| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- file not found Error
- react-ga
- git commit merge
- 헤드퍼스트전략패턴
- Git commit 합치기
- 테스트코드책
- formik submitting not working
- 시스템설계면접
- cypressBDD
- 시스템설계면접예시
- git squash
- react
- FirebaseAnalytics
- awss3
- 리팩토링2판4장
- 가상면접3장
- 시스템설계
- 가상면접으로대규모시스템
- 가상면접2장
- 시스템설계방법
- 전략패턴
- 디자인패턴
- cypress React
- formik react-query submitting not working
- 시스템설계면접팁
- gitsquash
- s3이미지다운로드됨
- 리액트구글애널리틱스
- git commit 협업
- 리팩터링2판테스트
- Today
- Total
mingg IT
[Cypress] BDD로 테스트 코드 작성하기 본문
이전 포스팅에서 Cypress로 E2E 테스트 코드를 작성하였고, 팀 내 프론트엔드 파트에 공유를 하였다.
https://mingg123.tistory.com/190
[Cypress] NX + React+ MUI + TS+ Formik Cypress 도입에 대한 고찰
테스트 코드의 필요성 Cypress를 선택한 이유 Cypress 실행 명령어 테스트 범위 Cypress에 대한 한계점과 고민점 테스트 코드 작성 과정 느낀 점 테스트 코드의 필요성 안정성 확보(어제 되던 api가 오
mingg123.tistory.com
받았던 피드백은 Cypress의 단점 중 하나인 느리다는 점과
describe를 중첩으로 사용하고 작성하여도 테스트 시나리오를 직관적으로 확인하기 어렵다는 피드백을 받았다.
1. 느리다.
느리다는 점의 해결방법으로는
beforeEach가 아닌 before를 사용하였다.
내 기존 로직에는 beforeEach에 로그인관련된 API와 cy.visit를 적용했기 때문에 각 테스트 케이스가 돌 때 마다
해당 로직을 수행해주어서 늦다는 것이였다.
수정 하기 전 코드
describe('첫 번째 테스트', () => {
beforeEach(() => {
cy.login(Cypress.env('email'), Cypress.env('password'));
navigateCy.partyQuestionStepOnePage();
});
it('[센터] SelectBox UI 확인', () => {
selectCenter();
});
});
수정 하고 난 코드
describe('첫 번째 페이지', () => {
before(() => {
cy.login(Cypress.env('email'), Cypress.env('password'));
navigateCy.partyQuestionStepOnePage();
});
describe('센터 SelectBox', () => {
it('[죽전 센터] 선택되어야 한다', () => {
selectCenter();
});
});
});

테스트 소요시간을 반으로 줄인 것을 확인 할 수 있다.
주의해야할 점은, beforeEach는 describe내 테스트 케이스가 하나씩 실행될 때마다 beforeEach 함수내에 있는 것을 실행해준다.
즉 초기화를 잘해준다.
허나 before같은 경우에는 테스트 케이스 전부 마다가 아니라, 한번만 수행해주기 때문에 초기화 작업같은걸 주의해주어야 한다.
textField의 clear라던지..
2. 테스트 시나리오가 직관적으로 확인이 힘들다.
나는 cypress내 크게 UI, TextField의 Validate검사를 위한 Formik, 시나리오 테스트 3가지를 녹여내고 싶었다.
UI, Formik은 컴포넌트 테스트에 가깝지만, jest와 같은 컴포넌트 테스트와 cypress 모두를 작성하기에는 관리해야 할 일이
너무 많다고 생각이 들어서 이를 전부 cypress에서 작성하려 했다.

