반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 시스템설계방법
- 리팩터링2판테스트
- 시스템설계면접예시
- formik react-query submitting not working
- Git commit 합치기
- react
- 시스템설계면접팁
- 리팩토링2판4장
- cypressBDD
- 가상면접3장
- FirebaseAnalytics
- 가상면접2장
- 리액트구글애널리틱스
- git commit 협업
- 가상면접으로대규모시스템
- 헤드퍼스트전략패턴
- 디자인패턴
- file not found Error
- awss3
- gitsquash
- 시스템설계면접
- react-ga
- git commit merge
- 전략패턴
- cypress React
- 테스트코드책
- formik submitting not working
- git squash
- 시스템설계
- s3이미지다운로드됨
Archives
- Today
- Total
mingg IT
[Intelij] Snippet제작 (개발 시간 단축 팁) 본문
vs code 에서도 snippet 을 사용하여 자주 쓰는 템플릿을 저장하고 개발 시간을 단축하는 관련 글을 포스팅 한 적이 있다.
요새는 webStorm을 사용하고 있기 때문에 다시 적어두려고 한다.
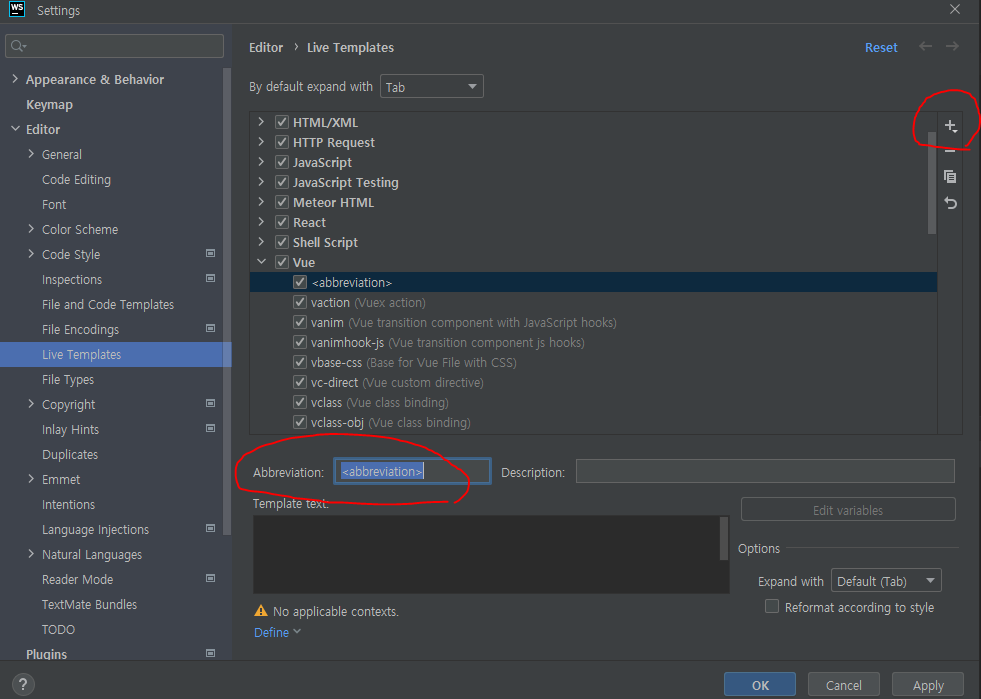
Settings > Live Templates
내가 추가하고 싶은 파일 확장자에서 + 버튼을 클릭한다.

Abbreviation은 내가 만든 snippet을 부르는 ?? 사용하는 ? 이름이다.
난 요새 Vue를 쓰고 있기 때문에 해당 부분을 등록하도록 하겠음.
@Watch('item')
changeItem(to) {
console.log('1113', to);
}
내용을 입력하고 Apply > OK 버튼을 클릭한다.

Vue 파일 위에서 W를 입력해보면 뜨는걸 볼 수 있음.


끝
'기타' 카테고리의 다른 글
| [기타] ChatGPT 와 친해지기(1) (1) | 2023.02.06 |
|---|---|
| 2022년 회고와 2023년 목표 (1) | 2022.12.30 |
| [DDD] 1장 도메인 모델 시작하기 (0) | 2022.07.13 |
| [VsCode] 사용자 코드 조각 만들기 (개발 시간 단축하는 꿀팁) (0) | 2022.04.06 |
| [리팩토링] 리팩토링 2판 1장 리뷰 (0) | 2022.04.01 |
Comments




