반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- formik submitting not working
- file not found Error
- 가상면접2장
- react-ga
- 가상면접3장
- 디자인패턴
- 리팩터링2판테스트
- react
- 시스템설계면접
- FirebaseAnalytics
- git squash
- 시스템설계면접팁
- 헤드퍼스트전략패턴
- 리팩토링2판4장
- formik react-query submitting not working
- gitsquash
- awss3
- 시스템설계면접예시
- git commit 협업
- 리액트구글애널리틱스
- git commit merge
- 전략패턴
- 시스템설계
- s3이미지다운로드됨
- 시스템설계방법
- cypressBDD
- 테스트코드책
- cypress React
- Git commit 합치기
- 가상면접으로대규모시스템
Archives
- Today
- Total
mingg IT
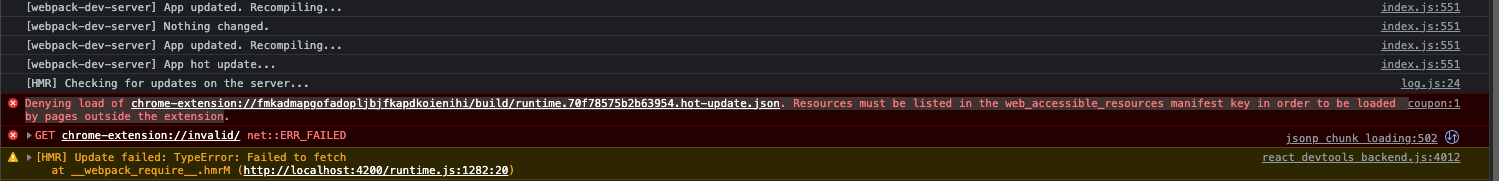
[React] HMR 이 정상동작 하지 않는 경우 (HMR] Update failed: TypeError: Failed to fetch) 에러 본문
FrontEnd
[React] HMR 이 정상동작 하지 않는 경우 (HMR] Update failed: TypeError: Failed to fetch) 에러
mingg123 2022. 12. 13. 17:45Denying load of chrome-extension://fmkadmapgofadopljbjfkapdkoienihi/build/runtime.70f78575b2b63954.hot-update.json. Resources must be listed in the web_accessible_resources manifest key in order to be loaded by pages outside the extension

HMR (Hot Module Replace)
웹팩의 강력한 기능중 하나이다. 모듈을 전부 새로고침 할 필요 없이 런타임에 업데이트 할 수 있다. 이게 정상동작 안하면 소스를 고칠 때 마다 새로고침을 해주어야한다. (업무 시간이 매우 증가한다)
그런데 갑자기 콘솔에 warning 이 발생하면서 어느 순간부터 HMR 이 정상적으로 동작하지 않았다. ....
웹팩도 뒤져보고, react-route-dom 이 문제인가 이것저것 시도를 해보다가 선배님이 발견해주셨다.
놀랍게도 우리는 React Developer Tools 확장 프로그램을 지우고 최신버전 (4.27.1 (12/6/2022)) 을 깔고나니 정상적으로 동작했다.
확장 프로그램이 개발에 영향이 갈 줄은 상상도 못했다 ..
(어캐 발견했냐고 물으니 에러발생한 부분 디버깅따라 찾았다고 하셨다.. ㅎ )

'FrontEnd' 카테고리의 다른 글
| React + NicePay(나이스페이) 테스트 연동법 (2) | 2023.01.03 |
|---|---|
| [MUI] TabPanel Height 100% 주는 법 (MUI version 5) (1) | 2022.12.26 |
| [Vue] Vue3+typescript 공통 컴포넌트 만드는 방법 (0) | 2022.11.18 |
| This is probably not a problem with npm. There is likely additional logging output above. 에러 해결법 (0) | 2022.10.24 |
| [Vue3 + Typescript + Cypress] Cypress 도입하기 (0) | 2022.10.23 |
Comments



