| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 시스템설계면접예시
- 가상면접으로대규모시스템
- 테스트코드책
- 시스템설계면접팁
- cypressBDD
- 시스템설계
- 리액트구글애널리틱스
- git commit merge
- git squash
- s3이미지다운로드됨
- Git commit 합치기
- 전략패턴
- awss3
- formik submitting not working
- 디자인패턴
- react-ga
- git commit 협업
- 헤드퍼스트전략패턴
- 시스템설계면접
- 가상면접3장
- 가상면접2장
- file not found Error
- react
- 리팩터링2판테스트
- cypress React
- 시스템설계방법
- FirebaseAnalytics
- formik react-query submitting not working
- gitsquash
- 리팩토링2판4장
- Today
- Total
mingg IT
[Firebase Analytics] 이벤트 감지 예시 본문
https://mingg123.tistory.com/194
[Firebase] React + Firebase Google Analytics 이용
약 이틀전에 React 프로젝트에 Google Analytics를 붙여놓았었는데 https://mingg123.tistory.com/192 [구글 애널리틱스] React 에 GA(구글 애널리틱스) 붙이기 구글 애널리틱스는 웹 사이트 방문자의 데이터를 수
mingg123.tistory.com
이전 포스팅에서 Firebase Analytics를 적용하는 법에 대해서 공유했다.
그렇다면 이제 어떤 이벤트들을 감지해서 대시보드에서 보여줄지를 함께 고민 해보도록 하겠다. (chatGPT 의 답변)

화면 보기
리액트는 SPA 방식이기 때문에, 페이지를 추적하려면 코드를 추가해 줘야 한다.
export const FirebaseAnalytics = () => {
const location = useLocation();
const analytics = getAnalytics();
useEffect(() => {
logEvent(analytics, 'screen_view', {
firebase_screen: location.pathname + location.search,
firebase_screen_class: location.pathname + location.search,
});
}, [location]);
};FirebaseAnalytics를 만들고, App.tsx에서 사용해주었다.
App.tsx
import { Stack } from '@mui/material';
import { FirebaseAnalytics } from './FirebaseAnalytics';
export function App() {
FirebaseAnalytics();
return (
<Stack>
Here is App
</Stack>
);
}
export default App;
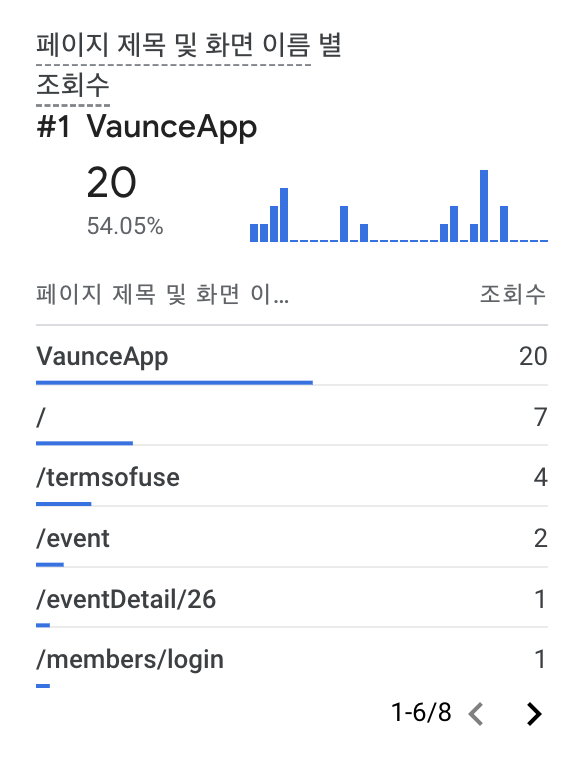
firebase Analytics에서 확인해보면 페이지 이동시, 조회수를 보여줌을 알 수 있다.

