| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- formik react-query submitting not working
- 리팩토링2판4장
- gitsquash
- git squash
- 시스템설계면접팁
- Git commit 합치기
- file not found Error
- 가상면접2장
- cypress React
- awss3
- 전략패턴
- 시스템설계방법
- react-ga
- 가상면접으로대규모시스템
- 테스트코드책
- cypressBDD
- git commit 협업
- s3이미지다운로드됨
- react
- 리액트구글애널리틱스
- 가상면접3장
- 시스템설계면접예시
- 헤드퍼스트전략패턴
- 디자인패턴
- git commit merge
- 시스템설계면접
- FirebaseAnalytics
- 리팩터링2판테스트
- formik submitting not working
- 시스템설계
- Today
- Total
mingg IT
[Firebase] React + Firebase Google Analytics 이용 본문
약 이틀전에 React 프로젝트에 Google Analytics를 붙여놓았었는데
https://mingg123.tistory.com/192
[구글 애널리틱스] React 에 GA(구글 애널리틱스) 붙이기
구글 애널리틱스는 웹 사이트 방문자의 데이터를 수집해 주고 이를 바탕으로 비즈니스의 성과를 예측하는 웹 로그 분석 도구이다. 내가 개발하고 있는 프로젝트는 기존 제품을 새롭게 리뉴얼하
mingg123.tistory.com
우리 프로젝트는 FireBase로 배포하고 있었고, 사수님이 Firebase 쪽을 알아보라고 하셔서
FireBase에서 제공하는 에널리틱스를 React 프로젝트에 붙이는 작업을 수행하였다.
우선 해당 작업을 수행하기 위해선 프로젝트 권한을 프로젝트 소유자에게 요청해야한다.
(내가 초반에 이런 기능이 있는지 늦게 인지한 점도 권한이 없어서 제대로 볼 수가 없었다.)
여튼 권한이 생기고나면 에널리틱스를 클릭한다.

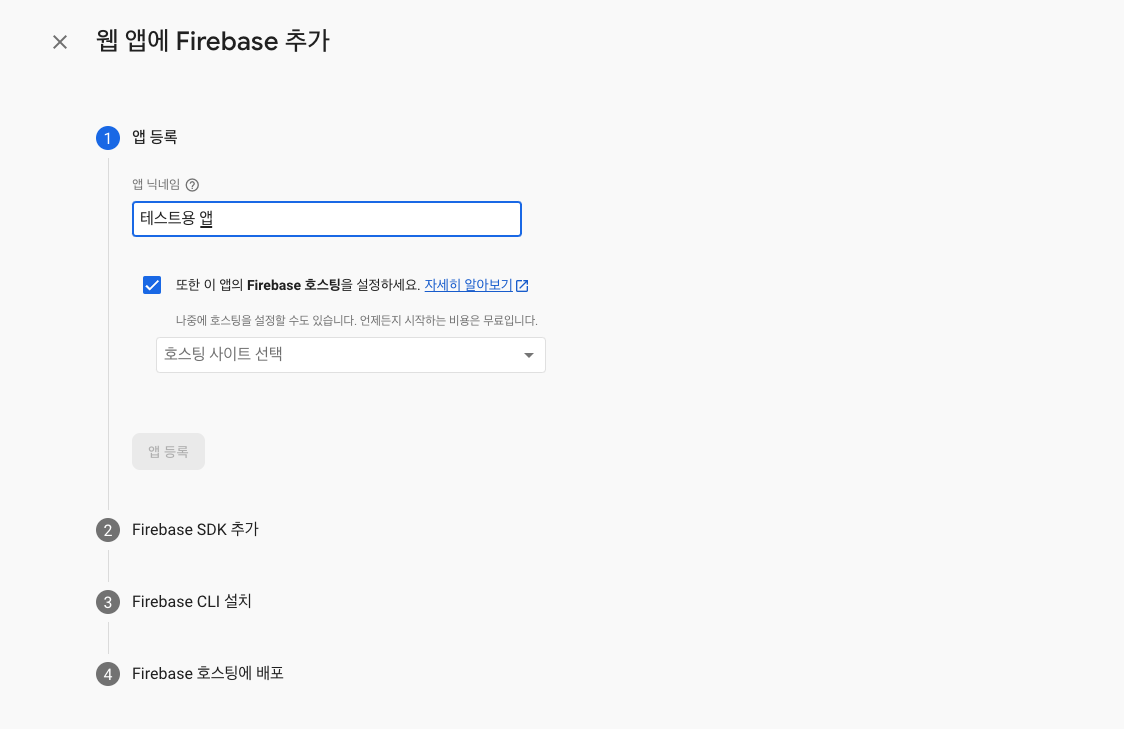
앱을 추가하여 시작하기에서 아이콘을 클릭한다.

