| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 가상면접2장
- 헤드퍼스트전략패턴
- 시스템설계면접팁
- 시스템설계방법
- 전략패턴
- 리팩터링2판테스트
- 리팩토링2판4장
- formik react-query submitting not working
- 시스템설계
- git commit merge
- s3이미지다운로드됨
- 리액트구글애널리틱스
- 가상면접으로대규모시스템
- 디자인패턴
- formik submitting not working
- react
- awss3
- Git commit 합치기
- gitsquash
- FirebaseAnalytics
- react-ga
- 시스템설계면접예시
- git commit 협업
- file not found Error
- git squash
- 가상면접3장
- cypress React
- 테스트코드책
- 시스템설계면접
- cypressBDD
- Today
- Total
mingg IT
[Google Analytics] React 에 GA4(구글 애널리틱스) 붙이기 본문
구글 애널리틱스는 웹 사이트 방문자의 데이터를 수집해 주고 이를 바탕으로 비즈니스의 성과를 예측하는 웹 로그 분석 도구이다.
내가 개발하고 있는 프로젝트는 기존 제품을 새롭게 리뉴얼하는 프로젝트를 진행 중인데,
현재 사용자가 약 6~7만 명 정도 된다고 해서 이번에 구글 애널리틱스를 적용해 보고 데이터를 분석해 보면 좋겠다 싶어서 붙여봤다.
구글 애널리틱스 버전
구글 애널리틱스는 UA, GA4로 버전을 구분할 수 있다.
GA4는 기존 웹로그 + 앱로그까지 초점을 맞춘 분석 도구이다.
| UA | GA4 | |
| 주요 분석 대상 플랫폼 | 웹 | 웹,앱 |
| 주요 분석 데이터 | 세션 기반 페이지 뷰, 이벤트 | 이벤트 |
| 주요 보고서 특징 | 사정 정의/깊이 있음 | GA 사용자 자율/직관 |
| 트래픽 제한(월) | 1천만 | 1천만 |
| 주요협업도구 | GTM | GTM, Firebase |
| 빅쿼리 지원 여부 | 유료 라이선스 구입 필요 | 무료 빅쿼리 지원 |
구글 애널리틱스 이용 방법
우선 구글 애널리틱스를 사용하려면 추적 ID라는 게 필요하다.
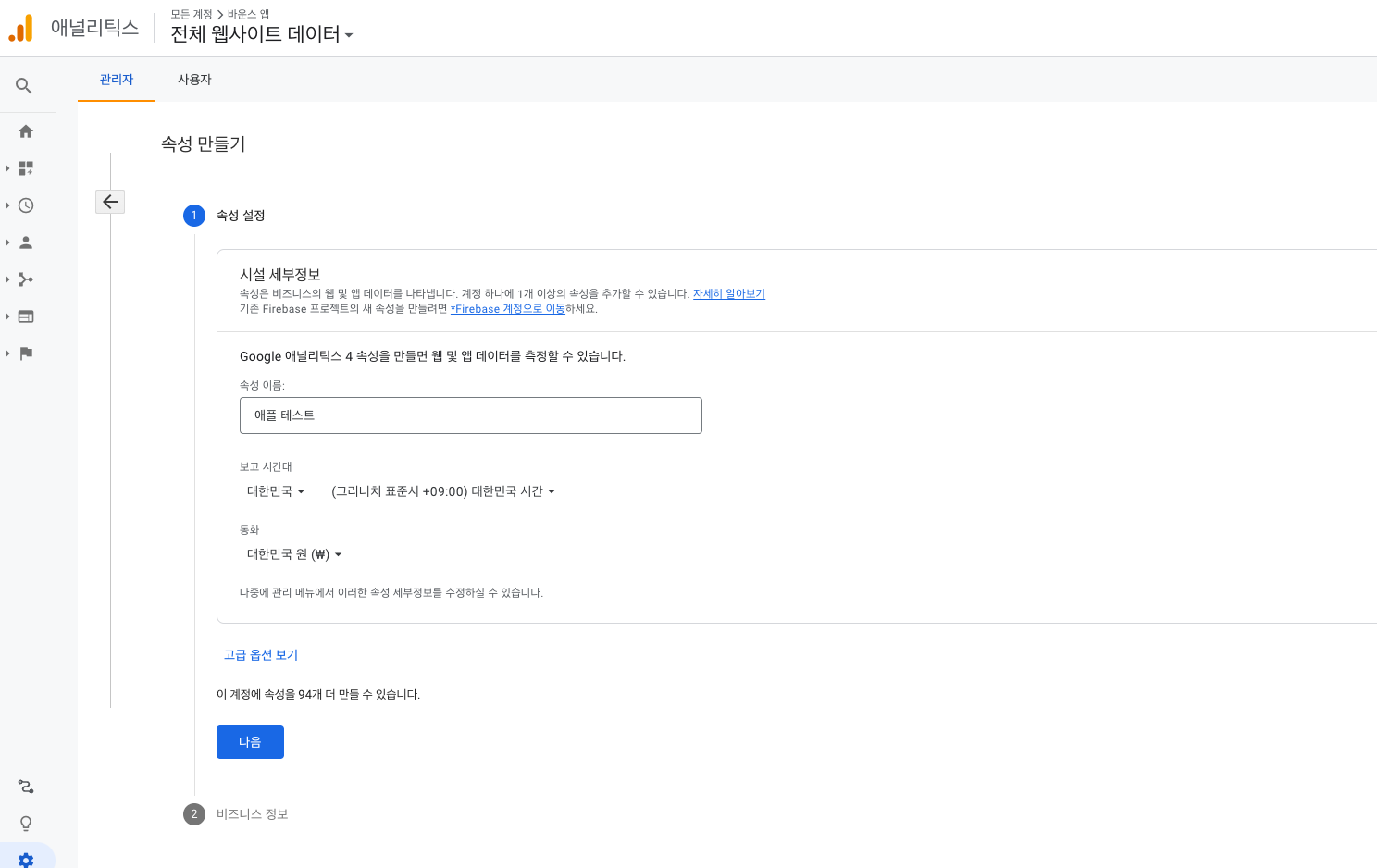
구글 애널리틱스에 가입 이후, 속성 만들기를 클릭한다.
속성 이름, 보고 시간대 설정, 통화 설정한다.

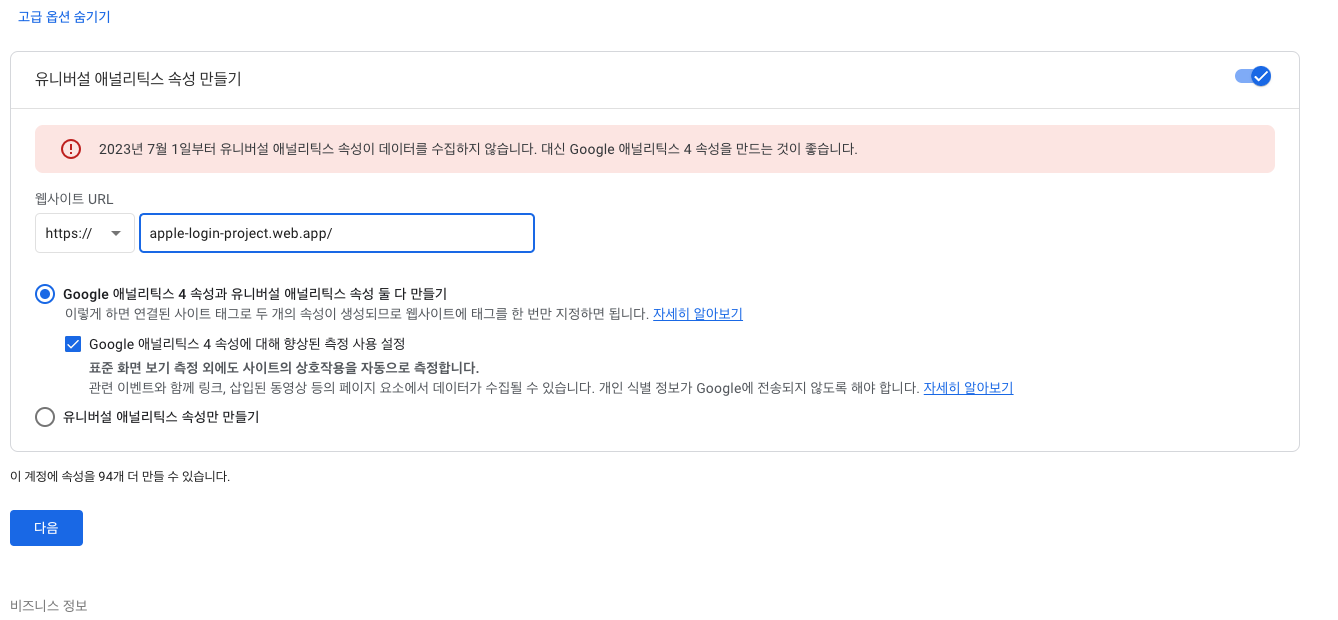
고급 옵션 보기 클릭

웹 사이트 URL을 작성해 준다.
