| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- cypress React
- formik react-query submitting not working
- 가상면접3장
- git commit 협업
- 리액트구글애널리틱스
- 시스템설계면접예시
- 디자인패턴
- 전략패턴
- git commit merge
- 가상면접2장
- 시스템설계
- 리팩터링2판테스트
- 리팩토링2판4장
- s3이미지다운로드됨
- awss3
- gitsquash
- formik submitting not working
- file not found Error
- 시스템설계면접팁
- cypressBDD
- 테스트코드책
- 헤드퍼스트전략패턴
- Git commit 합치기
- react-ga
- git squash
- react
- 시스템설계면접
- 시스템설계방법
- FirebaseAnalytics
- 가상면접으로대규모시스템
- Today
- Total
mingg IT
[React] Webview safe-area (노치 영역) 본문
ios, androd 내부에 react로 개발된 webview의 형태로 띄우려고 한다. (react native 말고..)
허나 ios 같은 경우에는 특히 기기별로 화면의 버튼이 보이지 않는 경우도 있기 때문에 safe-area 를 적용하려고 했다.
1차 삽질
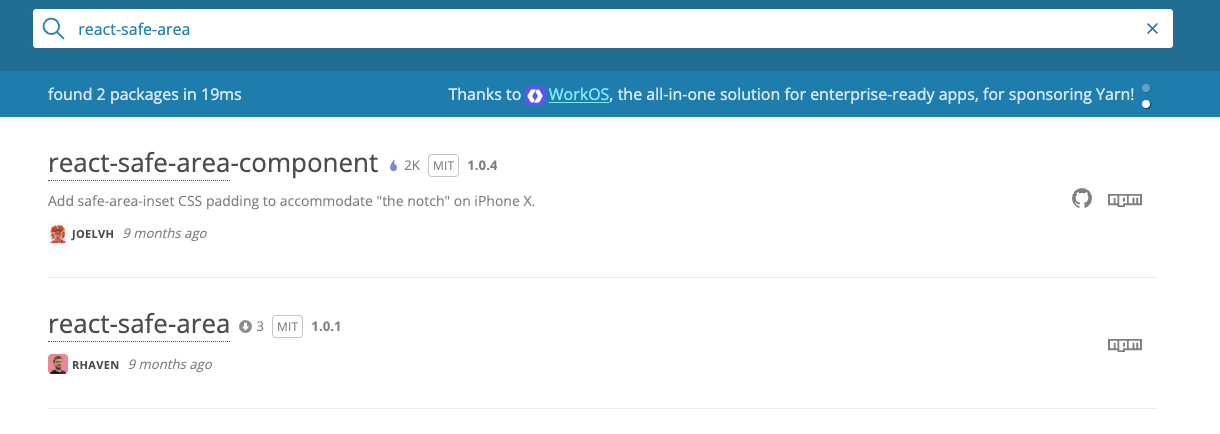
npm 혹은 yarn에서 편한 라이브러리가 있는지 검색해보았다.
2023년 1월기준으로 두개밖에 나오지 않았다. ts를 지원하지 않았고 (index.d.ts 만들어서 사용하면 되지만..), 다운로드 수도 적고, 프로젝트를 함께 하고 있는 팀원분이 ts 지원하지 않는 라이브러리는 되도록이면 지양하자고 하셔서 다른 방법을 택해야 했다.

2차 삽질
React Native가 아닌 WKWebView 라는걸 사용해서 WKWebView 위에 우리가 만든 React 프로젝트를 띄울예정이라,
우선 배포를 하고 난 이후 배포된 WKWebView 위에서 Safe-area 를 적용해보자고 하셨다.
배포하고난 이후에 부랴부랴 찾기보단 미리 방법을 알고가고 싶어서 서치해봤는데 정보가 많이 안나왔다.

해결 방법
CSS 에서 제공하는 env 속성을 사용하면 safe-area 에 맞게 UI 를 조절할 수 있다.
https://developer.mozilla.org/en-US/docs/Web/CSS/env
env() - CSS: Cascading Style Sheets | MDN
The env() CSS function can be used to insert the value of a user-agent defined environment variable into your CSS, in a similar fashion to the var() function and custom properties. The difference is that, as well as being user-agent defined rather than use
developer.mozilla.org
참고로 내 코드는 MUI 5를 사용했다. MUI 가 아닌 class를 통해서도 지정이 가능하다.
import { Box, styled, Typography } from '@mui/material';
export interface IMainContentProps {}
export const MainContent: React.FC<IMainContentProps> = ({}) => {
return (
<SafeArea>
<Typography variant="h1">노치 영역</Typography>
</SafeArea>
);
};
const SafeArea = styled(Box)(({ theme }) => ({
height: 'constant(safe-area-inset-top)' + '10px',
backgroundColor: 'red',
}));
여기서 그러면 React Native에서는 이 좋은걸 왜 안쓰고 라이브러리를 다들 쓰는데?
이유는 이렇다....

편하다고 라이브러리부터 찾지말고 HTML, CSS 공식문서를 먼저 참고해야겠다고 느꼈다.
'FrontEnd' 카테고리의 다른 글
| [react-query + formik] React Formik props isSubmitted with react-query mutate not working (0) | 2023.02.13 |
|---|---|
| [React] React-Query 너무 편해서 눈물난다. (0) | 2023.02.08 |
| [React] String 형태의 html 렌더링 하기 (0) | 2023.01.27 |
| [React+Typescript] Sns 로그인 (KaKao) 구현예시 (0) | 2023.01.13 |
| React + NicePay(나이스페이) 테스트 연동법 (2) | 2023.01.03 |