다음 버튼을 누르면 firebase를 설치해라, firebaseConfig 등이 보일 것이다. 모두 다음 다음 완료 버튼을 클릭한다.
firebaseConfig 정보를 복사하지 못했을 경우에는, 프로젝트 개요 > 프로젝트 설정에 들어가면 볼 수 있다.
(내가 이랬다..ㅎ)

자 이제~ fireBaseConfig 내용을 모두 복사해놓자.
초기 대시보드 페이지로 가보면 아무것도 표시되지 않은 것을 확인 할 수 있다.

이제부터 내가 만든 웹과 firebase analytics를 연결해 보도록 하겠다.
1. yarn add firebase 를 수행한다.
2. app.tsx 파일에 복사해둔 firebaseConfig를 붙여넣기 해둔다.
import * as ReactDOM from 'react-dom/client';
import { BrowserRouter } from 'react-router-dom';
import App from './app/app';
import { initializeApp } from 'firebase/app';
const firebaseConfig = {
apiKey: 'apiKey값',
authDomain: '프로젝트이름.firebaseapp.com',
projectId: '프로젝트이름',
storageBucket: '프로젝트이름.appspot.com',
messagingSenderId: '1234567',
appId: '1:1234567:1234567',
measurementId: 'G-ABCDEF',
};
const app = initializeApp(firebaseConfig);
const root = ReactDOM.createRoot(document.getElementById('root') as HTMLElement);
root.render(
<BrowserRouter>
<App />
</BrowserRouter>
);
이후 Home.tsx 파일에서 버튼을 클릭할 경우, 로그이벤트를 남기도록 설정한다.
import { getAnalytics, logEvent } from 'firebase/analytics';
const Home = () => {
const analytics = getAnalytics();
return (
<button onClick={() => {
logEvent(analytics, 'firebaseTestClickButton', {
content_type: 'routeButton',
content_id: 'centerClickInHome',
});
}}> 클릭 <button>
)
}수정이후, 배포를 진행한다.
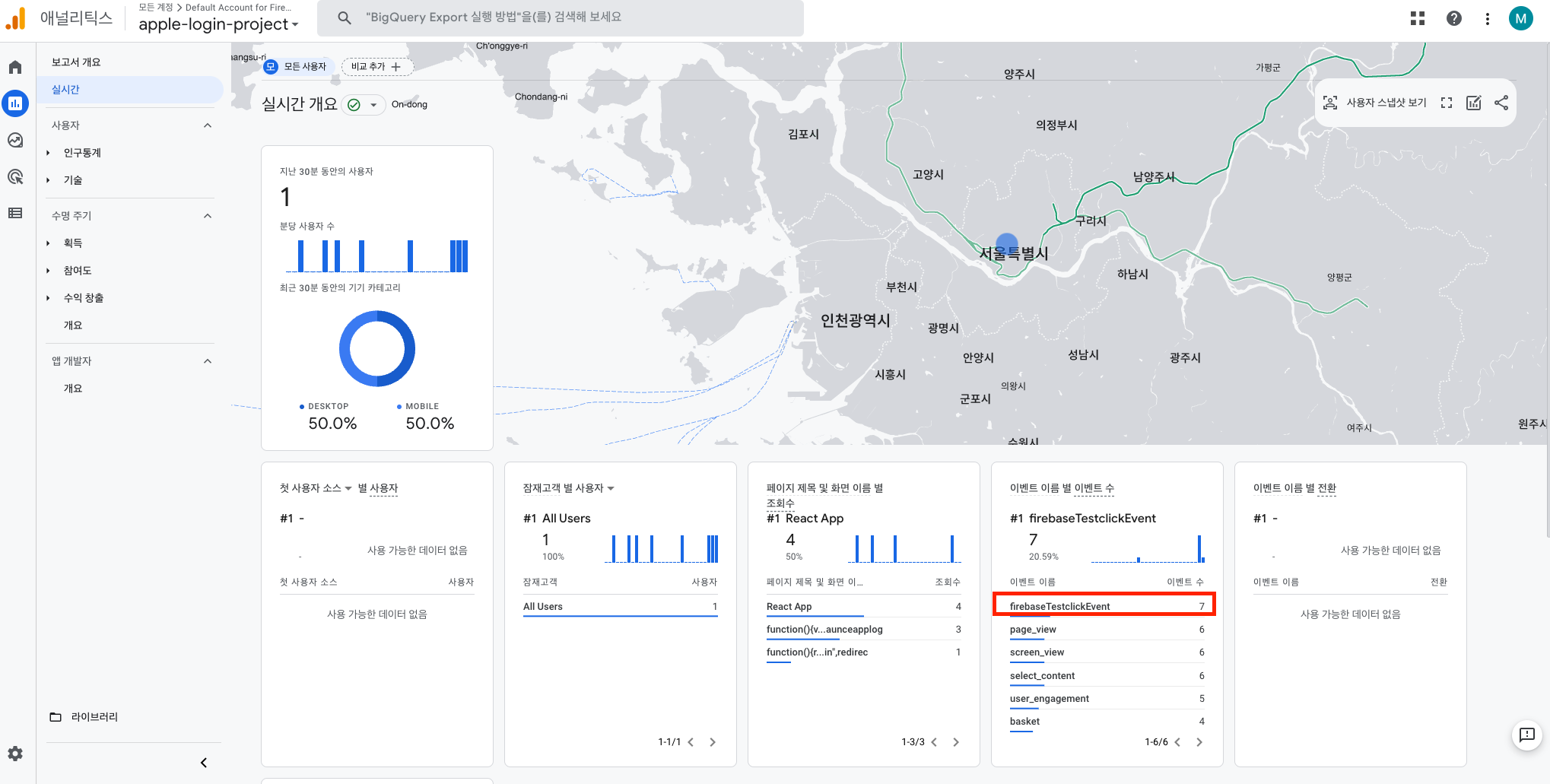
배포된 URL 로 접속해보면 사용자 수가 늘어난 것을 확인할 수 있다.