다음 클릭
각 옵션을 선택한다.

만들기를 클릭한다.
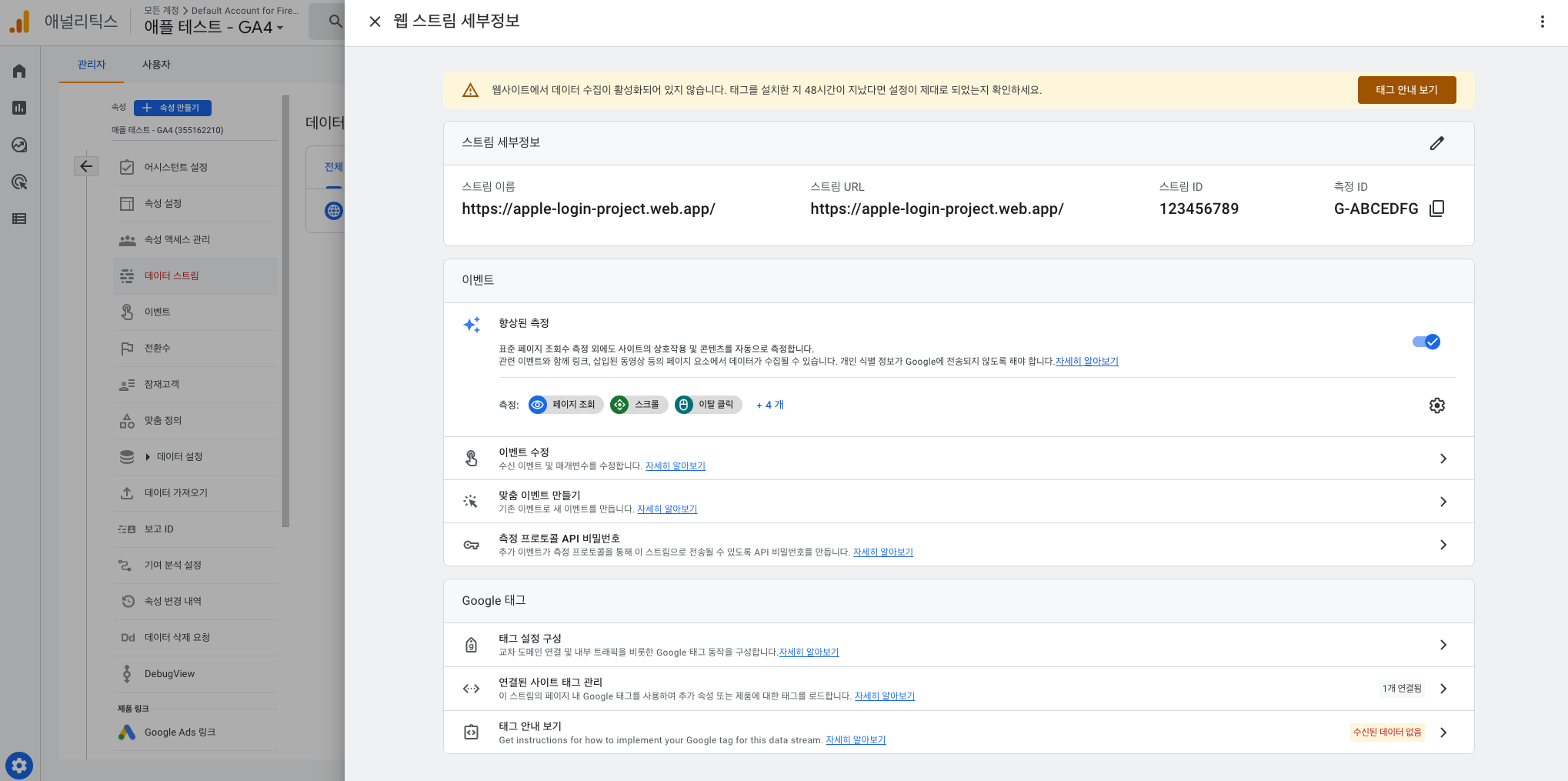
만들기가 성공하고 나면 이런 창이 뜬다.


