FrontEnd
[React] 웹팩(webpack) 과 create-react-app
mingg123
2020. 12. 14. 00:56
웹펙은 자바스크립트로 만든 프로그램을 배포하기 좋은 형태로 묶어 주는 도구임
npm init -y
package.json파일이 만들어짐
index.js

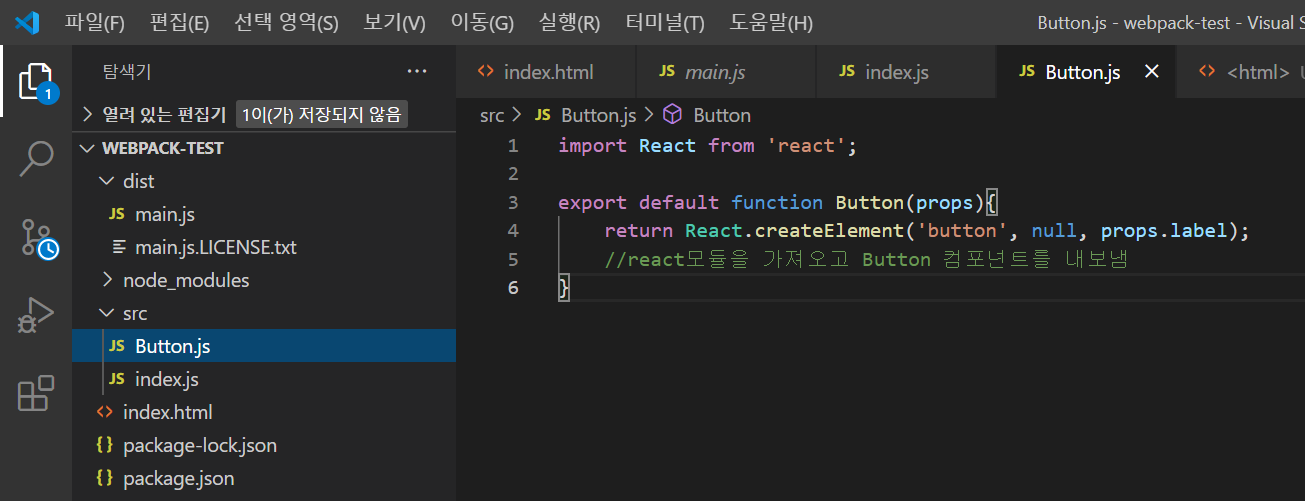
Button.js

index.html

npx webpack
웹팩을 이용하여 두 개의 자바스크립트 파일(Button.js, index.js)을 하나의 파일로 합침
index.html 실행 결과

리액트를 공부하다보면 항상 create-react-app 명령어로 프로젝트를 생성해주었을 것이다.
이 명령어는 리액트로 웹 애플리케이션을 만들기 위한 환경을 제공한다.
바벨, 웹팩, ES6+문법, CSS 후처리 등 필수적인 개발 환경을 구축해준다.
create-react-app을 이용하면 새로운 기능을 추가하거나 기능을 개선 시 패키지 버전만 올리면 된다.
이전까지 공부하면서 create-react-app은 왜 해주는걸까 뭘 해주는걸까 궁금했는데 이를 조금 해결한 느낌.