반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- git commit 협업
- gitsquash
- awss3
- formik react-query submitting not working
- 디자인패턴
- s3이미지다운로드됨
- 시스템설계방법
- cypress React
- FirebaseAnalytics
- 가상면접3장
- 시스템설계면접예시
- 리액트구글애널리틱스
- 가상면접2장
- 리팩터링2판테스트
- 리팩토링2판4장
- 테스트코드책
- 헤드퍼스트전략패턴
- 전략패턴
- 시스템설계면접
- Git commit 합치기
- 시스템설계
- git squash
- git commit merge
- cypressBDD
- file not found Error
- react
- 시스템설계면접팁
- formik submitting not working
- 가상면접으로대규모시스템
- react-ga
Archives
- Today
- Total
mingg IT
[VsCode] 사용자 코드 조각 만들기 (개발 시간 단축하는 꿀팁) 본문
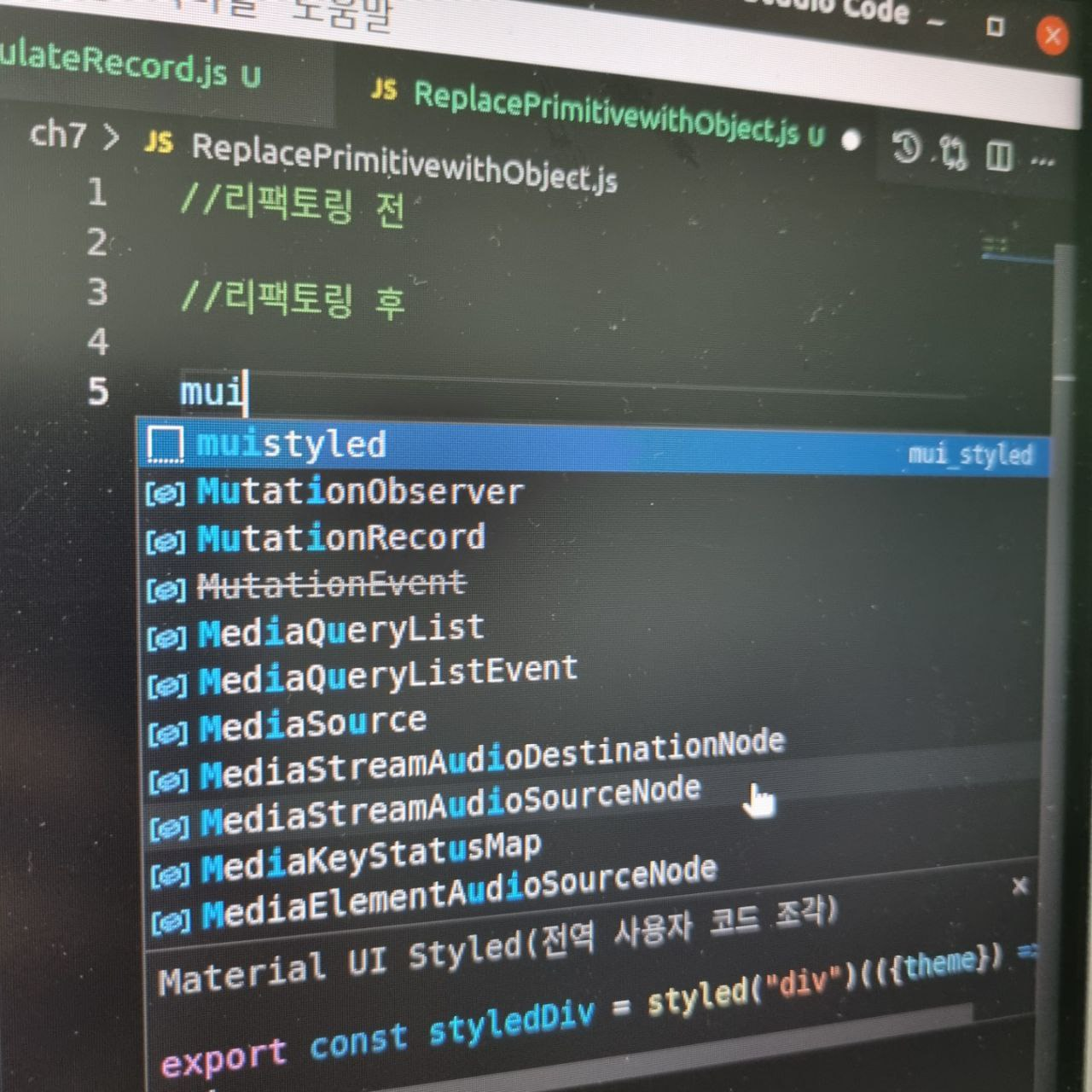
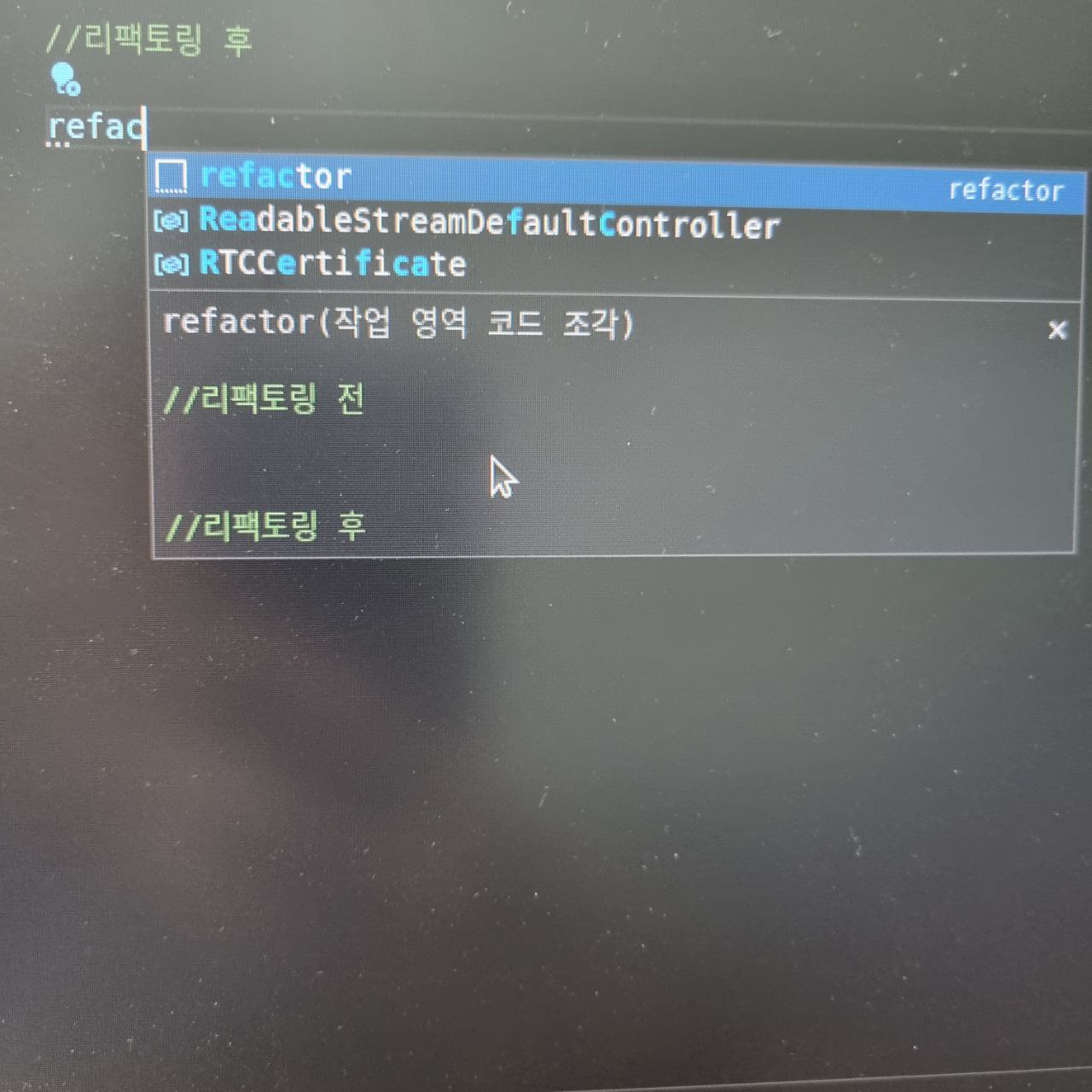
vs code에서 이런식으로 custom snippet를 사용할 수 있다.


해당 muistyled는 원래 제공하던 것이 아니라 만든 것이다.
얼마나 편한가 ?
오늘은 간단하게 만들는 법을 알아보려고 한다.
