FrontEnd
[React] 콘솔 로그에 색상 입히기, redux-logger 사용하기
mingg123
2021. 8. 2. 15:06
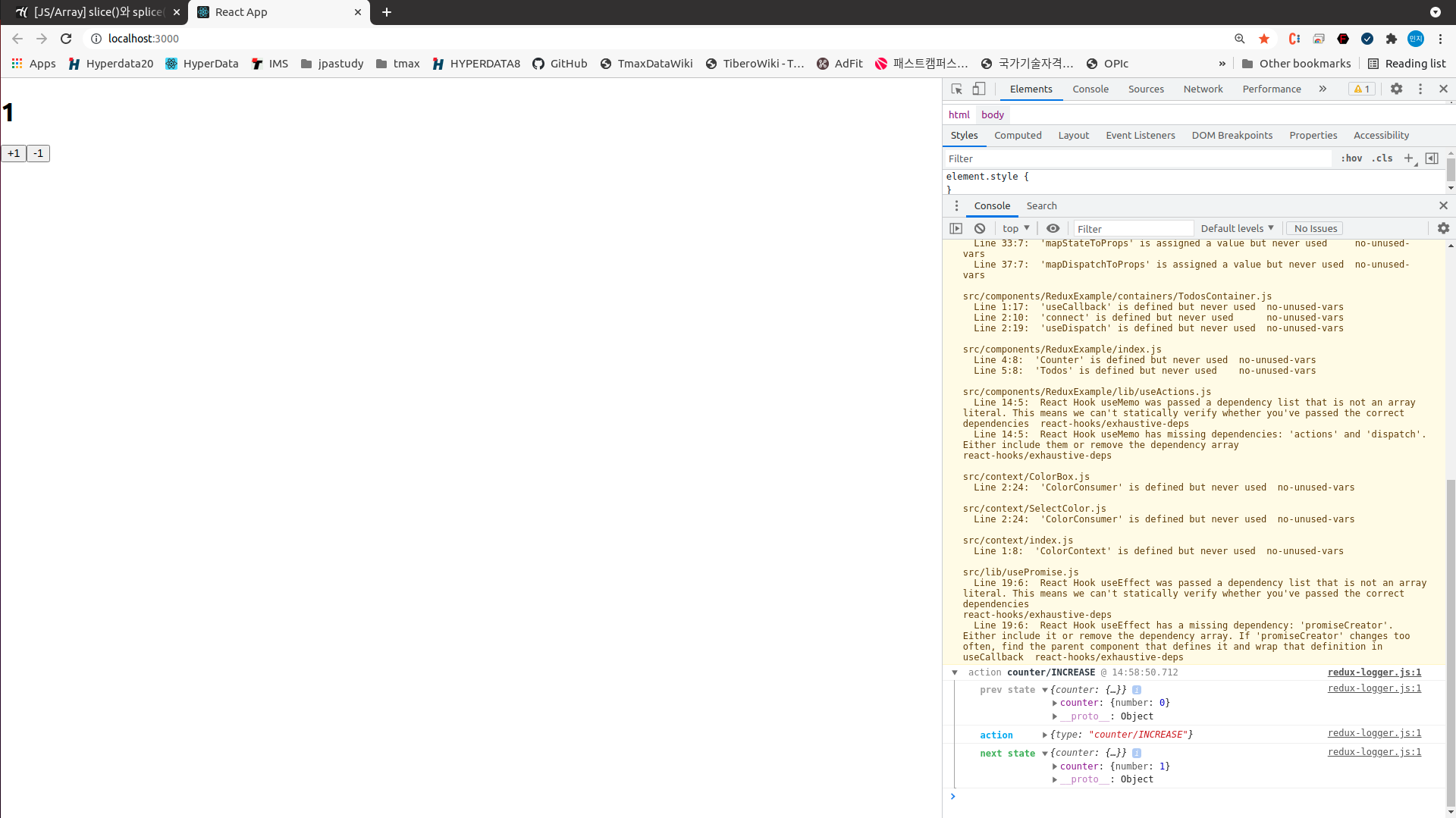
우선 결과 화면


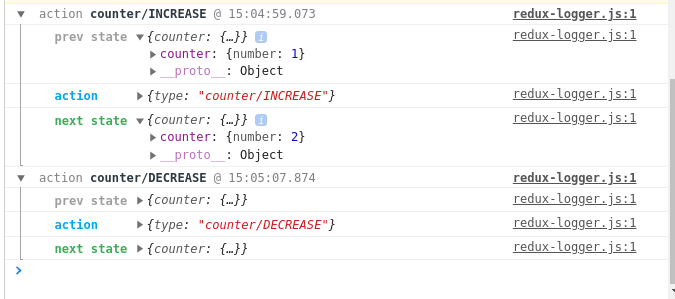
이전 state, next state, action을 볼수있음. 액션 dispatch 시간도 나타남.
1. yarn add redux-logger 설치
2. createLogger 사용
import { createLogger } from "redux-logger";
const logger = createLogger();
const store = createStore(rootReducer, applyMiddleware(logger));
3. 예제 코드
index.js
import React from "react";
import { applyMiddleware, createStore } from "redux";
import { Provider } from "react-redux";
import { composeWithDevTools } from "redux-devtools-extension";
import MiddlewareApp from "./App";
import rootReducer from "./Main";
import loggerMiddleware from "../lib/loggerMiddleware";
import { createLogger } from "redux-logger";
const MiddlewareMain = () => {
// const store = createStore(rootReducer);
// const store = createStore(rootReducer, applyMiddleware(loggerMiddleware));
const logger = createLogger();
const store = createStore(rootReducer, applyMiddleware(logger));
return (
<Provider store={store}>
<MiddlewareApp />
</Provider>
);
};
export default MiddlewareMain;MiddlewareApp.js
import React from "react";
import CounterContainer from "../../ReduxExample/containers/CounterContainer";
const MiddlewareApp = () => {
return (
<div>
<CounterContainer />
</div>
);
};
export default MiddlewareApp;
CounterContainer.js
import React, { useCallback } from "react";
import { connect, useDispatch, useSelector } from "react-redux";
import { bindActionCreators } from "redux";
import Counter from "../../Middleware/components/Counter";
import useActions from "../lib/useActions";
import { decrease, increase } from "../modules/counter";
const CounterContainer = () => {
const number = useSelector((state) => state.counter.number);
const dispatch = useDispatch();
const onIncrease = useCallback(() => {
dispatch(increase());
}, [dispatch]);
const onDecrease = useCallback(() => {
dispatch(decrease());
}, [dispatch]);
return (
<Counter number={number} onIncrease={onIncrease} onDecrease={onDecrease} />
);
};
//컴포넌트와 리덕스 연동하기위해 사용(connect)
export default connect((state) => ({ number: state.counter.number }), {
increase,
decrease,
})(CounterContainer);
counter.js
import React from "react";
const Counter = ({ onIncrease, onDecrease, number }) => {
return (
<div>
<h1>{number}</h1>
<button onClick={onIncrease}>+1</button>
<button onClick={onDecrease}>-1</button>
</div>
);
};
export default Counter;