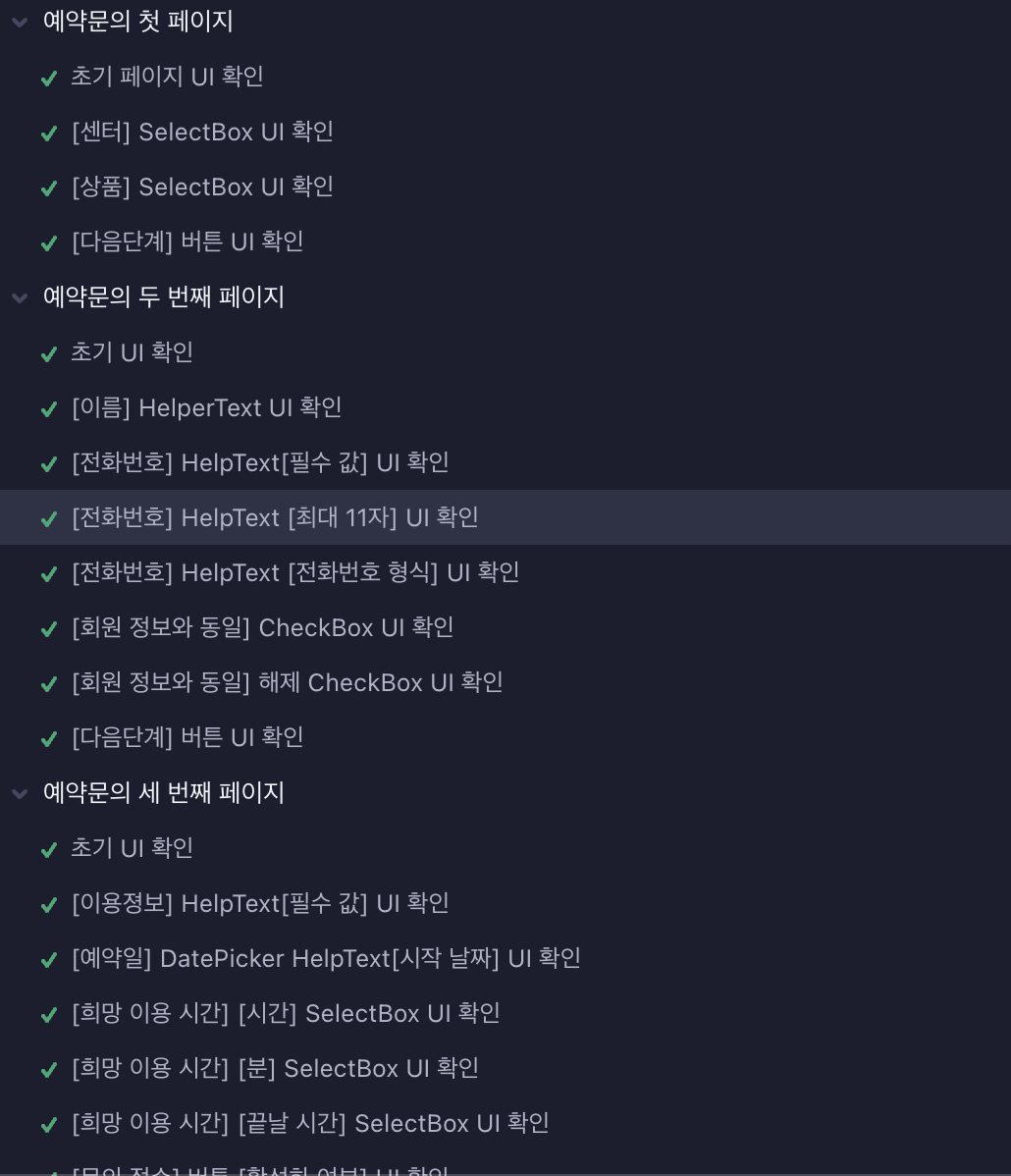
그러다보니 UI 확인, HelpText확인, 버튼의 활성화 여부 확인 등을 이후에 시나리오 테스트를 작성하였는데
이 부분이 남들이 보기엔 직관적으로 확인이 안 될 수도 있다고 생각이 들었다.