이게 초기 페이지이다.
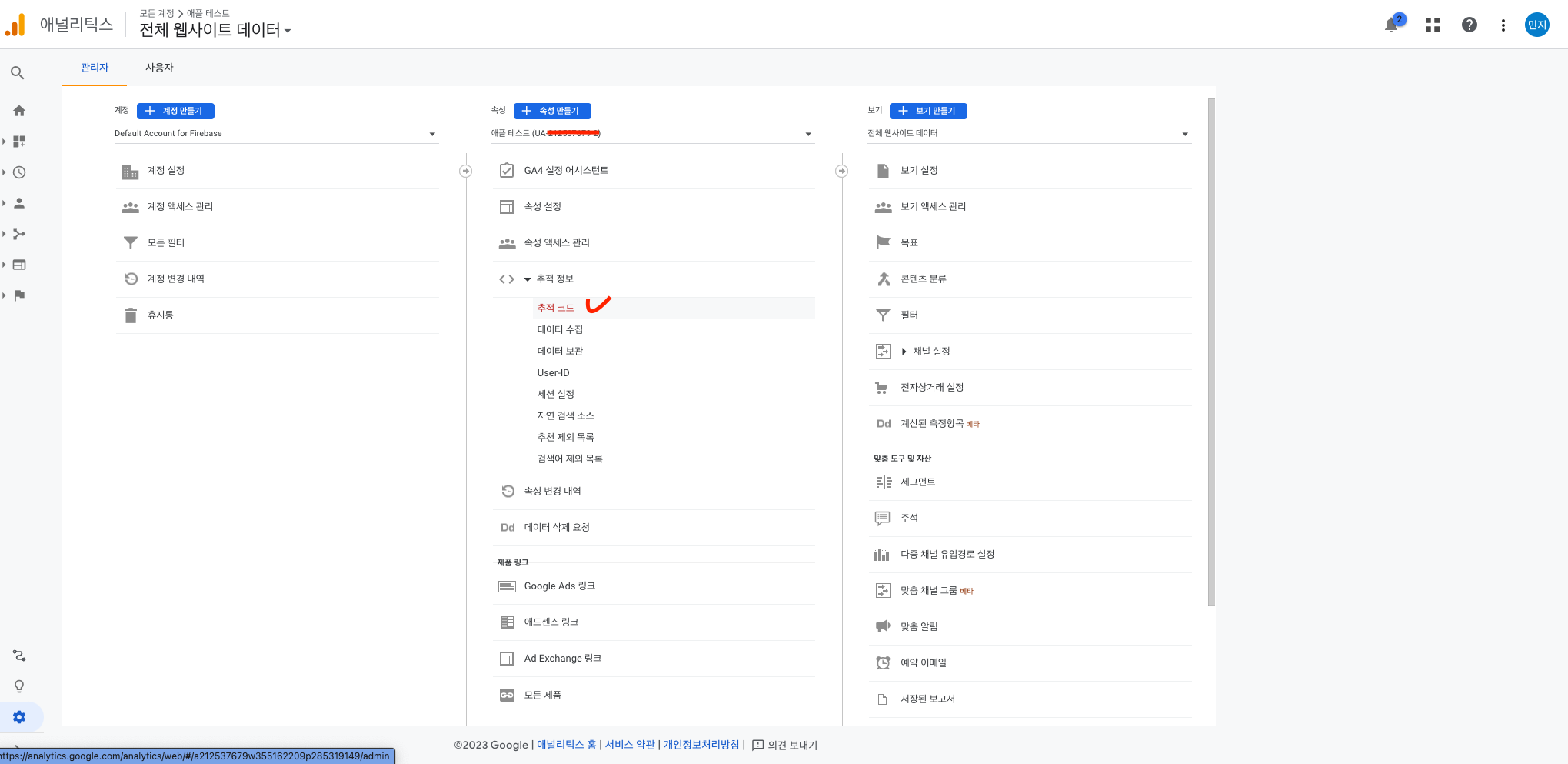
자 그러면 추적코드는 어디 있느냐?