버튼을 클릭하고 > 실시간을 보면 추가해놓았던 logEvent가 등록됨을 알 수 있다.

공식문서를 살펴보면 logEvent는 최대 500개 까지 설정할 수 있다고 한다.
설마 500개가 넘겠어.. 라는 생각이다.
공식문서 살펴보면 이런식으로 사용자 속성도 설정 할 수 있다고 한다.

언능 붙여서 실제 라이브로 데이터 쌓이는 걸 확인해보고 싶다.
어떤 서비스를 가장 많이 이용하는지, 어떤 고객들이 많은지 궁금하다.

추가+)
현재 진행하고있는 프로젝트를 앱안에서 웹뷰 형태로 띄우려고 하는데 https://firebase.google.com/docs/analytics/webview?hl=ko&platform=android
공식문서 살표보면 내가 이용한 방법이랑 조금 다르다.
앱에 실제로 띄워보고 정상동작 하지 않으면 해당 방법으로 수정해봐야겠다.
추가2+)
확인해보니 앱 위에 웹뷰 형태로 띄워도 애널리틱스 정상적으로 작동하는 거 확인해서 수정하지 않아도 될 듯 하다. 굿
추가3++)
라이브 배포 후 5일째 이다.
사용자 활동이 정확한 데이터를 의미하는지는 잘 모르겠으나..!

실시간으로 접속 내역도 확인이 가능하다.

웬지 모를 뿌듯함 + 책임감으로 더 열심히 해야겠다는 생각이 든다!
(++추가)
대시보드에 있는 정보를 바탕으로 유의미한 데이터를 확인하고 싶어서
GA4 기본적인 기능들에 대해 간단하게 정의하고 공부했다.
https://mingg123.tistory.com/230
[GA4] 구글 애널리틱스 알고 사용하자(실제 라이브 서비스)
트래픽 로그 데이터 양 세션 데이터를 세는 단위 세션은 상위 개념으로 사용자, 하위 개념으로 이벤트를 갖는다. 사용자와 세션 사용자 웹, 앱 기기에 대해 쿠키 기반으로한 클라이언트 ID(CID) 세
mingg123.tistory.com
'FrontEnd' 카테고리의 다른 글
| Excel 라이브러리 뭘 쓸까? exceljs vs sheetjs vs xlsx (0) | 2023.03.09 |
|---|---|
| [Cypress] BDD로 테스트 코드 작성하기 (0) | 2023.03.03 |
| [React] MUI Skeleton 적용하기 (0) | 2023.02.27 |
| [Google Analytics] React 에 GA4(구글 애널리틱스) 붙이기 (0) | 2023.02.24 |
| [Cypress] React 배포환경에서 data-cy (Selector) 제거하기 (0) | 2023.02.24 |