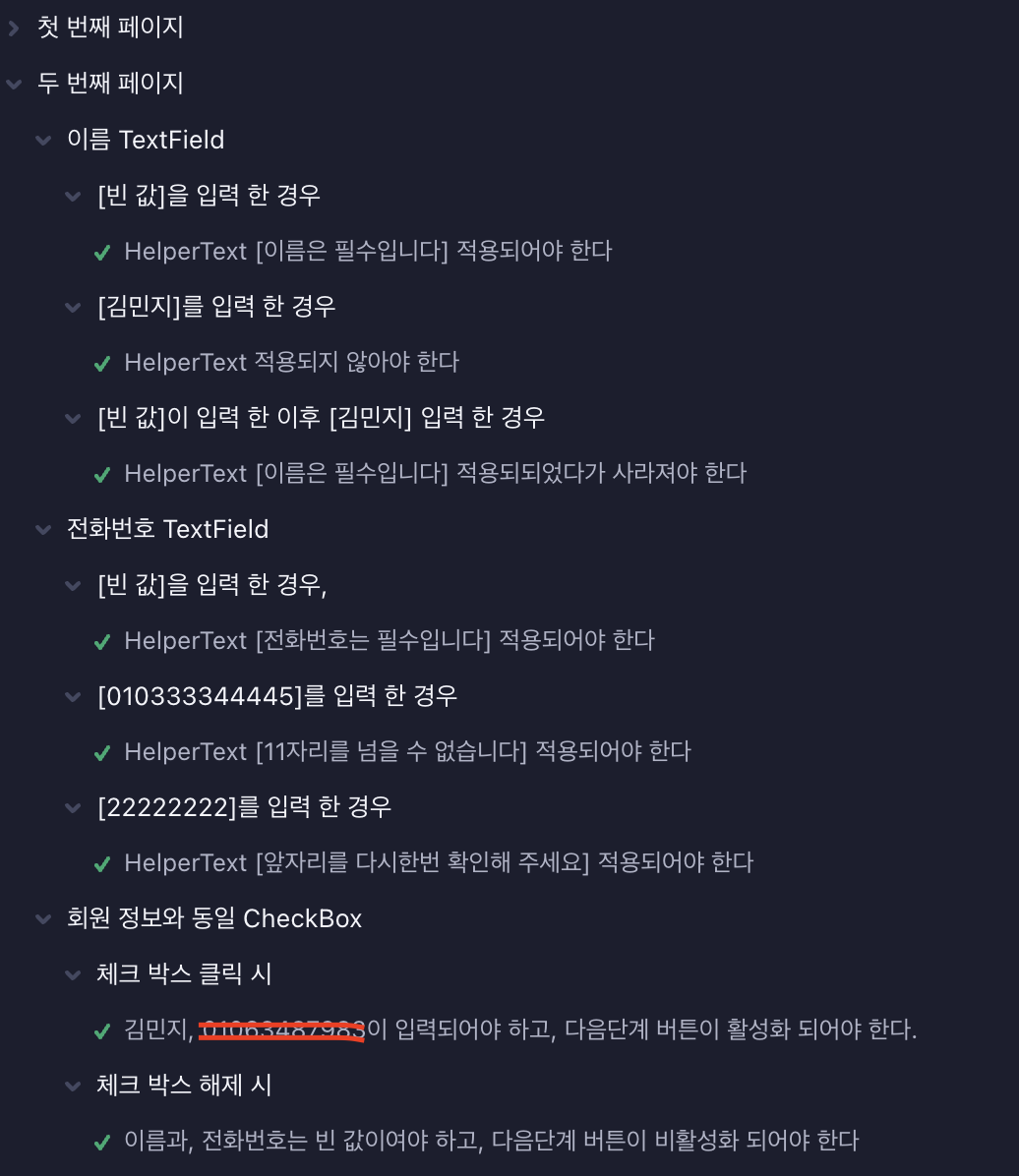
시나리오 기반 테스트를 남들이 보기 편하게 작성하기 위해 BDD를 참고했다.
BDD는 시나리오를 기반으로 테스트 케이스를 작성하며 함수 단위 테스트를 권장하지 않는다.
BDD를 참고해 if ~면 then 되어야 하고 이에 맞게 수정하였다.

조금이라도 보기 더 편해진 것 같다(?)
사실 프론트엔드의 테스트 코드를 작성하기 까다로운 이유중 하나가, 인풋과 아웃풋의 경계가 명확하지 않기 때문이다.
백엔드 같은경우에는 method를 테스트하면 input과 output이 명확하다.
허나 프론트엔드는 TextField에서는
TextField UI 결과를 테스트의 ouput으로 생각할 수도 있고,
validate검사를 output이라 생각할 수도 있고,
여러 시나리오에 따른 올바른 상황이나 API응답 여부가 테스트의 output이라고 생각할 수도 있다.
이로인해 storybook, jest, cypress 등 많은 테스트 라이브러리와 툴 들이 존재하는 것 같다.
하지만 한정된 인원(나 1명)이 테스트 코드를 관리하기 편하면서 제품의 안정성을 보장하는 테스트는 E2E라고 생각이 들어서
시간 날 때마다 틈틈히 작성 해보려고 한다.
'FrontEnd' 카테고리의 다른 글
| [React] CRA react-app 17 버전으로 변경하기(+ts) (0) | 2023.03.15 |
|---|---|
| Excel 라이브러리 뭘 쓸까? exceljs vs sheetjs vs xlsx (0) | 2023.03.09 |
| [Firebase] React + Firebase Google Analytics 이용 (0) | 2023.02.28 |
| [React] MUI Skeleton 적용하기 (0) | 2023.02.27 |
| [Google Analytics] React 에 GA4(구글 애널리틱스) 붙이기 (0) | 2023.02.24 |