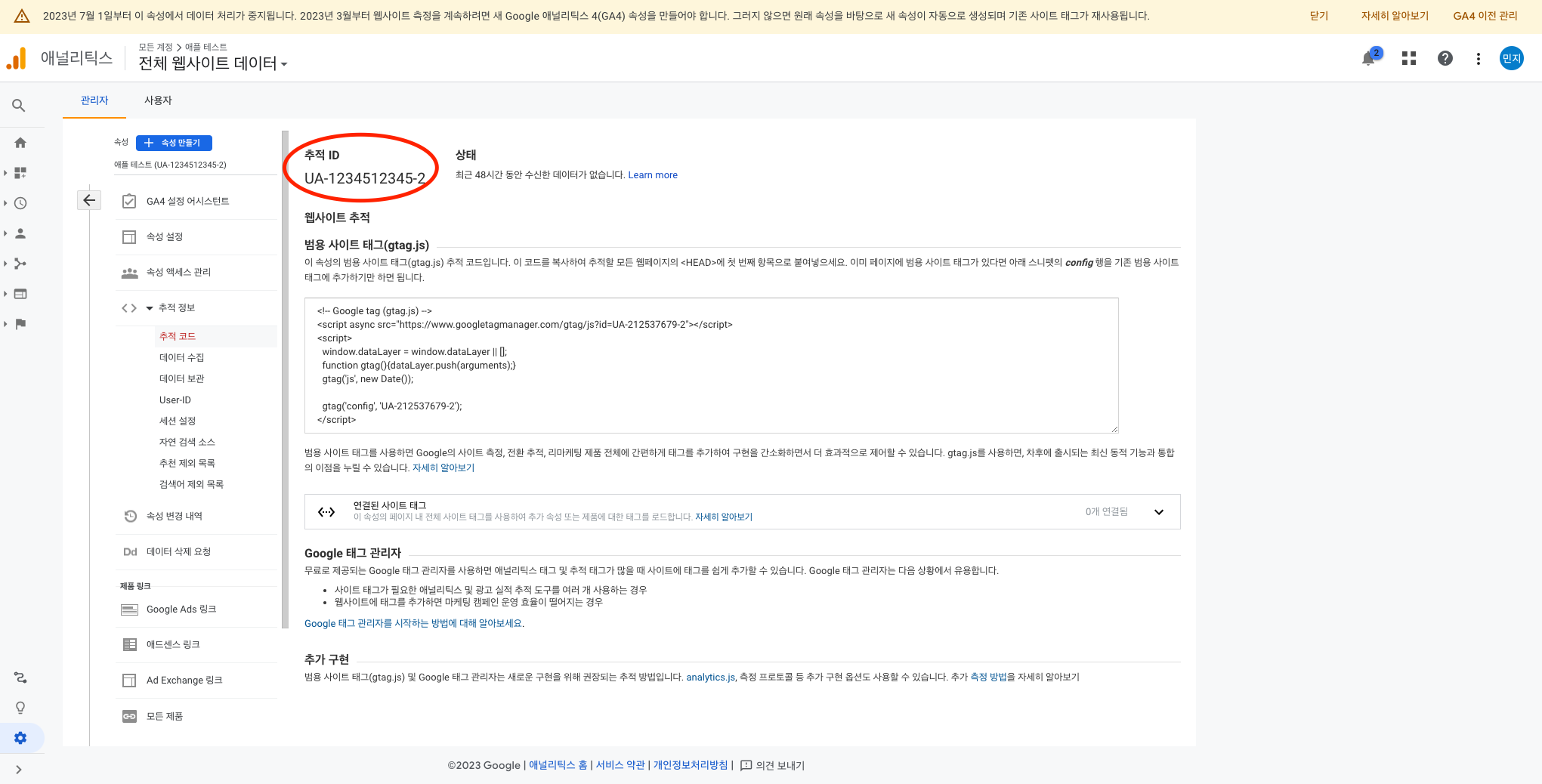
관리 > 추적정보 > 추적 코드를 클릭한다.

