반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 전략패턴
- file not found Error
- 가상면접2장
- gitsquash
- 리액트구글애널리틱스
- react-ga
- awss3
- git commit 협업
- 가상면접3장
- 시스템설계방법
- 리팩터링2판테스트
- FirebaseAnalytics
- cypressBDD
- 테스트코드책
- Git commit 합치기
- 시스템설계
- git squash
- 리팩토링2판4장
- 시스템설계면접
- 디자인패턴
- cypress React
- formik submitting not working
- 시스템설계면접예시
- s3이미지다운로드됨
- formik react-query submitting not working
- 헤드퍼스트전략패턴
- 가상면접으로대규모시스템
- 시스템설계면접팁
- react
- git commit merge
Archives
- Today
- Total
mingg IT
React + NicePay(나이스페이) 테스트 연동법 본문
결제 모듈을 붙이려고 나이스 페이를 이용하는 방법을 적으려고 한다. (나도 기억하기위해)
1. https://start.nicepay.co.kr/merchant/login/main.do 회원가입을 진행한다.
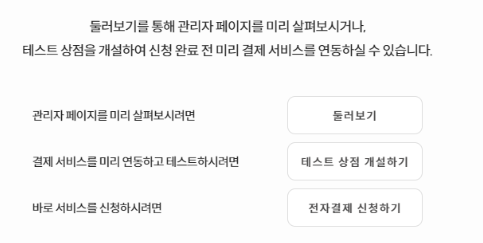
2. 로그인 이후 테스트 상점 개설하기를 클릭한다.

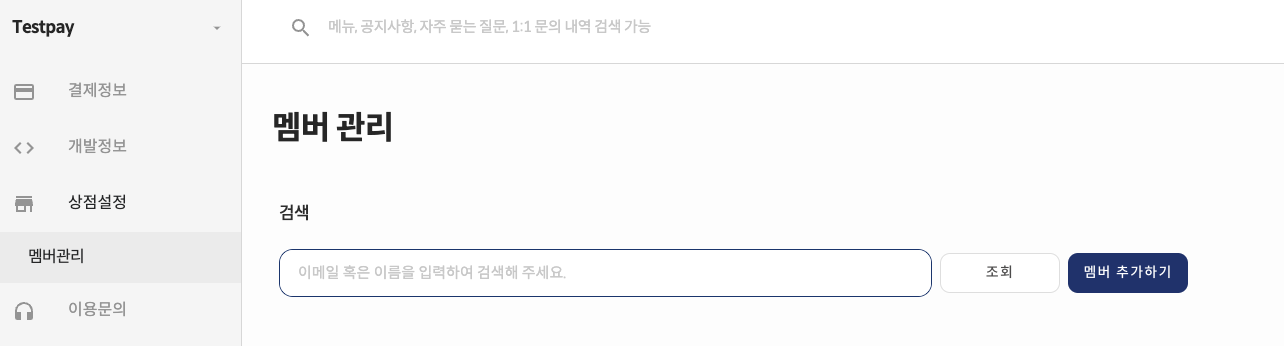
3. TestPay 라는 이름의 상점을 만들었다. (맴버 관리에 아마 내 정보가 보일 것임)

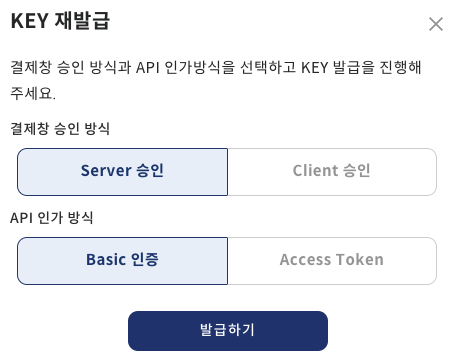
4. 개발 정보 > +발급 버튼을 클릭하면 어떤 방식으로 승인할 지 선택할 수 있다.

