반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 시스템설계면접예시
- formik submitting not working
- file not found Error
- gitsquash
- 가상면접2장
- react
- 가상면접3장
- cypress React
- 시스템설계방법
- 리팩토링2판4장
- 리액트구글애널리틱스
- Git commit 합치기
- formik react-query submitting not working
- 시스템설계면접팁
- 가상면접으로대규모시스템
- git commit merge
- s3이미지다운로드됨
- 헤드퍼스트전략패턴
- 리팩터링2판테스트
- 시스템설계면접
- 전략패턴
- FirebaseAnalytics
- cypressBDD
- git squash
- 테스트코드책
- 디자인패턴
- react-ga
- git commit 협업
- 시스템설계
- awss3
Archives
- Today
- Total
mingg IT
[React] String 형태의 html 렌더링 하기 본문
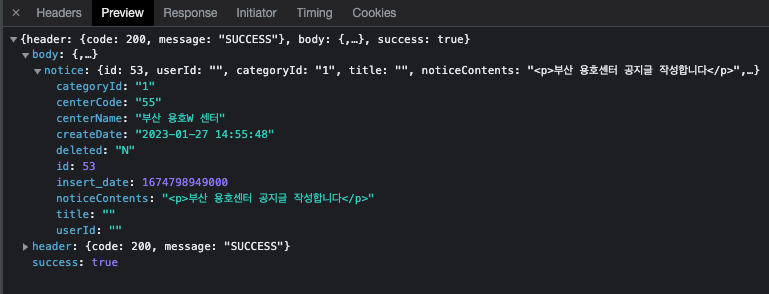
가끔 오래된 코드나 API를 보면 <p>부산 용호~ </p> 식으로 html형식을 string 으로 보내주는 경우가 종종 있다.
두번정도 까먹어서 포스팅하려고 한다.

React 화면에서 저 태그들의 정보를 유지한채로 화면에 보여주려면 어떤식으로 해야할까?

export interface INoticeDetailProps {}
export const NoticeDetail: React.FC<INoticeDetailProps> = ({}) => {
const noticeDetail = getNotice(); // API GET
return <div dangerouslySetInnerHTML={{ __html: noticeDetail.noticeContents }} />;
};
사실 생각보다 간단했다. dangerouslySetInnerHTML 속성을 사용해주면 string 형식의 html 코드를 그대로 렌더링할 수 있다.

'FrontEnd' 카테고리의 다른 글
| [React] React-Query 너무 편해서 눈물난다. (0) | 2023.02.08 |
|---|---|
| [React] Webview safe-area (노치 영역) (0) | 2023.01.31 |
| [React+Typescript] Sns 로그인 (KaKao) 구현예시 (0) | 2023.01.13 |
| React + NicePay(나이스페이) 테스트 연동법 (2) | 2023.01.03 |
| [MUI] TabPanel Height 100% 주는 법 (MUI version 5) (1) | 2022.12.26 |
Comments