추적 ID를 확인할 수 있다.
이걸 그대로 복사해 둔다.
(나는 이게 추적 ID인지 모르고 G로 시작하는 게 추적 코드인 줄 알고 한참 헤맸다.)
UA로 시작해야 추적 ID이다.

이렇다고 한다..
React-ga 라이브러리를 설치한다.
https://github.com/react-ga/react-ga
GitHub - react-ga/react-ga: React Google Analytics Module
React Google Analytics Module. Contribute to react-ga/react-ga development by creating an account on GitHub.
github.com
GoogleAnalyticsSetting.ts 파일을 만든다.
import { useEffect, useState } from 'react';
import ReactGA from 'react-ga';
import { useLocation } from 'react-router-dom';
const GoogleAnalyticsSetting = () => {
const location = useLocation();
const [init, setInit] = useState<boolean>(false);
const gaTrackingId = 'US-1234512345-2';
useEffect(() => {
if (!window.location.href.includes('localhost')) {
ReactGA.initialize(gaTrackingId, { debug: true });
}
setInit(true);
}, []);
useEffect(() => {
if (init) {
ReactGA.pageview(location.pathname + location.search);
}
}, [init, location]);
};
export default GoogleAnalyticsSetting;코드 보면 알겠지만, localhost일 경우에는 initialize 하지 않겠다는 의미임.
App.tsx
에 해당 함수를 불러와준다.
Route를 사용하는 파일에다가 만들어 줘야 한다.
import { Stack } from '@mui/material';
import { useRoutes } from 'react-router-dom';
import { allRoutes } from '../pages/routes';