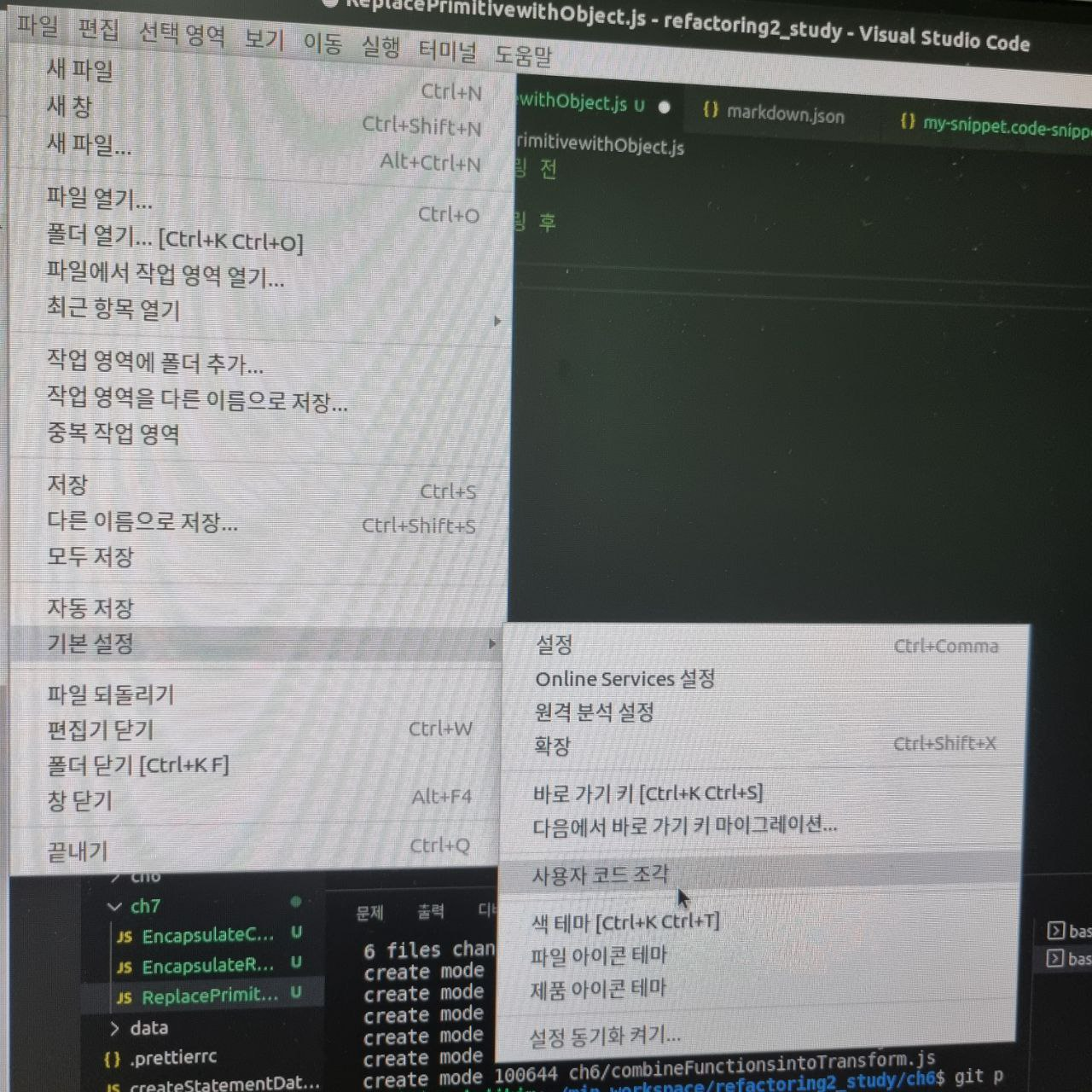
파일 -> 기본설정-> 사용자 코드 조각

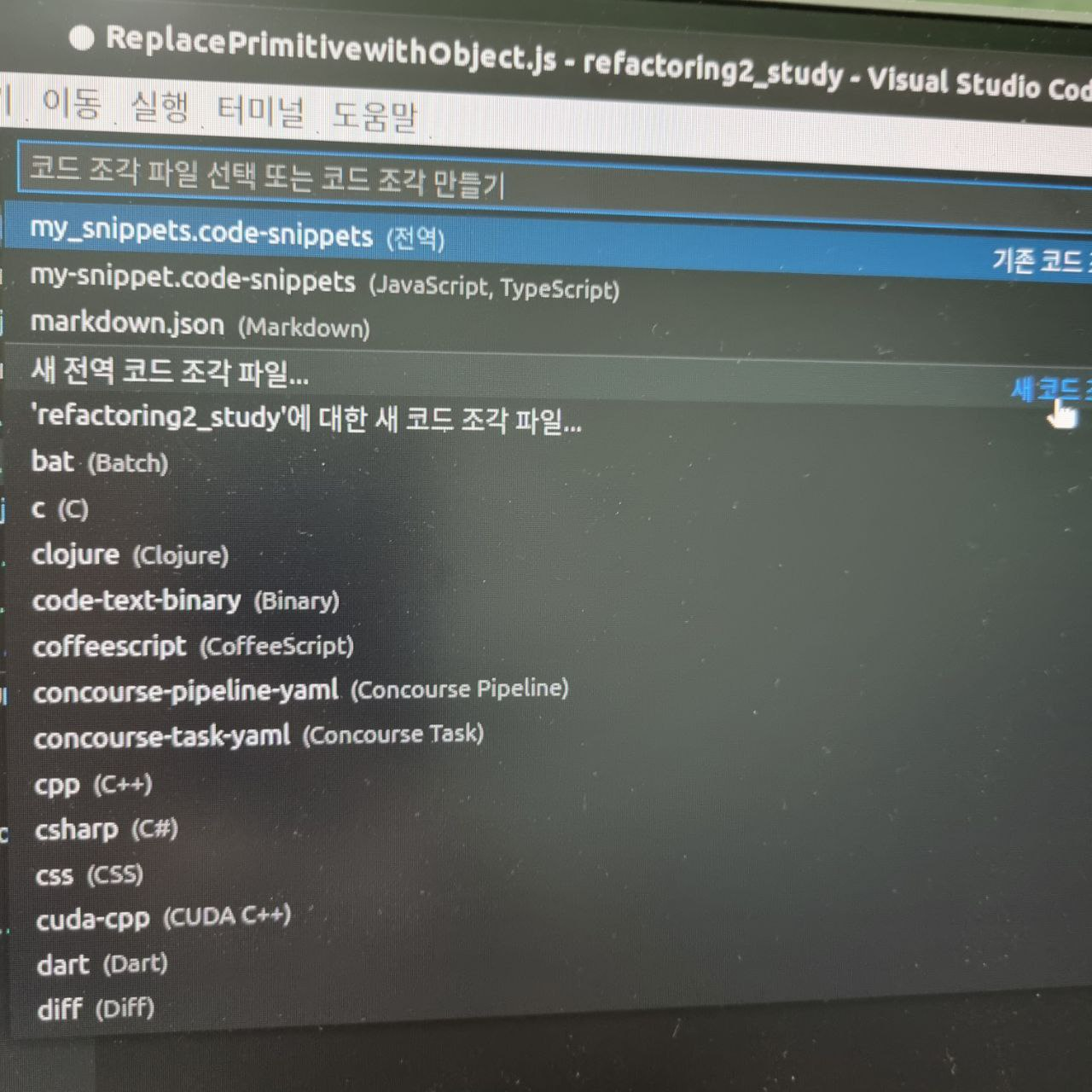
이름을 입력한다. 난 임의로 my_snippets로 입력했음.

my-snippet.code-snippets
{
"refactor": {
"scope": "javascript,typescript",
"prefix": "refactor",
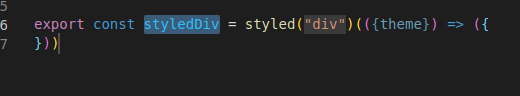
"body": ["//리팩토링 전", "\n", "//리팩토링 후"]
}
}이런식으로 사용하면 prefix로 입력한 내용을 vs code에서 입력하고 엔터를 누르면 body에 있는 내용이 출력된다.
즉 refactor를 입력하면 리팩토링 전, 리팩토링 후가 나타난다.

작업 시간을 훨씬 줄일 수 있다.
'기타' 카테고리의 다른 글
| [Intelij] Snippet제작 (개발 시간 단축 팁) (0) | 2022.07.28 |
|---|---|
| [DDD] 1장 도메인 모델 시작하기 (0) | 2022.07.13 |
| [리팩토링] 리팩토링 2판 1장 리뷰 (0) | 2022.04.01 |
| [MacOS] arch -arm64 brew install 에러 해결하기 (0) | 2022.03.26 |
| [MongoDB] mongo 에러 [js] Error: couldn't connect to server 127.0.0.1:27017 (0) | 2022.02.05 |
Comments




