| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- Git commit 합치기
- git commit merge
- cypressBDD
- 리팩토링2판4장
- 전략패턴
- 가상면접2장
- file not found Error
- 디자인패턴
- 시스템설계
- 시스템설계면접
- react
- git squash
- 시스템설계면접예시
- gitsquash
- formik react-query submitting not working
- 가상면접3장
- awss3
- FirebaseAnalytics
- 시스템설계면접팁
- formik submitting not working
- 리액트구글애널리틱스
- 리팩터링2판테스트
- s3이미지다운로드됨
- git commit 협업
- 헤드퍼스트전략패턴
- react-ga
- cypress React
- 시스템설계방법
- 테스트코드책
- 가상면접으로대규모시스템
- Today
- Total
mingg IT
[Cypress] React 배포환경에서 data-cy (Selector) 제거하기 본문
Cypress를 작성하다 보면 data-cy를 selector로 계속 사용하게 된다.

(data-cy Selector를 사용하는 방법 외, 다른 방법도 여러 개 있지만 바뀔 수도 있고.. 실수하기도 쉬워서 나는 data-cy를 최대한 활용하는 편이다.)
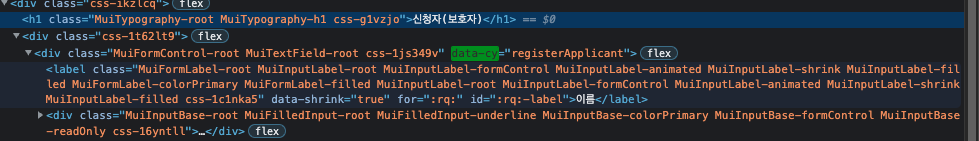
우리가 보통 개발하고, Cypress로 작성한 테스트 코드를 돌리고, 반영(push)하게 되는데
배포하고 난 이후부턴 이 data-cy Selector가 굳이 필요가 없다.
해결법은 아래와 같다.
1. yarn 혹은 npm으로 설치하자
https://github.com/oliviertassinari/babel-plugin-react-remove-properties
GitHub - oliviertassinari/babel-plugin-react-remove-properties: Babel plugin for removing React properties.
Babel plugin for removing React properties. :dash: - GitHub - oliviertassinari/babel-plugin-react-remove-properties: Babel plugin for removing React properties.
github.com
2.. babelrc 파일에서 아래 부분을 추가한다.
읽어보면 알겠지만 data-cy selector를 지워준다는 의미이다.
{
"presets": [
...
],
// 추가
"env": {
"production": {
"plugins": [
[
"react-remove-properties",
{
"properties": ["data-cy"]
}
]
]
}
}
}
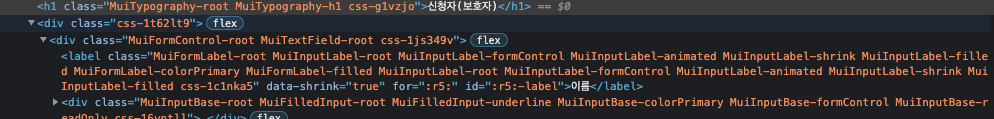
반영 후
data-cy 가 보이지 않는 것을 확인할 수 있다.

테스트 코드를 작성하다 보면 data-cy를 많이 사용하게 되는데, 이를 굳이 포함해서 배포함으로써 패키징 사이즈를 늘릴 필요는 없다고 생각한다.
물론 이거 몇 줄 지우는 게 크게 차이는 없겠지만.. 조금이라도 개선할 수 있는 건 시도해 보는 게 좋다고 생각한다.
'FrontEnd' 카테고리의 다른 글
| [React] MUI Skeleton 적용하기 (0) | 2023.02.27 |
|---|---|
| [Google Analytics] React 에 GA4(구글 애널리틱스) 붙이기 (0) | 2023.02.24 |
| [Cypress] NX + React+ MUI + TS+ Formik Cypress 도입에 대한 고찰 (0) | 2023.02.21 |
| [Cypress] commands.ts 이용해서 utils 함수 만들기 (ex 로그인) (1) | 2023.02.17 |
| [Storybook] React Suspense 사용시 Cannot convert a symbol value to a string 에러 발생 (0) | 2023.02.16 |



