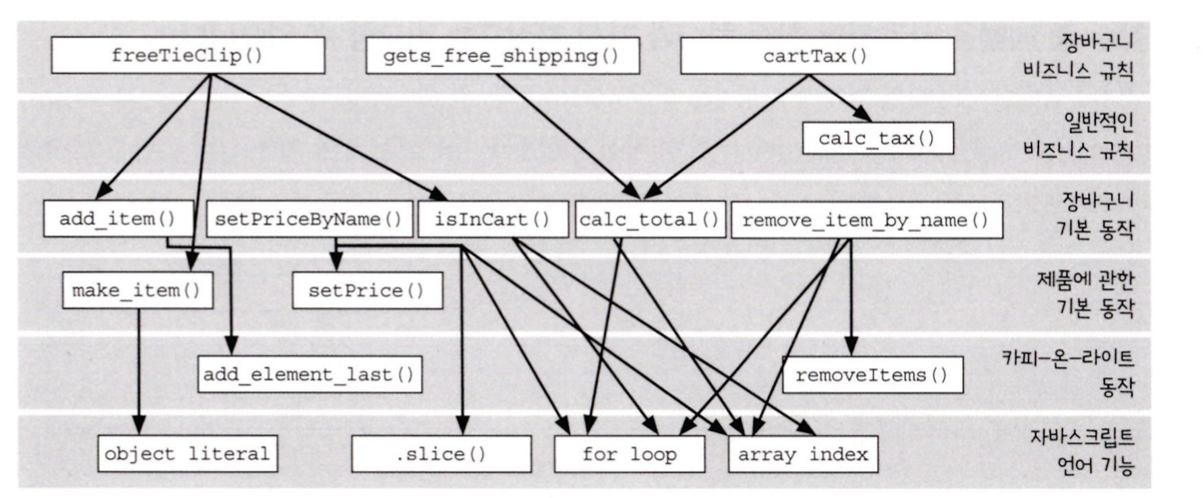
- 비즈니스 규칙, 장바구니를 위한 동작들, 카피-온-라이트, 배열 관련 기능 목적에 따라 계층으로 나눔

계층형 설계 패턴
- 직접 구현
- 계층형 설계 구조를 만드는데 도움이 됨.
- 함수 시그니처가 나타내고 있는 문제를 함수 본문에서 적절한 구체화 수준에서 해결해야함
- 만약 너무 구체적이라면 코드에서 나는 냄새임
- 추상화 벽
- 호출 그래프에 어떤 계층은 중요한 세부 구현을 감추고 인터페이스를 제공함
- 인터페이스를 사용하여 코드를 만들면 높은 차원으로 생각이 가능함
- 고수준의 추상화 단계만 생각하면 되기 때문에 두뇌 용량의 한계를 극복 가능
- 작은 인터페이스
- 시스템이 커질수록 비즈니스 개념을 나타내는 중요한 인터페이스는 작고 강력한 동작으로 구성하는 것이 좋음
- 다른 동작도 직간접적으로 최소한의 인터페이스를 유지하면서 정의해야함
- 편리한 계층
- 개발자의 요구를 만족시키면서 비즈니스 문제를 잘 풀수 있어야함
- 계층을 추가하면 작업할 때 편리해야함
패턴1: 직접 구현
- 함수가 더 구체적인 내용을 다루지 않도록 함수를 일반적인 함수로 빼내는 것
function freeTieClip(cart) {
var hasTie = false;
var hasTieClip = false;
for (var i = 0; i < cart.length; i++) {
var item = cart[i];
if (item.name === 'tie') hasTie = true;
if (item.name === 'tie clip') hasTieClip = true;
}
if (hasTie && !hasTieClip) {
var tieClip = make_item('tie clip', 0);
return add_item(cart, tieClip);
}
return cart;
}
- 너무 구체적이기 때문에 직접 구현 패턴을 따르지 않고 있음.
- 장바구니가 배열이라는 사실을 알 필요가 없음
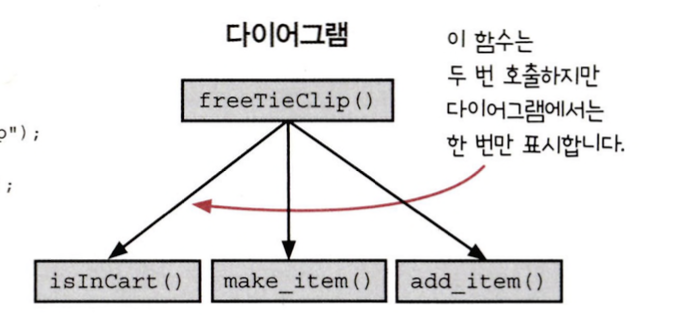
- array index, for loop는 언어 기능이고, make_item, add_item은 함수를 호출하기 때문에 서로 다른 계층임
개선 결과
function freeTieClip(cart) {
var hasTie = isInCart(cart, 'tie');
var hasTieClip = isInCart(cart, 'tie clip');
if (hasTie && !hasTieClip) {
var tieClip = make_item('tie clip', 0);
return add_item(cart, tieClip);
}
return cart;
}
function isInCart(cart, name) {
for (var i = 0; i < cart.length; i++) {
if (cart[i].name === name) return true;
}
return false;
}
- isInCart 함수를 만들어 공통으로 사용함
- freeTieClip 함수는 장바구니가 배열인지 몰라도됨 => 함수가 모두 비슷한 계층에 있다는 것을 의미함
- 함수가 모두 비슷한 계층에 있다면 직접 구현했다고 할 수 있음
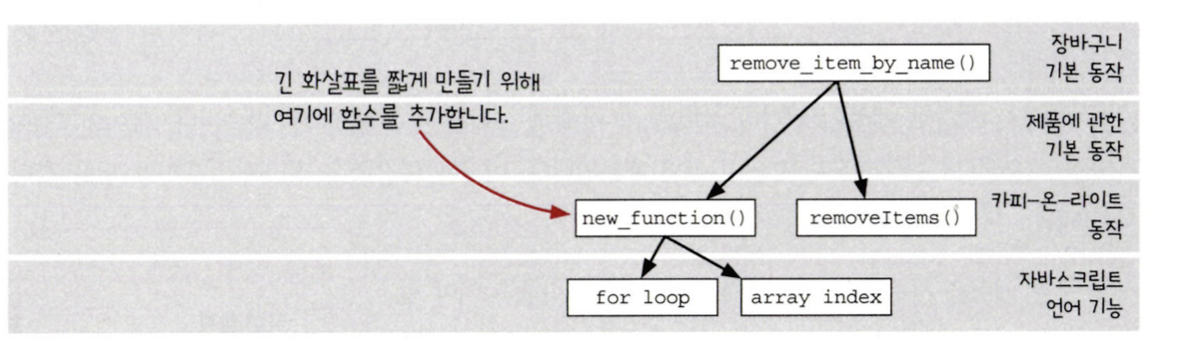
remove_item_by_name() 추가