버튼 클릭
우선 logEvent 함수를 utils로 하나 만들었다.
import { getAnalytics } from '@firebase/analytics';
import { logEvent } from 'firebase/analytics';
export const loggingEvent = (logType: string, contentType: string, contentId: string) => {
const analytics = getAnalytics();
logEvent(analytics, logType, {
content_type: contentType,
content_id: contentId,
});
};
구매 버튼
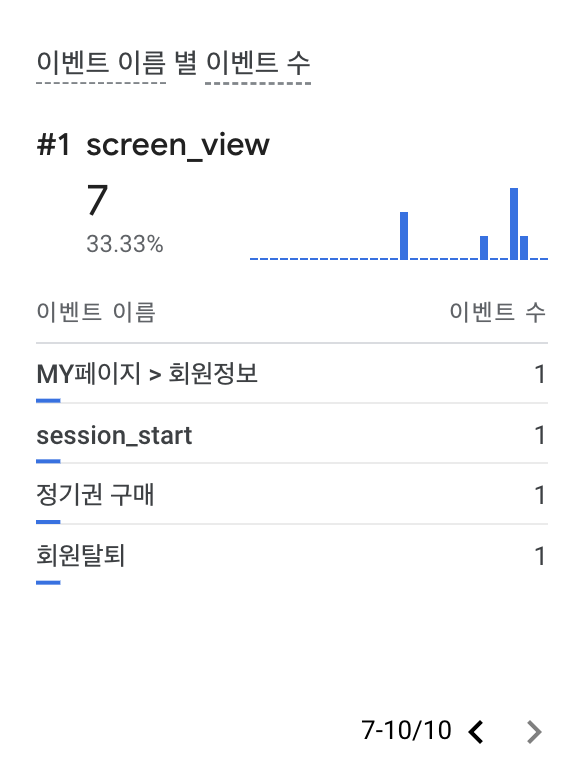
티켓 구매와 버튼은 몇명이 구매를 하려했는지 알고싶어서, 이벤트를 tracking 할 수 있도록 추가했다.
<button onClick={()=> loggingEvent('정기권 구매', 'submitButton', 'TicketBuy');}>
정기권 구매
</button>
사용자 로그인
sns로그인(카카오, 네이버, 애플) 기능을 제공하고 있기 때문에, sns 로그인 이벤트를 tracking 할 수 있도록 추가했다.
const provider = 'apple'
loggingEvent(`${provider}로그인`, 'snsLoginButton', `${provider}login`);
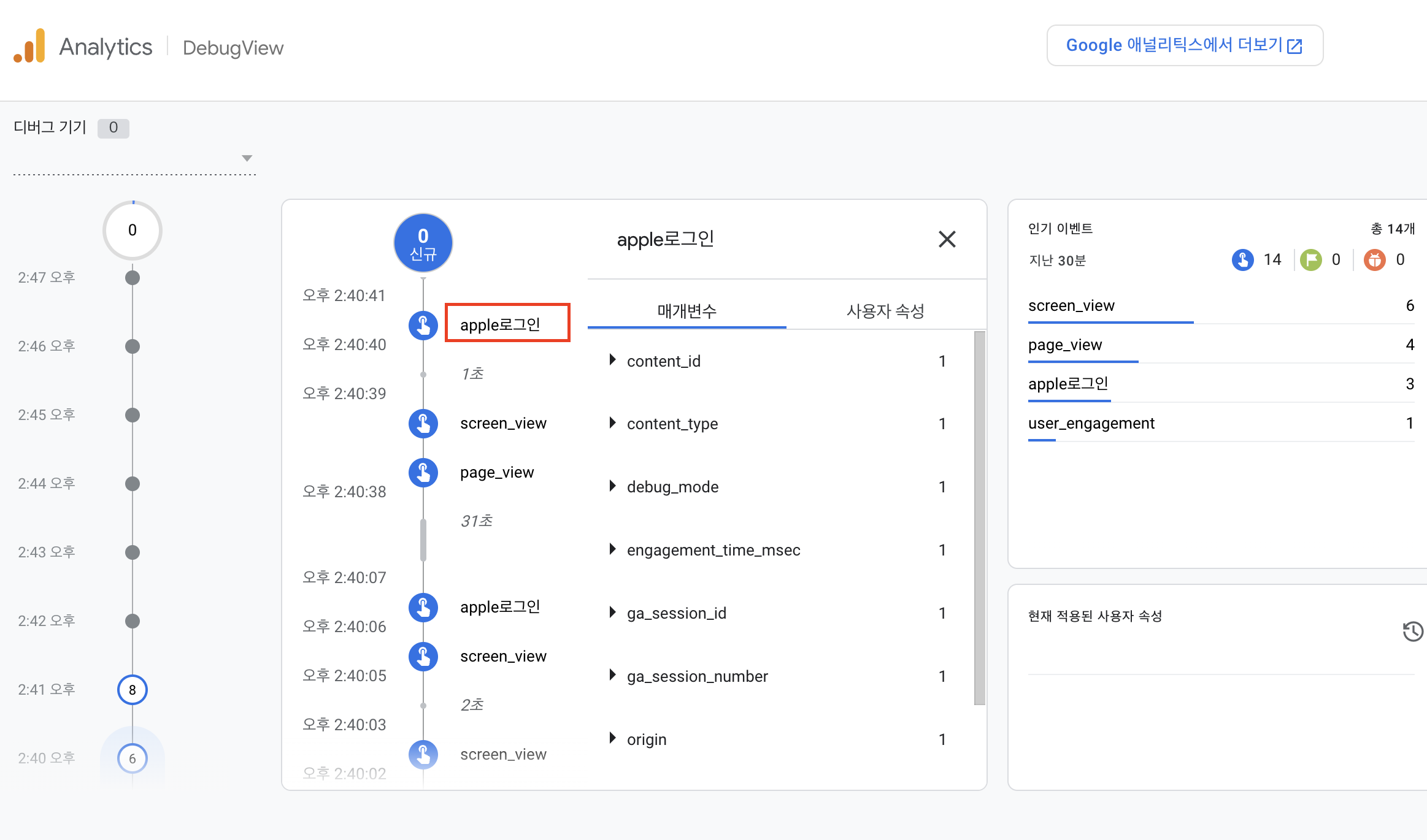
디버깅 모드 활성화
몇분, 몇초동안 머물렀고, 언제 버튼을 클릭했는지 자세하게 볼 수 있다.

'FrontEnd' 카테고리의 다른 글
| [Sentry] There are multiple modules with names that only differ in casing. error (0) | 2023.03.24 |
|---|---|
| [React] NX+ React 프로젝트에 Sentry 적용하기 + (Slack 연동) (0) | 2023.03.23 |
| [React] CRA react-app 17 버전으로 변경하기(+ts) (0) | 2023.03.15 |
| Excel 라이브러리 뭘 쓸까? exceljs vs sheetjs vs xlsx (0) | 2023.03.09 |
| [Cypress] BDD로 테스트 코드 작성하기 (0) | 2023.03.03 |