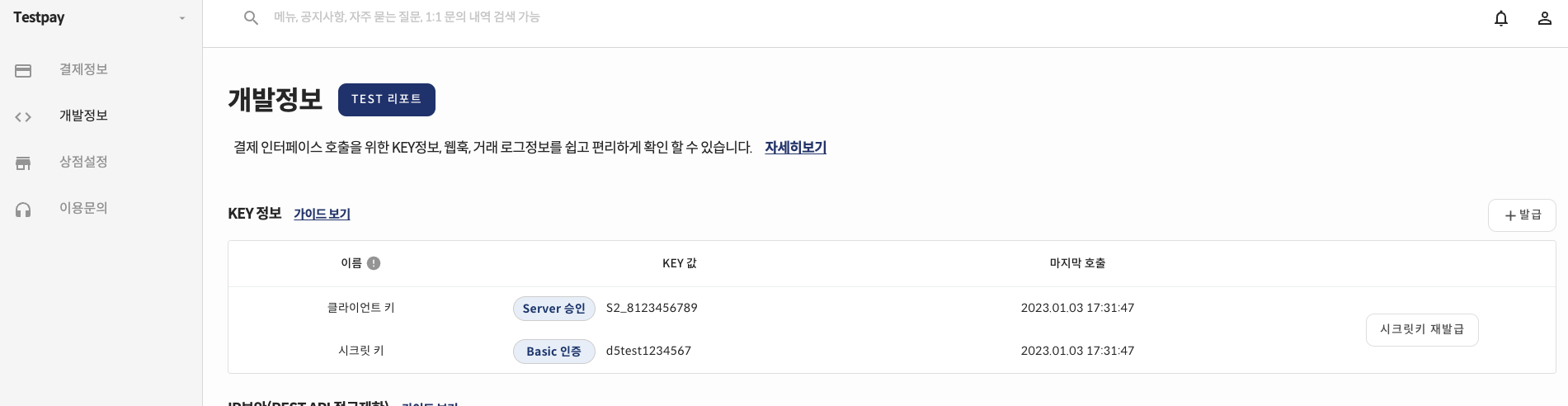
5. 발급하기 버튼을 클릭하면 클라이언트, 시크릿 키 값을 볼 수 있다.

6. React 프로젝트의 index.html에 해당 코드를 추가해준다.
<script
type="text/javascript"
src="https://pay.nicepay.co.kr/v1/js/"
></script>
7. MultiPassPage.tsx 파일에서 이제 사용한다.
export interface IMultiPassPageProps {}
export const MultiPassPage: React.FC<IMultiPassPageProps> = ({}) => {
const applyPay = () => {
if (typeof window !== 'undefined') {
const payElem: any = window;
const { AUTHNICE } = payElem;
AUTHNICE.requestPay({
clientId: 'S2_8123456789', //클라이언트 key 값
method: 'card',
orderId: 1,
amount: 1000,
goodsName: '나이스페이-상품',
returnUrl: 'http://localhost:4220/paysuccess',
});
}
};
return (
<button
onClick={() => {
applyPay();
}}
>
구매하기
</button>
);
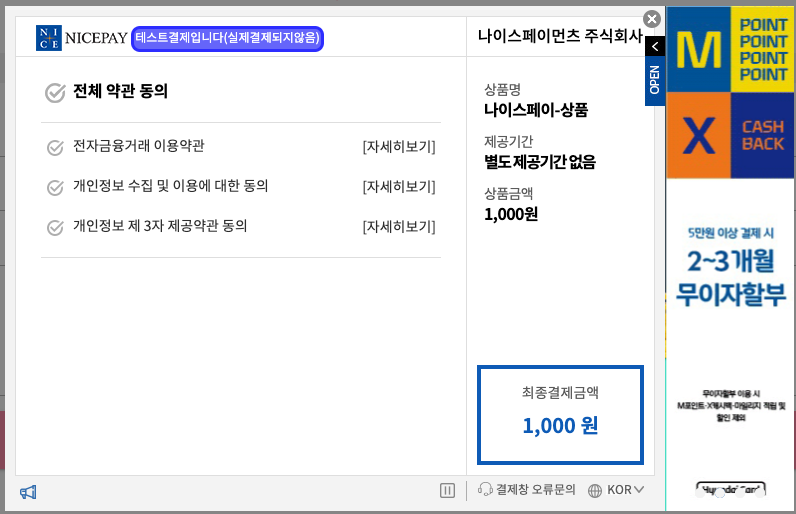
};구매하기 버튼 클릭시, 다음과 같이 테스트용 나이스페이가 뜨는 것을 확인할 수 있다.


'FrontEnd' 카테고리의 다른 글
| [React] String 형태의 html 렌더링 하기 (0) | 2023.01.27 |
|---|---|
| [React+Typescript] Sns 로그인 (KaKao) 구현예시 (0) | 2023.01.13 |
| [MUI] TabPanel Height 100% 주는 법 (MUI version 5) (1) | 2022.12.26 |
| [React] HMR 이 정상동작 하지 않는 경우 (HMR] Update failed: TypeError: Failed to fetch) 에러 (0) | 2022.12.13 |
| [Vue] Vue3+typescript 공통 컴포넌트 만드는 방법 (0) | 2022.11.18 |
Comments