- removeItems 를 계층에 추가함
- 하위 계층이 같은 계층을 가르키고 있다면 같은 계층이라고 판단 가능함
- 직접 구현 패턴을 이용하면 모든 화살표가 같은 길이를 가져야하는데, 보면 2단계를 가르키는 경우와 1단계를 가르키는 경우 다르다

직접 구현 패턴 리뷰
- 직접 구현한 코드는 한 단계의 구체화 수준에 관한 문제만 해결함
- 계층형 설계는 특정 구체화 단계에 집중할 수 있게 도와줌
- 구체화 수준에 집중하다보면 설계 감각을 키울 수 있음
- 호출 그래프는 구체화 단계에 대한 풍부한 단서를 보여줌
- 함수가 서로 어캐 연결되어있는지 보여줌
- 함수를 추출하면 더 일반적인 함수로 만들 수 있음
- 일반적인 함수가 많을수록 재사용하기 좋음
- 함수로 빼내면 재사용할 수 있는 곳이 보임. 중복 코드 찾기를 위해 함수를 빼내는 것과 다름
- 구현을 명확하게 하기 위해 일반적인 함수를 빼내는 것임
- 일반적인 함수는 구체적인 함수보다 더 많은 곳에서 쓸 수 있음
- 복잡성을 감추지 않음
- 명확하지 않은 코드를 감추기 위해 도우미 함수를 만든는 것은 계층형 설계가 아님
- 계층형 설계에서 모든 계층은 바로 아래 계층에 의존해야함
- 복잡한 코드를 같은 계층으로 옮기면 안됨. 더 낮은 구체화 수준을 가진 일반적인 함수를 만들어 소프트웨어에 직접 구현 패턴을 적용해야함.
요약
- 계층형 설계는 코드를 추상화 계층으로 구성함. 다른 계층에 구체적인 내용을 몰라도됨
- 문제 해결을 위한 함수를 구현할 때 어떤 구체화 단계로 쓸지 결정하는 것이 중요함
- 함수가 어떤 계층에 속할지 알려주는 요소는 많이 있음. (함수의 이름, 본문, 호출 그래프 등)
- 함수의 본문을 보고 함수가 어떤 계층에 속해야 하는지 알 수 있음
- 함수를 호출하는 화살표가 다양한 길이를 가지고 있다면 직접 구현되어 있지 않다는 신호임