반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 디자인패턴
- 가상면접으로대규모시스템
- 리액트구글애널리틱스
- cypressBDD
- 가상면접2장
- 가상면접3장
- 시스템설계면접예시
- file not found Error
- FirebaseAnalytics
- react-ga
- 테스트코드책
- 리팩터링2판테스트
- git commit 협업
- formik submitting not working
- formik react-query submitting not working
- 헤드퍼스트전략패턴
- 전략패턴
- Git commit 합치기
- 시스템설계면접팁
- awss3
- cypress React
- 시스템설계방법
- react
- 시스템설계
- gitsquash
- git commit merge
- 시스템설계면접
- s3이미지다운로드됨
- git squash
- 리팩토링2판4장
Archives
- Today
- Total
mingg IT
[Cypress] Cypress 에러 Timed out retrying after 4000ms: expected '<div.MuiFormControl-root.MuiTextField-root.css-xzhr3v-MuiFormControl-root-MuiTextField-root>' to be 'disabled' 해결법 본문
FrontEnd
[Cypress] Cypress 에러 Timed out retrying after 4000ms: expected '<div.MuiFormControl-root.MuiTextField-root.css-xzhr3v-MuiFormControl-root-MuiTextField-root>' to be 'disabled' 해결법
mingg123 2023. 2. 15. 18:05참고로 나는 MUI를 함께 사용하고 있기 때문에 저런 에러가 나왔다.
아마 Cypress를 사용한 사람들이라면 한번은 떴을 에러이다.
내가 작성하고 싶던 코드는
1. 처음에 버튼이 비활성화 상태이다.
2. TextField에 값이 채워지면 버튼이 활성화 상태이다.
를 테스트 해보고 싶었다.
it('Visit findId url', () => {
const findIdBtn = cy.get('[data-cy="findIdBtn"]');
findIdBtn.should('be.disabled');
const findNameField = cy.get('[data-cy="findIdNameField"]').should('exist').type('김민지');
findIdBtn.should('be.disabled');
});코드는 이런식으로 작성되어있다.

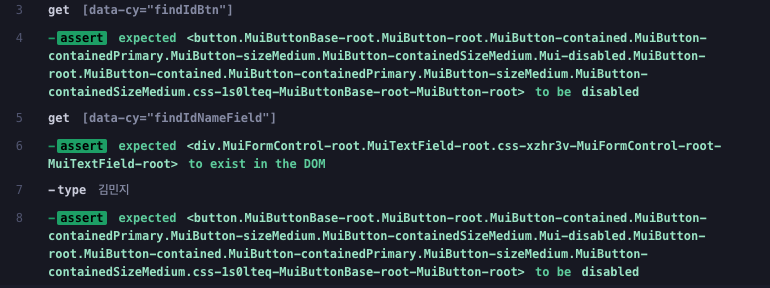
에러가 발생한 부분.. 구글링 해보면 wait 옵션을 줘라는 것도있지만 해결되지 않았다.
일단 cypress가 돌아는 가는 코드..
const findIdBtn = cy.get('[data-cy="findIdBtn"]');
findIdBtn.should('be.disabled');
const findNameField = cy.get('[data-cy="findIdNameField"]').should('exist').type('김민지');
cy.get('[data-cy="findIdBtn"]').should('be.enable');변수를 사용하지 않고 계속 cy.get Selector를 이용해서 코드를 작성하면 정상적으로 돌아가지만,
Selector가 불필요하게 자주 반복되기 때문에 코드가 너무 보기가 불편하다.
우선 해당 문제가 발생한 원인은 cypress는 비동기로 동작하기때문에, 두번째 findIdBtn을 찾지 못한 것으로 추측된다.
(잘 아는 분 댓글로 좀 남겨줘라.. )
해결법은 then을 이용한다.
const로 cy.Selector를 정의하면서 내가 원했던 동작(TextField에 값을 채우고 난 이후, 버튼이 활성화 되는지)을 테스트 할 수 있다.
const findIdBtn = cy.get('[data-cy="findIdBtn"]');
findIdBtn.should('be.disabled');
const findNameField = cy
.get('[data-cy="findIdNameField"]')
.should('exist')
.type('김민지')
.then((btn) => {
findIdBtn.should('be.enable');
});then을 이용해서, 이름을 작성하는 TextField에 값을 채우고 난 이후, findIdBtn을 검사하면 정상적으로 작동하게 된다.

'FrontEnd' 카테고리의 다른 글
| [Cypress] commands.ts 이용해서 utils 함수 만들기 (ex 로그인) (1) | 2023.02.17 |
|---|---|
| [Storybook] React Suspense 사용시 Cannot convert a symbol value to a string 에러 발생 (0) | 2023.02.16 |
| [react-query + formik] React Formik props isSubmitted with react-query mutate not working (0) | 2023.02.13 |
| [React] React-Query 너무 편해서 눈물난다. (0) | 2023.02.08 |
| [React] Webview safe-area (노치 영역) (0) | 2023.01.31 |
Comments