import GoogleAnalyticsSetting from './GoogleAnalyticsSetting';
export function App() {
GoogleAnalyticsSetting();
// @ts-ignore
const routes = useRoutes(allRoutes);
return (
<Stack
flex={1}
sx={{ overflowY: 'auto' }}>
{routes}
</Stack>
);
}
export default App;
이후, push 및 배포하고 난 다음
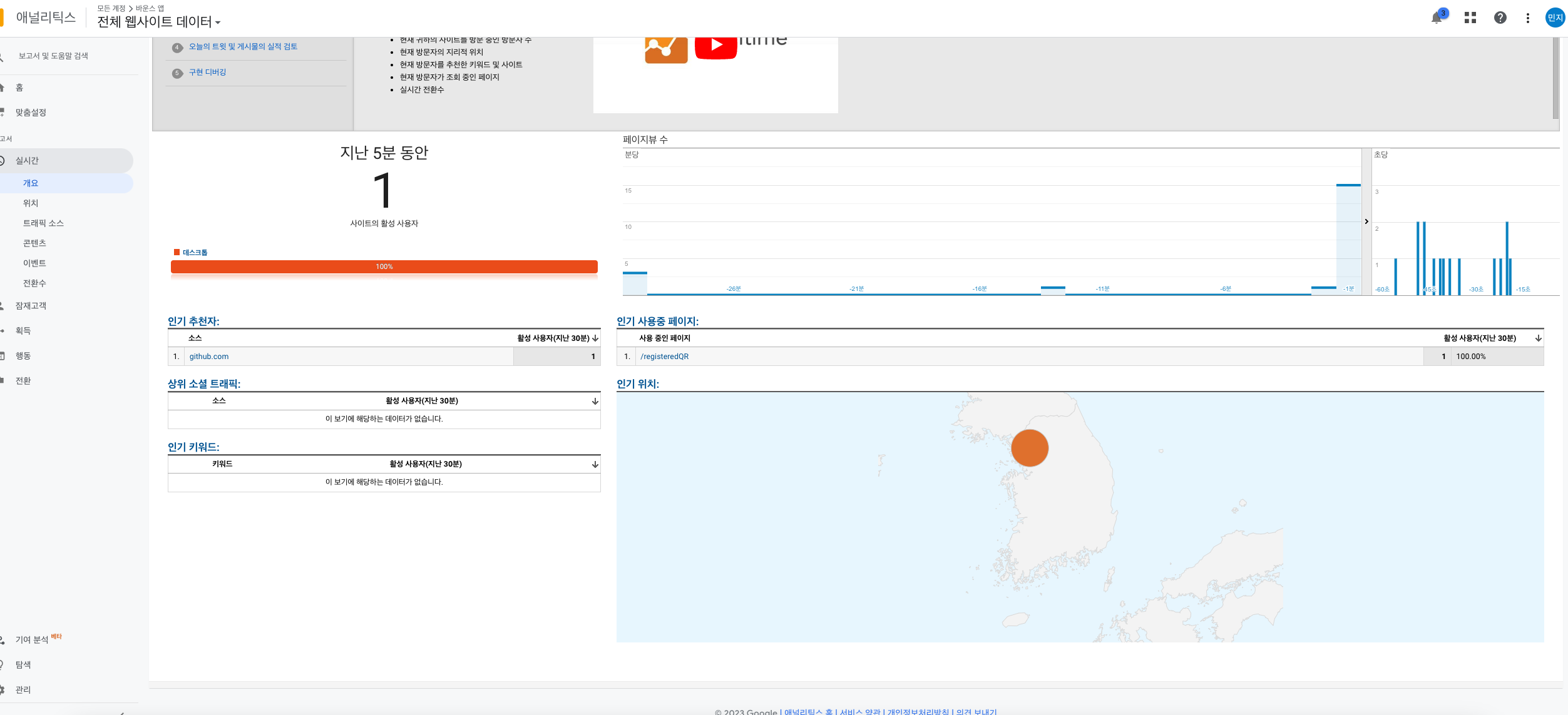
작성해 주었던 URL로 접속하면 1로 느는 것을 확인할 수 있다. (성공 야호)

활성화 중인 사용자와, 보면 방문 페이지도 볼 수 있다.

인기 사용 중인 페이지도 거의 실시간으로 보인다.
임의로 간단하게만 붙여보았고, 어떤 식으로 활용할 수 있을지 고도화해봐야겠다.
(추가)
FireBase에서 제공하는 Google Analytics를 사용할 수 있다.
내가 만약 firebase를 통해 프로젝트를 배포하고 있다면, 이걸 이용해봐도 괜찮다.
대시보드 보면 거의 똑같다.
https://mingg123.tistory.com/194
[Firebase] React + Firebase Google Analytics 이용
약 이틀전에 React 프로젝트에 Google Analytics를 붙여놓았었는데 https://mingg123.tistory.com/192 [구글 애널리틱스] React 에 GA(구글 애널리틱스) 붙이기 구글 애널리틱스는 웹 사이트 방문자의 데이터를 수
mingg123.tistory.com
'FrontEnd' 카테고리의 다른 글
| [Firebase] React + Firebase Google Analytics 이용 (0) | 2023.02.28 |
|---|---|
| [React] MUI Skeleton 적용하기 (0) | 2023.02.27 |
| [Cypress] React 배포환경에서 data-cy (Selector) 제거하기 (0) | 2023.02.24 |
| [Cypress] NX + React+ MUI + TS+ Formik Cypress 도입에 대한 고찰 (0) | 2023.02.21 |
| [Cypress] commands.ts 이용해서 utils 함수 만들기 (ex 로그인) (1) | 2023.02.17 |



